GitHub - 使用 Action CI/CD 部署 GatsbyJS
前言
上一篇呢,我們談到了為什麼要採用 GatsbyJS 當作未來網站的主要技術框架,而這篇呢,我們希望能將 GatsbyJS 自動地透過 GitHub Action 機制,將 Blog 寫完簽入後,就自動的部署到 GitHub Page 上,其實以前用 Hexo,主要是搭配 Travis 來使用,但現在既然 GitHub 也內建 CI/CD 的機制 Action,那當然,就來體驗一下 GitHub Action,這邊,我們就將部落格的最後一哩完成。
好友 Alan Liu 都說了,用 GitHub Action 才是潮呢
喔,補充一下,為什麼不使用 Azure DevOps 呢?,其實看完 GitHub Action 後,深深覺得 Azure DevOps 真的也非常強大,但既然這次有機會,就來試試看 GitHub Action 吧。
此外這篇完章不會談到 GitHub Action 的細節,主要是介紹 GatsbyJS 的部屬方式,想深入了解 GitHub Action 的,請參考官網說明
環境說明
開始前,這邊還是要簡單說明一下環境,因為 GitHub Page 的使用方式上,有很多種方式,例如配合 Project 下,可以拉一個 gh-pages branch 的方式,這樣就可以產生 xxx.github.io/project 的位置。
另外,還有一種建立一個 skychang.github.io 的 Repository,而放在 master 下的網站,就可以產生 skychang.github.io 的靜態網站的方式。
我們這邊主力會放在第二種,其實你看連結就知道了,但第二種做法,有些人會把 Source ( md 檔案 ) 放到這個 skychang.github.io 的分支,然後 master 是主要發佈用,但小弟以前,就習慣將 Source ( md 檔案),放置到其他的 Repository 裡面,而 skychang.github.io 也只有一個 master 來放置網站,所以做法也略有不同。
