ASP.NET - 在 OSX 環境下開發 ASP.NET 應用程式 - 設定篇
前言
隨著時間的推演,ASP.NET 5 也開始進入了 RC 階段,而根據小弟的官方神人朋友說,目前這個版本,已經可以拿來正式環境使用了,既然神人朋友都已經這樣說了,小弟當然就趕緊的抓緊時間來測試一下,也順便把小弟之前暫存的文章翻新到最新版本~~
這篇文章的重點放在 OSX 上的使用,如果有需要在 Linux 或是 Windows 環境上使用 ASP.NET 5 ,可以參考官方的網站說明
基礎的 .Net Framework 簡易概念
在開始之前,為了防止大家的混亂,我們先簡單的針對下一版的 .Net Framework 做一個簡單的解說...
在古早的時代,官方都說 .Net Framework 是可以跨平台的,實際上也沒講錯,因為他所謂的跨平台指的是跨網站、桌面應用、或是 XBOX 等不同的平台。雖然現在看起來,感覺像是在玩文字遊戲,有被騙的感覺,但當時的時局就是這樣子,而隨著時代的進步,在下一代的 .Net Framework,就指的是真正可以跨平台了 ( 跨 OSX、Linux、Windows )
但大家也知道,在 .Net Framework 底下,有 CLR 這種東西,而這個的底層,其實又有許多和 Windows 底層息息相關....所以,在以前的時代,為了讓 .Net Framework 可以 Run 在 Linux 上,就出現了非官方的解決方案 Mono;但 Mono 畢竟是非官方的東西,所以官方也並不會正式的去支援,但隨著微軟新 CEO 的上任,政策也跟著改變,現在官方也願意支援 Mono 所遇到的問題,並且展開合作,所以現在雖然 mono 依舊不是官方的東西,但畢竟官方已經會提供支援了。
此外,除了 mono 外,官方也全面的改寫 .Net Framework ,並提出精簡版本的 .Net Framework ,稱之為 .Net Core ,而這個新版又精簡的 .Net Core ,核心全部重寫,並且 Open Source 出來,且支援各種不同作業系統平台。
所以,目前官方提出的三種 .Net 分別為
- 完整的 .Net Framework : 只能 Run 在 Windows 環境底下,但歷史最悠久,最穩定,也最強大。
- .Net Core : 官方提出,精簡版的 .Net ,支援 OSX、Linux、Windows,但目前還在持續發展。
- Mono : 非官方的解決方案,支援 OSX、Linux、Windows,也有相當的歷史與穩定度,目前官方會持續技術上的支援。
所以,也就是說,如果你今天要寫 ASP.NET 5 的應用程式,並且 Run 在 OSX 上,那你就必須選擇 .Net Core 或是 Mono.
