ASP.NET MVC - 真正的Web前端套件管理工具Bower
如果說…Scott Gu發表了Blog文章,那就代表了Azure又一堆東西要更新了…而如果是Scott Hanselman發表文章,那就代表著Microsoft這邊的Web開發又有新玩意了… ( 所以本質上,小弟本人滿討厭他們發文章的XDD )
而這次要探討的就是由Scott Hanselman發表的一篇文章,這篇文章的內文,大致上是講VS 2014將更加地符合現代前端的開發使用者,並且支援NPM、Bower、Gulp這些東西…
啥,完全沒聽過!?…其實沒聽過也是正常的,畢竟這些都屬於前端的玩意,Microsoft陣營的朋友可能都沒聽過,但對於JavaScript的神人,這些東西就等同於我們的NuGet一樣的平凡,而且每天都在用喔!!~~
所以今天來看一下Bower這個玩意…
Bower
是Twitter推出的,管理Web Package的一個工具,是的,他很像NuGet,我們可以透過Bower來進行套件的下載、相依性的管理;那大家的第一個疑問是…那和NuGet有啥兩樣!?…根據Scott的解釋是說…NuGet是Server端的套件管理工具,而Bower是前端的套件管理工具…那為什麼NuGet不能包含前端呢? ( 其實現在也有包含前端 ),Scott是說,因為目前已經有很多很棒的工具了…既然如此,那為何不用人家準備好的工具呢!??
好…基本上政治議題不是我們能關切與參與的…身為Developer,我們只要知道未來有怎樣的改變就好,所以…我們還是來看看Bower吧!!
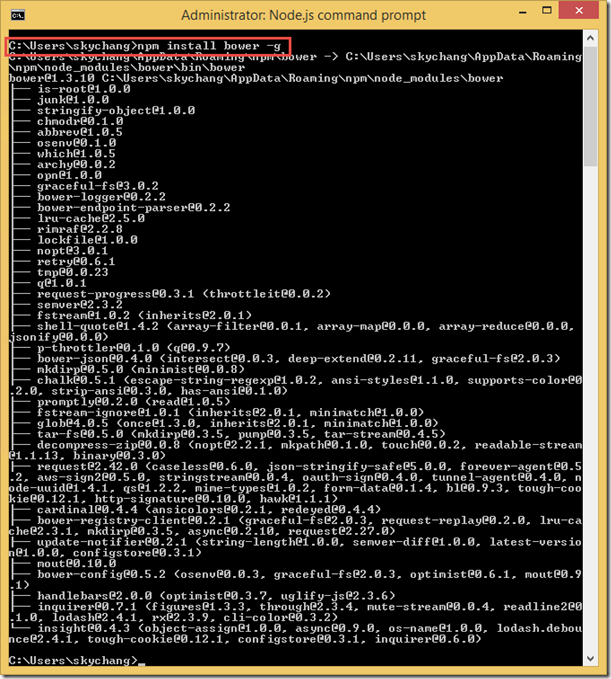
首先,我們要安裝Bower之前…我們要先安裝npm…而npm則需要Node.js…所以大家可以翻翻小弟之前的文章,基本上Node.js很好安裝的;安裝完成之後,我們就擁有了npm,我們就可以輸入以下指令來安裝bower。
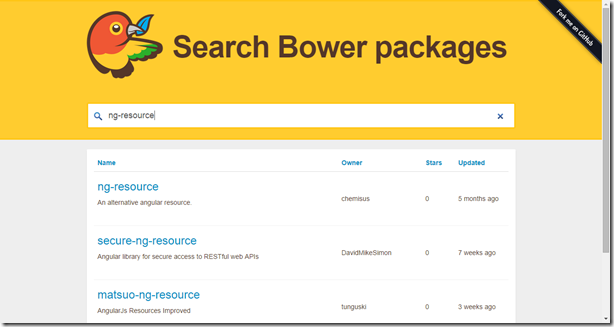
安裝完成之後,我們就可以隨處的安裝我們要的套件…,如果不知道有那些套件,可以從官網去做搜尋…
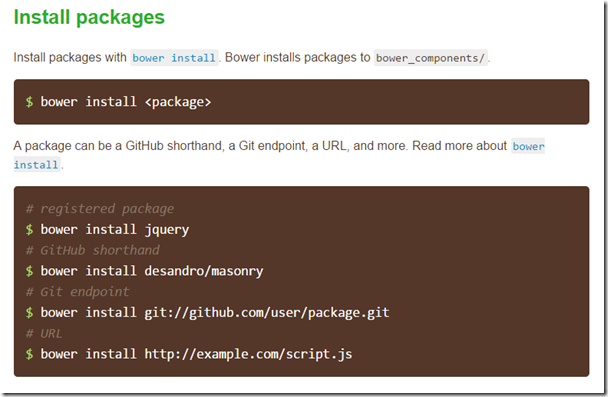
那接下來要怎樣安裝套件呢??大家可以參考官網的說明,基本上可以用install就可以來安裝套件,後面還可以接Git喔!!