開始配置
接下來,我們就來時做看看。
申請 GitHub PAT
因為我們最終要部署的位置,和原本的 Repository 不同,所以我們必須先去 GitHub 上,產生 PAT 出來,這個 PAT 會提供 skychang.github.io Repo 的權限。
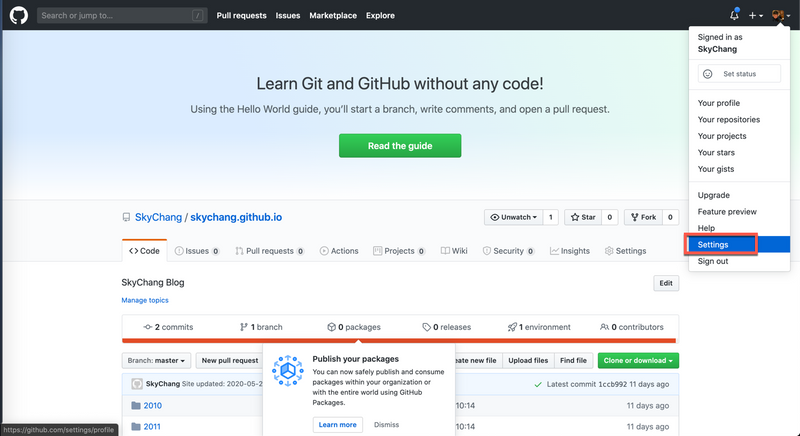
我們先從下方位置,進入設定。
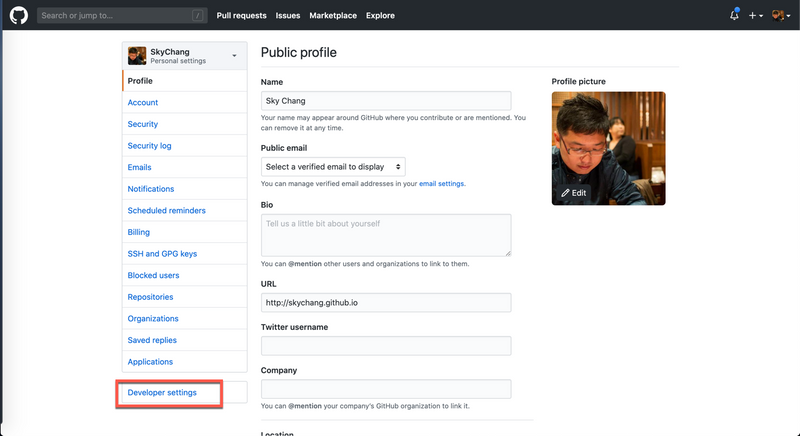
按下 Developer Settings。
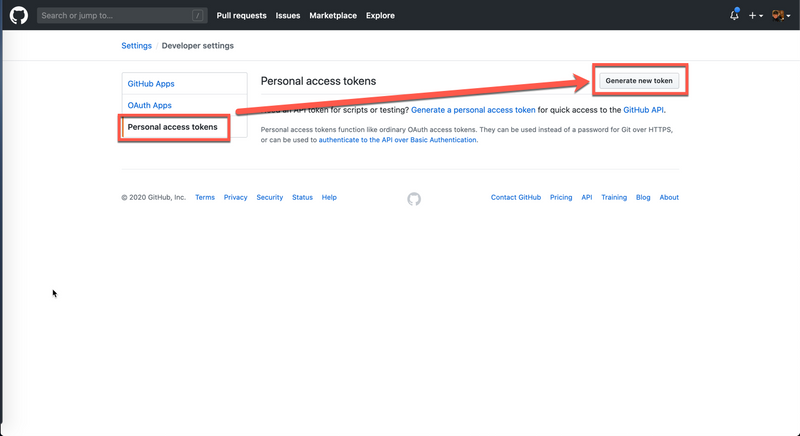
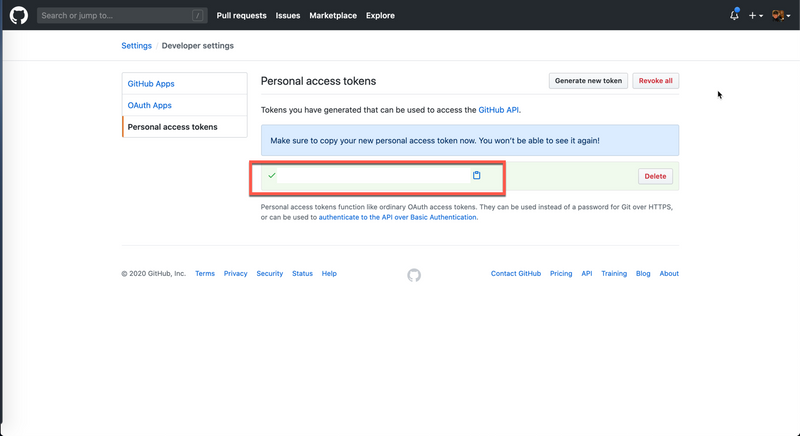
找到 Personal access tokens,並且建立。
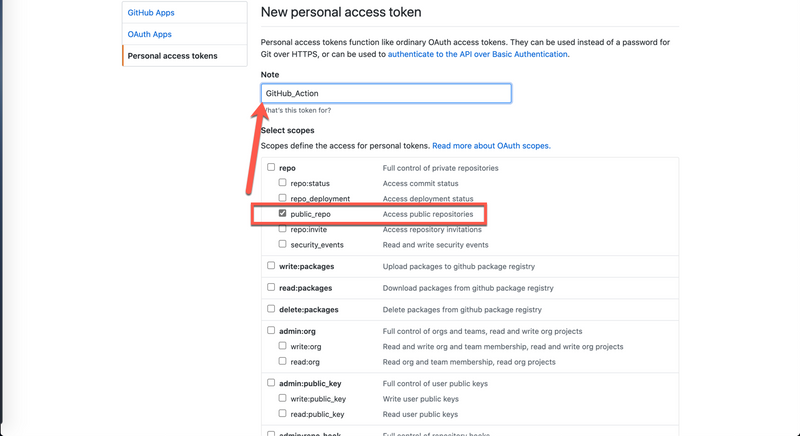
我們只需要 public_repo 的權限而已。
複製此 Token,因為離開此頁面後,就會看不見了。
完成,接下來,進入下一步。
安裝 gh-pages 套件
我們這邊會使用 gh-pages 套件。所以要先安裝一下。
( 請在 GatsbyJS 的目錄下安裝,也就是你的那個站台下 )
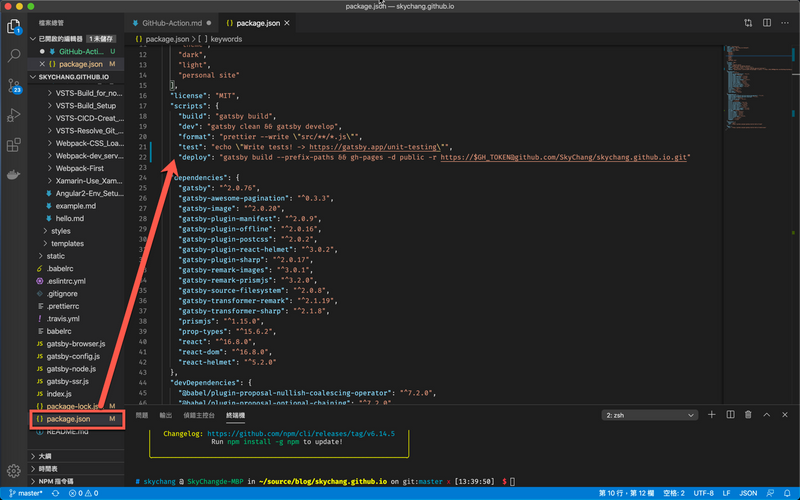
npm install gh-pages --save-dev接下來,我們要到我們網站的 package.json 新增加一個 deploy 的指令。這個指令會使用 gatsby build 來產生靜態網站,然後使用 gh-pages 來進行部署。至於 $GIT_TOKEN 則是個變數,到時候透過 GitHub Action 會動態的置換這個變數。而 GitHub 上,是可以透過 PAT@Repository 位置來登入執行簽入簽出的。