詳細的官方說明可以參考為你的 Server 選擇適合的 .Net
安裝 ASP.NET 5
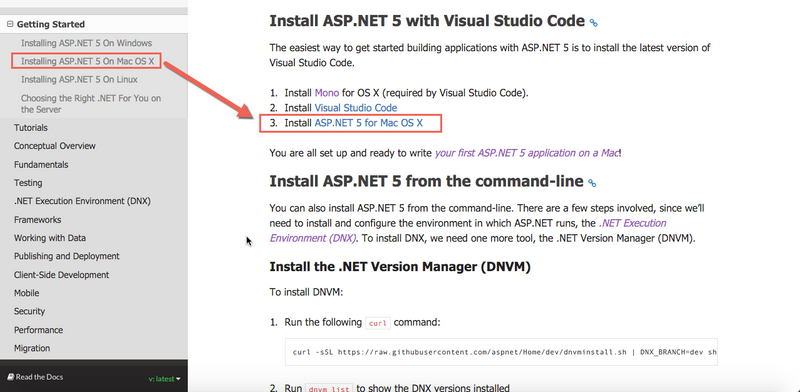
以前要準備環境,會有點小麻煩,但現在官方都幫你準備好了,所以如果我們要 run ASP.NET 5 ,非常的簡單,我們只需要下載官方提供的安裝包即可。
基本上,裝完這包就可以了,你就可以用記事本,或是 Sublime 等等,搭配 command 來撰寫 ASP.NET 5 的應用程式。目前這篇不會提到使用 Visual Studio Code 來體驗更完整的開發 ( 例如設定中斷點之類的 ),我們後續的文章會在提到如何搭配 Visual Studio Code 進行開發。
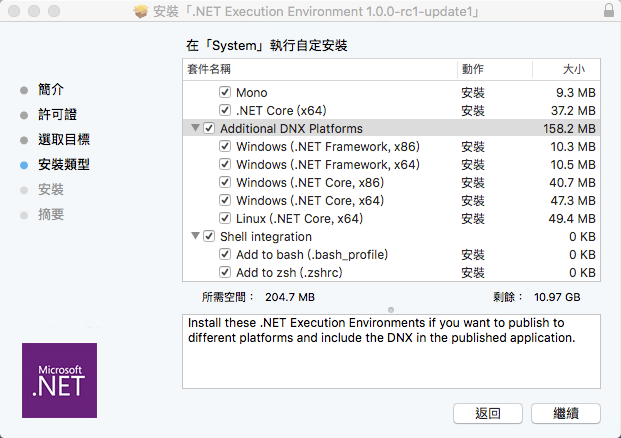
基本上,小弟是把全部都勾選起來,但大家可以選擇自己想要的,而比較需要注意的是,如果你是使用 zsh ,別忘了要勾選 Add to zsh 。
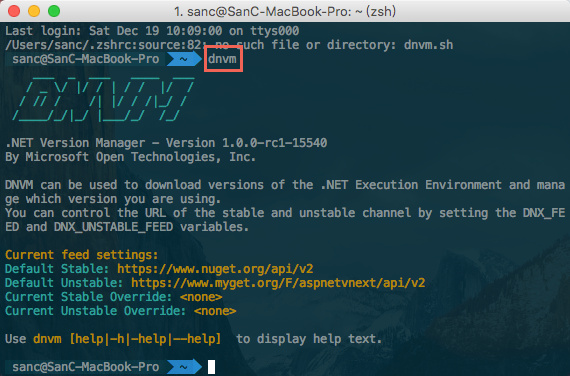
安裝完後,我們就可以使用 dnvm 來管理目前的環境,所以未來 dnvm 這個指令很重要,我們要透過它來指定我們是要用哪一種版本的 .Net 。
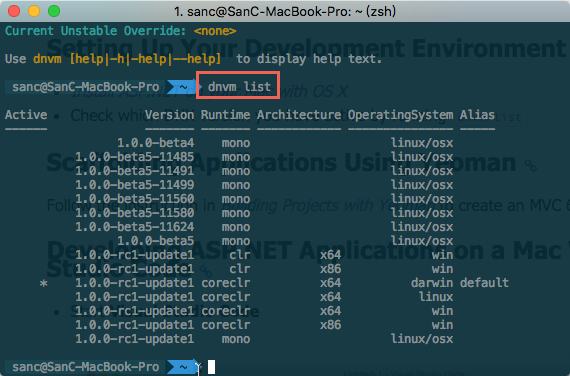
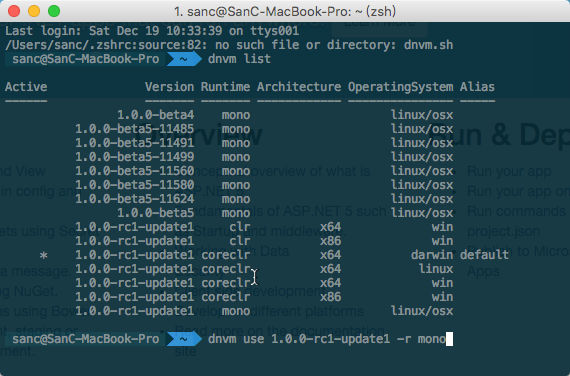
我們可以先牛刀小試一下,用 dnvm list 列出目前的環境,指令如下,可以看到如下圖,可以看到目前我們有多種環境,而預設的環境是 darwin 。
dnvm list題外話,如果臨時要更改環境,我們可以使用以下指令。
dnvm use 版本 -r 某個.Net當然, dnvm 的指令很多,我們在這不會完全介紹,大家可以使用
dnvm -h來查看所有的指令內容。
到這邊為止,我們已經準備好了基本的環境,而我們這邊預設是使用 .Net Core,而如果您不想使用 .Net Core,想使用 Mono ,您也可以到 Mono 的官網去下載安裝包,或是透過 brew ( 一套給 OSX 用的套件管理工具,非內建於 OSX ) 來安裝 Mono 。
安裝 Yeoman 與其他相關工具
完成了 ASP.NET 5 的安裝後,雖然我們可以很開心地寫 Code 了,但實際上,大家可能會發現,以前我們都是打開 Visual Studio 然後產生專案,那現在連專案範本都沒有....雖然我們會寫 ASP.NET MVC ,但我們根本不知道從何開始啊!!!?