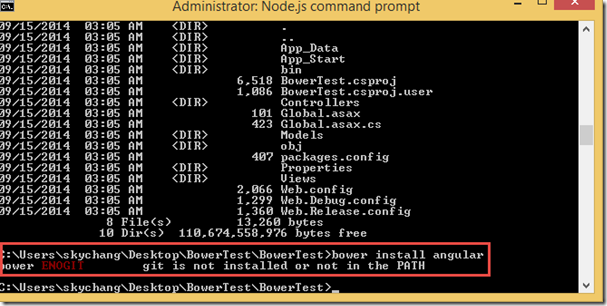
那這邊,我有開了一個BowerTest的專案,我打算在這個空的專案底下裝上AngularJS;所以我就可以輸入。
bower install angular
但按下後,就遇到問題了…Orz…那是因為Bower下載需要透過Git…而且要設定PATH… ( 到這邊大家有沒有覺得其實Microsoft以前都幫我們處理得好好的,真的很幸福!? )
接下來,大家可以去網路上下載Git,然後再自行設定PATH,或是和小弟一樣,將很懶的個性發揮到極致…
小弟這邊的做法是去GitHub下載GitHub for Windows,這樣就有Git的指令了…但是雖然有Git的指令,但還是沒有設定PATH,而小弟也懶得去設定…所以小弟就直接打開Git Shell…
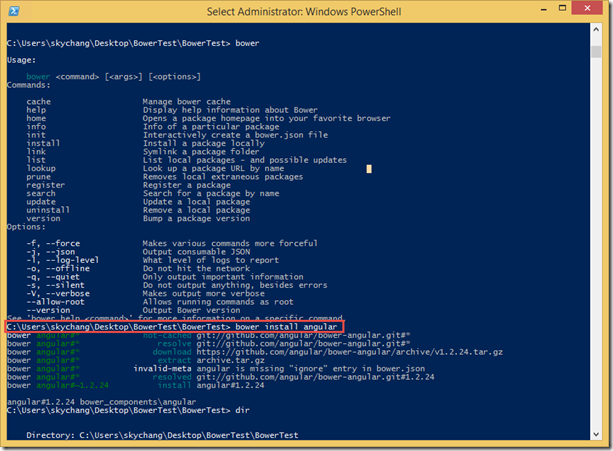
然後再一次,就可以了!!
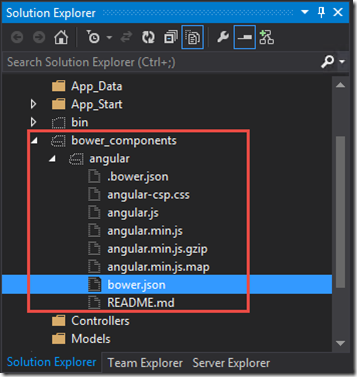
基本上,bower會將下載來的東西放到bower_components底下…
大家如果看到上圖,應該會覺得,為啥AngularJS的東西那麼少…其實大家可以去AngularJS的GitHub看到,它們把所需要的東西都拆開了喔~~,如果想要一次下載全部版本,也可以去找angular-latest的這個版本。
自訂Package
接下來,我們可以自行定義Package,這邊指的Package有兩種涵義,一種是自己開發的Lib包成Package,放到Bower Server給大家下載;另外一種涵義則是把自行常用的東西包成一個.json檔案,到時候可以快速的一次下載;而這邊講的是後者喔。
首先,我們可以使用
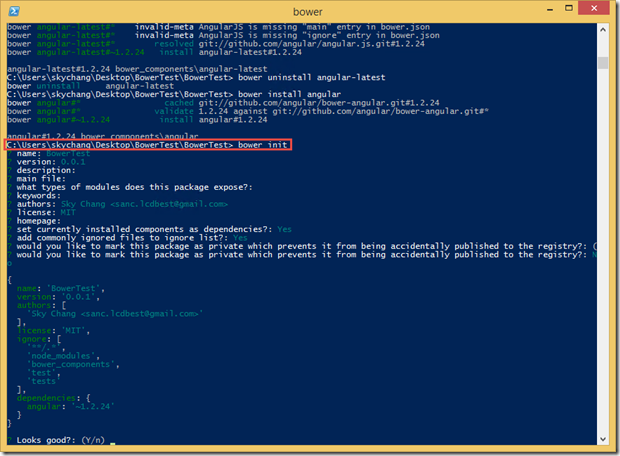
bower init
這個指令,這個指令可以幫助我們建立bower.json檔案,到時候我們就可以把這個檔案Copy到其他專案快速重新下載Lib使用;過程中,會問一些小問題,後面會解釋到。
這邊列出了bower.json裡面用到的參數,那基本上也和建立bower.json時所問的問題差不多,相信大家比較一下大概就會清楚了,基本上,如果是自用,大概只需要填名稱,其他全部都選yes就可以了。