- -d 表示要部署的目錄
- -b 表示 master
- -r 表示 GitHub 路徑
請注意,如果網站放置的位置·不是跟目錄,ex : "study4.tw/skychang",那你可能會希望在編譯的過程中,加上 /skychang 這個 Root 的前置路徑,那就必須在底下的 build 後面加上 --prefix-paths,而且要在 gatsby-config.js 加上前置路徑的名稱,詳細可參閱這裏。但我這邊不需要,所以這樣就可以了。
另外,預設情況下 gh-pages,會放到 GitHub 的 gh-pages 分之下,但我們的情境不一樣,希望放到 master,所以要加上 -b master。
"scripts": {
"deploy": "gatsby build && gh-pages -d public -b master -r https://$GH_TOKEN@github.com/SkyChang/skychang.github.io.git"
}加入到底下位置。
這樣本地端設定完成。
設定 GitHub Action
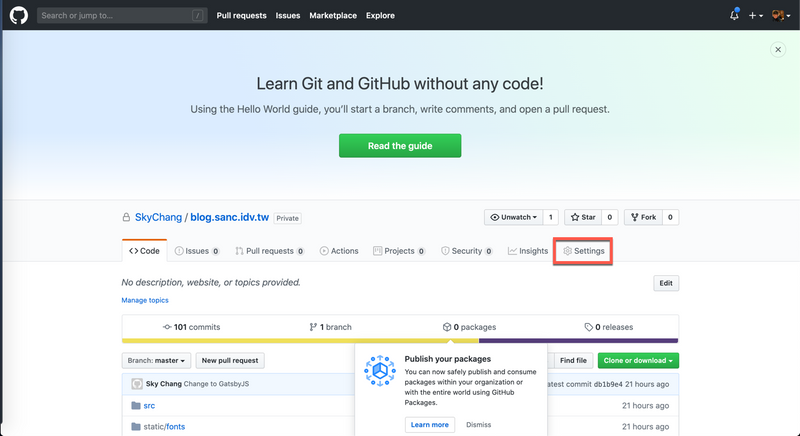
接下來,到要進行 CI/CD 的 Repository 底下,選擇 Settings。我們要先將剛剛產生的 Token,放到 Secret 裡面,這就我們就可以不用擔心 Token 外洩,會被保護在 GitHub 裡面。
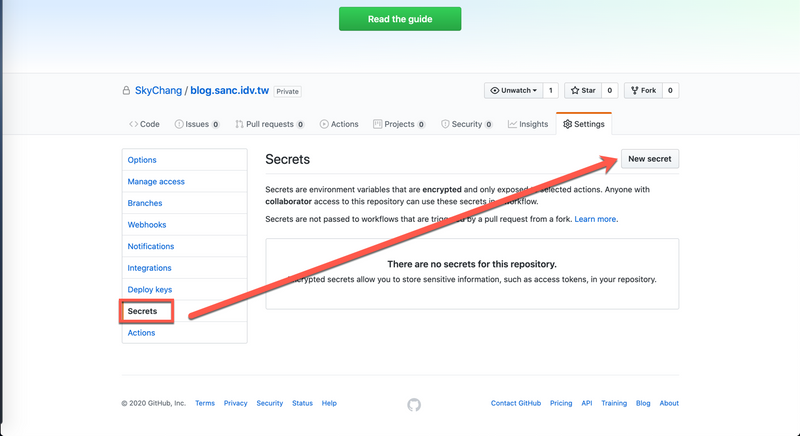
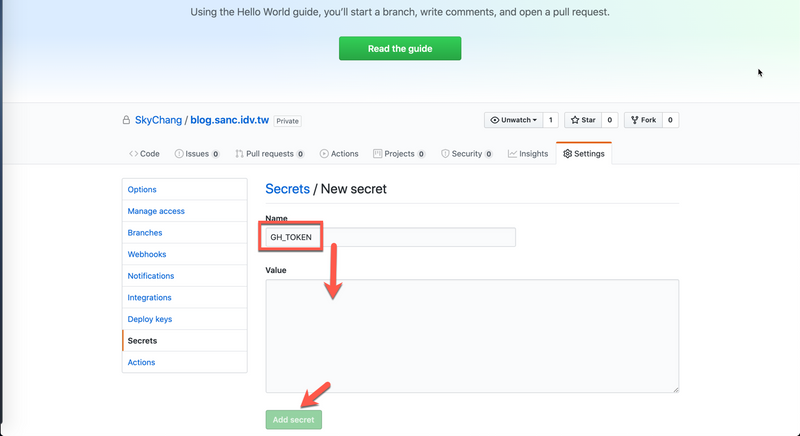
然後按下 Secrets,並按下 New Secret。