所以在這邊,Microsoct 借用了一套非常有名的樣板產生器Yeoman , 我們透過 Yeoman ,就可以快速建立專案的範本,所以我們可以快速地使用 Yeoman 來讓開發人員省點力,快速產生 MVC 的範本出來。
注意 : 目前 Yeoman 是建構於 Node.js 之上,所以請先安裝 Node.js,這樣才能透過 npm 進行安裝。
要安裝 Yeoman 一樣很簡單,只要下底下的指令就可以了。
npm install -g yo接下來,因為現在 Microsoft 可能還會用到 bower,所以 bower 沒裝的朋友們,也建議順便裝一下吧... ( 未來 Bower 確定會被取代掉了,但現在的範本可能還是會用到 Bower ,所以大家可以先裝一下,未來在 uninstall 即可 )
npm install -g bower除此之外,目前範本也可能會用到 gulp 或是 grunt,也建議大家安裝一下。
npm install -g gulp grunt最後,就是要安裝 Microsoft 提供的樣板了。
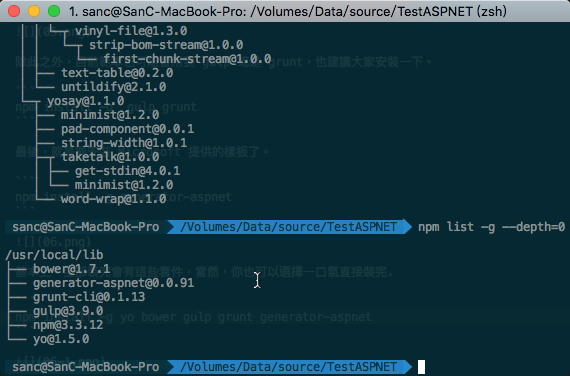
npm install -g generator-aspnet基本上,全部裝完會有這些套件,當然,你也可以選擇一口氣直接裝完.
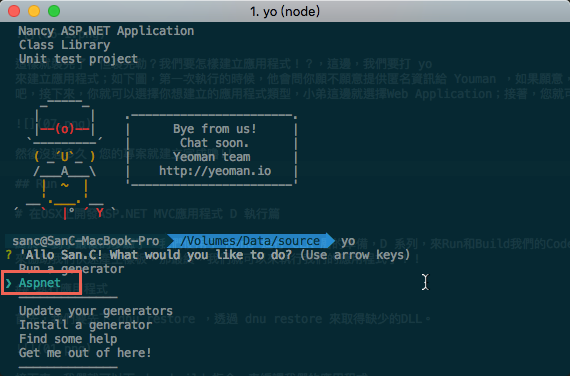
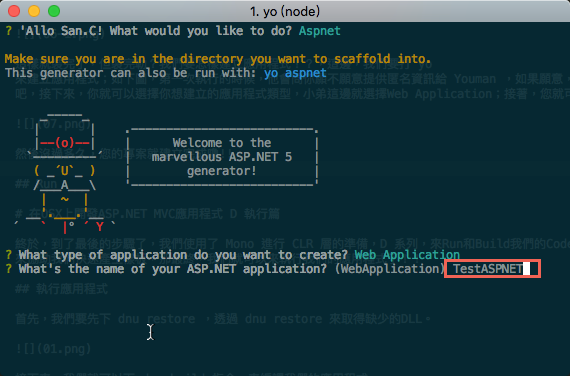