name(必填): 你的package名稱,如果未來要放到Bower Server上,公開給別人使用,則需要特別注意名稱。version: 版本號。mainstring or array: 你這個Package主要的檔案。ignorearray: 你希望Bower略過的檔案。keywordsarray of string: 如果放到Bower Server上,關於你這個package的關鍵字,這有助於被容易尋找到。dependencieshash: 相依的package,也可以標明版本。devDependencieshash: 開發用的dependencies。privateboolean: 如果設為True,就可以防止被傳到Bower Server上去。
另外上面的選項還有what types of modules does this package expose?,表示你使用哪一種JS的modules…例如 amd、es6等等…通常沒特別的話,按下enter,略過就可以。
set currently installed components as dependencies? 是否將目前安裝的套建設為依賴。 add commonly ignored files to ignore list?: 是否添加常用忽略的文件列表。
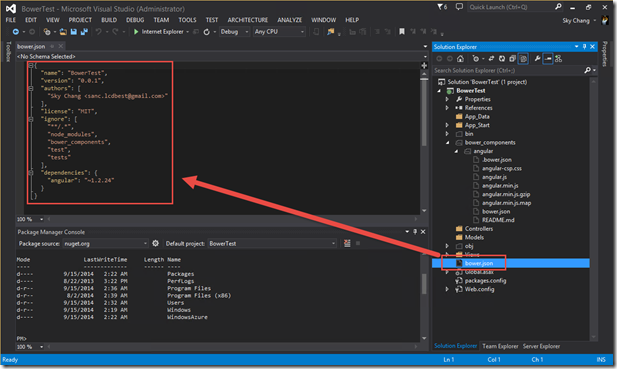
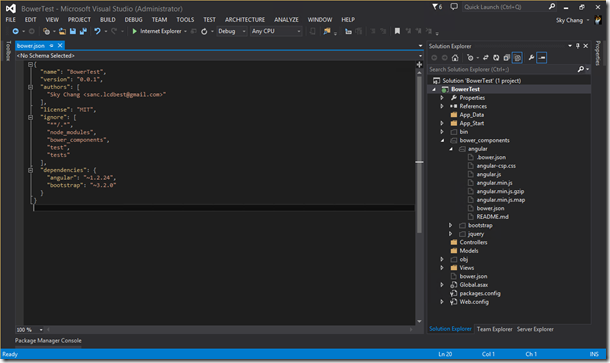
完成之後,就可以看到,再根目錄,出現了bower.json檔案嚕。
將新的套件加入到bower.json裡面
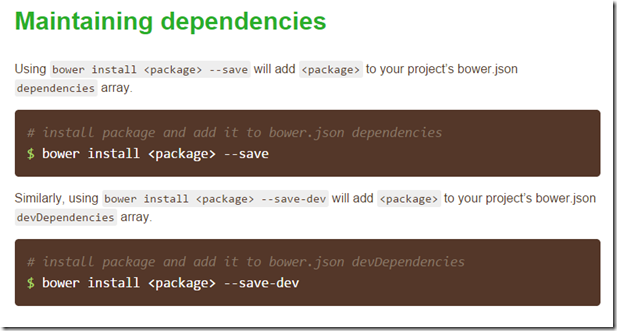
另外,我想應該不會有人想要每次加入一個新的套件,就init吧…所以官網有提供以下指令,可以讓大家再加入新套件的時候,順便寫到bower.json檔案裡面去。
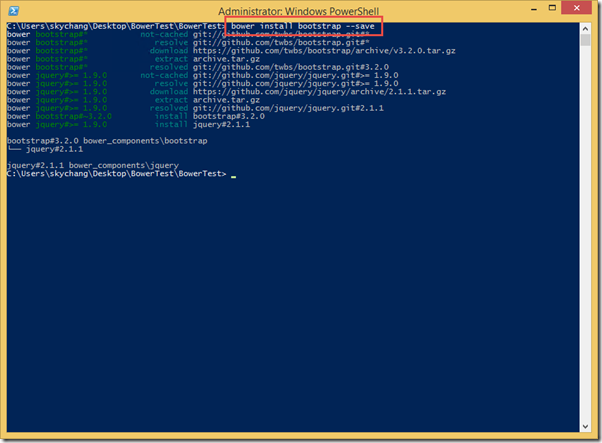
這邊,我們就加入bootstrap~。
完成之後,我們就可以看到,相依了bootstrap了喔!~
還原
最後就是要進行還原,我們這邊開了一個新的WebApplication專案;接下來,我們把bower.json拷貝過來。
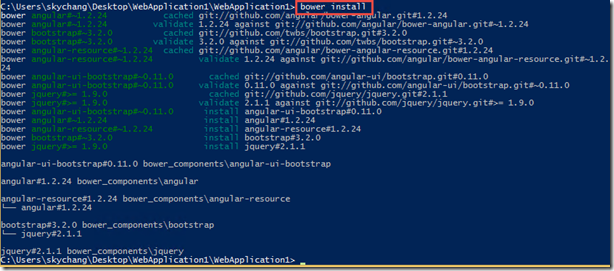
然後輸入bower install,就會立刻還原成功了喔!!!
有沒有很簡單勒??…當然,官方還有一些API,大家如果有興趣的話,可以再去看一看喔!!