輸入完名稱後,並於 value 的地方貼入 Token,到這邊就完成了 Secret 的設定。
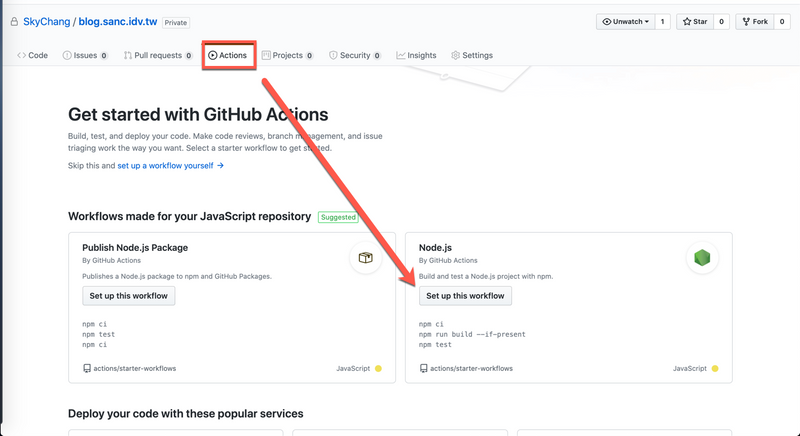
接下來按下 Action,我們要開始建立 CI/CD 的描述,預設,GitHub 會依據你 Repository 的 Lang 來建議好的 Workflow。所以,我們這邊就使用 Node.js 當作開始範本。
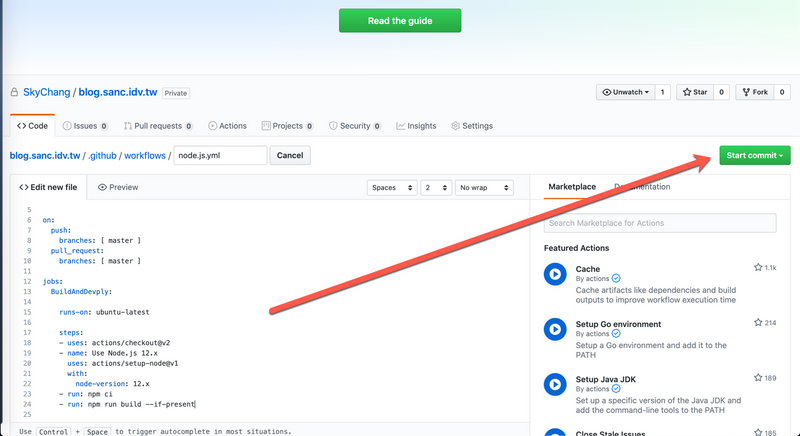
進入後,修改裡面的範本,請參閱下面的 yaml 格式,
目前,大概所有的 CI/CD 都開始使用 yaml 的格式了,底下是 GitHub Action 的格式,其實算是滿簡單易懂的。
首先,我們針對 master 變動的時候,會有所觸發,其實我們沒用到 pull_request,這行是可以拿掉的,但預設樣板在,就給他留著吧 XDD
接下來, jobs 底下的第一層,我命名為 BuildAndDeploy,這是可以自己命名的,另外,我們這邊直接使用一個 Job 就解決所有事情,而不區分成 Build Job 或是 Deploy Job。雖然 Blog 是可以 Build 出來的靜態網頁,丟到 GitHub Action 的暫存,再透過第二個 Job 去吃它,拿來部署,但我覺太累了 XDDD,所以就用一個 Job 解決。
底下的 Steps 有幾個步驟,第一步驟是取得 Source ( actions/checkout@v2 ),接下來安裝 Node.js ( actions/setup-node@v1 ),並指派為 12.x,在預設版本下,其實你是可以看到多矩陣執行的,同時測試 8.x、12.x、14.x,但我們沒這個需求,所以把矩陣功能拿掉了。