npm install -g yo bower gulp grunt generator-aspnet這樣就裝完了,但裝完勒?我們要怎樣建立應用程式!?,這邊,我們要打 yo 來建立應用程式;如下圖,第一次執行的時候,他會問你願不願意提供匿名資訊給 Youman ,如果願意,就打 Y 吧,接著,小弟選擇 ASP.NET。
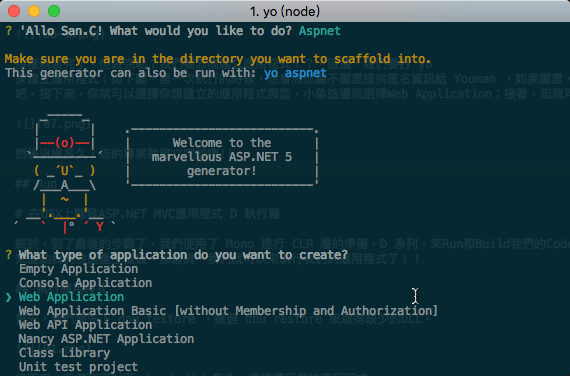
接下來,你就可以選擇你想建立的應用程式類型,小弟這邊就選擇Web Application;這個應用程式包含了完整的範本,我們就先從這個開始來測試一下。
接著,您就可以輸入你的專案名稱。
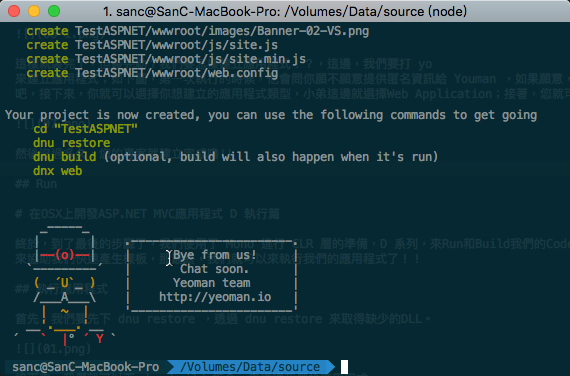
然後沒過多久,您的專案就建立完成嚕!!
接下來,我們就要想辦法把這個專案 run 起來。
Run Web Application
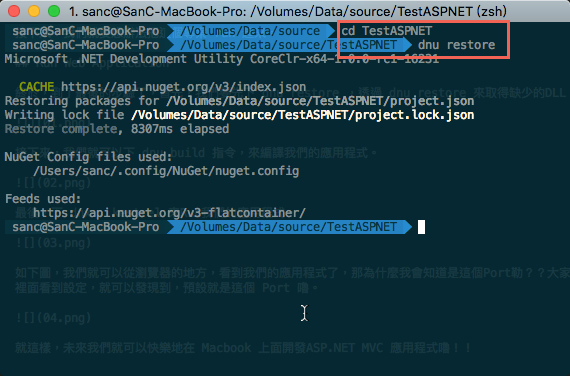
終於,到了最後的步驟了,首先,我們要先下 dnu restore ,透過 dnu restore 來取得缺少的DLL。
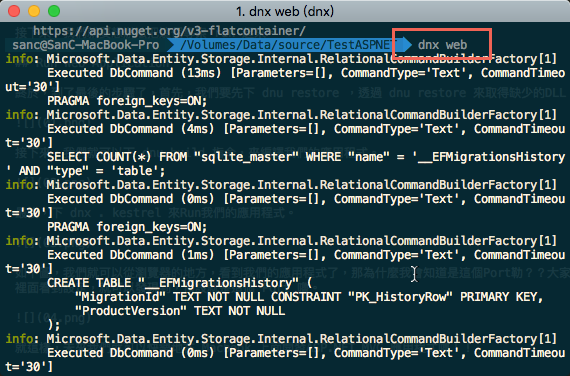
在以前,我們還必須下 dnu build 指令,來編譯我們的應用程式,但現在不必做這件事情了,所以我們可以直接下 dnx web 來執行 Web Application 。
預設會 run 在 localhost:5000 ,所以我們用瀏覽器,就可以看到範本已經 run 起來了。
就這樣,未來我們就可以快樂地在 Macbook 上面開發ASP.NET MVC 應用程式嚕!!