JavaScript - 使用gulp來建置JS
這篇的來源,是從這裡來的,後來看到一半,發現已經有JS神人翻成中文了..Orz..但已經弄到一半,就還是留下來記錄一下…有興趣的朋友,可以直接去看中文版的,寫的很詳細也很棒喔!!
最近因為某些因素,也開始看看JS的建置方案,至於為什麼要建置,有很多的原因,舉例來說,我們希望把JS給min化,又或許是把多個JS給綑綁成一個,又或許是為了要測試;總之,近代的JS已經沒有以前那樣的單純,所以也需要個建置流程,來處理這些事情~
而除了今天要聊的gulp外,其餘還有grunt等方案,但小弟選的是gulp,其實也沒為什麼,就覺得他的設定過程滿好的XDDD,也容易理解,就選擇了gulp~
開始前,我們必須先透過npm進行安裝,不知道甚麼是npm的朋友,可以看一下這篇。
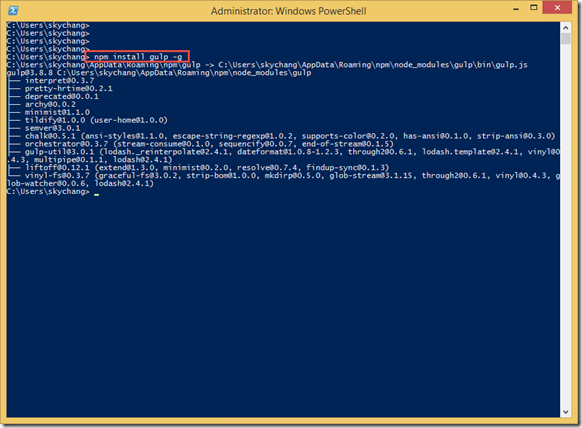
裝完npm後,我們就可以透過npm install gulp -g進行第一次的全域安裝。
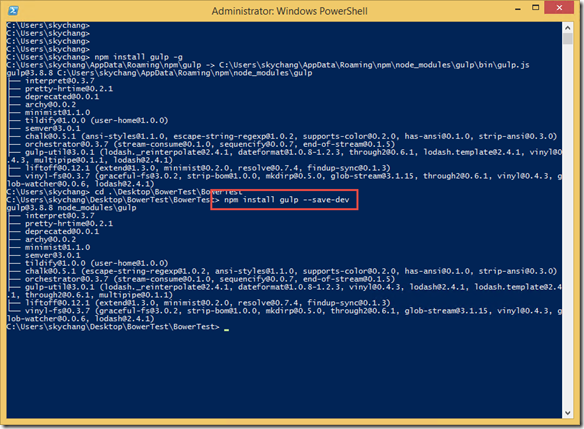
接下來,我們就進入我們要的專案底下,針對此專案,再安裝一次gulp。
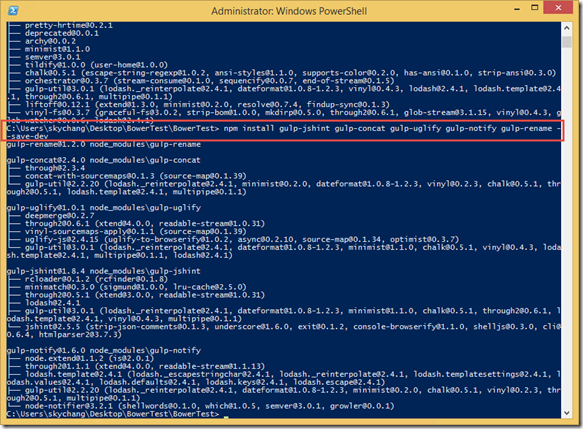
完成之後,我們要持續的透過npm進行gulp的套件安裝;這邊有非常多的套件,因為神人那篇已經寫的很詳細了,小弟這邊就不多加敘述了。
- gulp-uglify - 將JS醜化…( 就類似程式碼混淆器的功能 )
- gulp-rename - 重新命名JS檔案
- gulp-clean - 清除目標路徑
- gulp-concat - 合併多個JS檔案
- gulp-notify - 通知,完成後通知功能
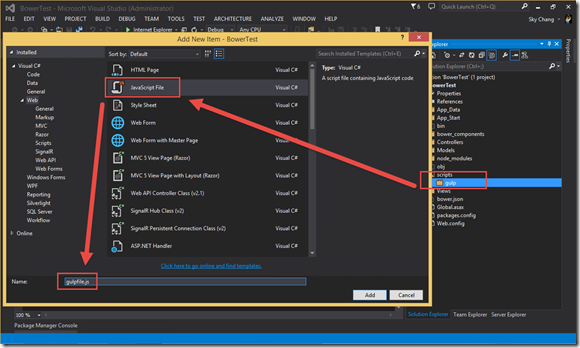
接下來,我們要在專案下,建立一個gulpfile.js的檔案。
檔案的內容大致如下,簡單的說,前面是針對套件的載入,接下來使用pipe來讓套件一個一個的循序漸進的工作,而gulp.dest表示目標的路徑,這邊指的是當合併成main.js或是使用uglify後,要將js檔案放到哪個路徑…最後我們再使用gulp.start來啟動Task。
以下面的案例來說,我們先使用src讀取所有的js位置,並且透過concat合併成main.js並且輸出到assets/js的路徑下,接下來,我們將此檔案新建立一個.min的檔案並且混淆裡面內容後輸出到dist/assets/js底下,完成後,使用Scripts task complete來通知我們。
var gulp = require('gulp'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify');
gulp.task('scripts', function () {
return gulp.src('src/scripts/**/*.js')
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/assets/js'))
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest('dist/assets/js'))
.pipe(notify({ message: 'Scripts task complete' }));
});
gulp.task('clean', function () {
return gulp.src(['dist/assets/css', 'dist/assets/js', 'dist/assets/img'], { read: false })
.pipe(clean());
});
// 預設任務
gulp.task('default', ['clean'], function () {
gulp.start('scripts');
});
完成之後,我們只要進入指令模式,打入gulp,就可以呼叫建置。
基本上就先到這邊,其實原文的部分,還有包含CSS、瀏覽器自動更新等功能,如果迫不急待的朋友們,可以看看參考資料,那邊寫的非常詳細喔!~
未來小弟這篇,會再慢慢的補充上去。
另外,目前Visual Studio 2013已經有提供IDE的套件,至於未來的Visual Studio 2015,則會內建,未來也會持續更新。
參考資料
- [http://987.tw/2014/07/09/gulpru-men-zhi-nan/](http://987.tw/2014/07/09/gulpru-men-zhi-nan/ "http://987.tw/2014/07/09/gulpru-men-zhi-nan/")
- [http://www.w3ctech.com/topic/114](http://www.w3ctech.com/topic/114 "http://www.w3ctech.com/topic/114")