接下來,執行 npm ci,它功能等同於 npm install,但更加嚴謹,適合用於 CI 環境底下的 npm install,然後設定 git username 和 git email。
最後,我們使用 shell,基本上 run 和 sehll 是一樣的,但因為我們要透過環境變數,將 Secret 抓進來,並塞到指令裡面,所以這邊使用 shell,然後我們透過 ${{ secrets.GHTOKEN }} 抓到環境變數 GHTOKEN,而執行過程,他就會把我們剛剛在 package.json 裡面設定的 $GH_TOKEN 置換掉。
name: Blog CI/CD
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
jobs:
BuildAndDeploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js 12.x
uses: actions/setup-node@v1
with:
node-version: 12.x
- run: npm ci
- run: git config --global user.email "email@email.com"
- run: git config --global user.name "Sky Chang"
- shell: bash
env:
GH_TOKEN: ${{ secrets.GH_TOKEN }}
run: |
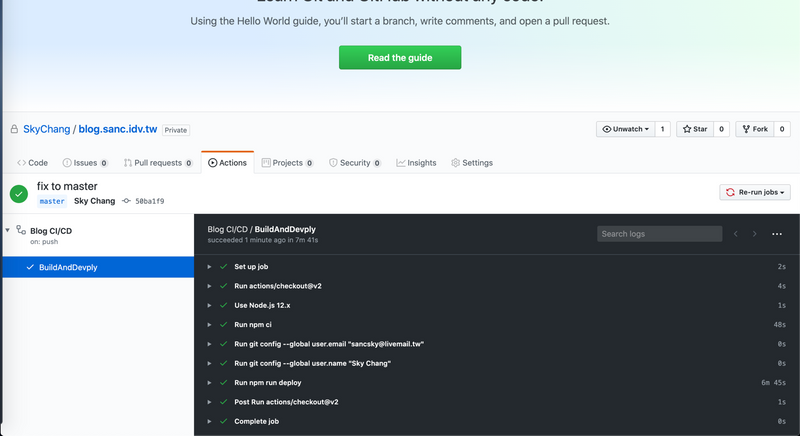
npm run deploy完成如下
後記
基本,做法和流程與以前使用 Travis 差不多,如果想轉到 Azure DevOps 的朋友,應該也可以很快速上手,而透過 gh-pages 套件,真的簡化許多工,也感謝世界各個神人的貢獻,才能簡單順利的部署到 GitHub Page,而這篇就當個小小的 GitHub 初體驗吧。