GitHub - 在本地端建立Jekyll Server以利測試Blog文章
前面幾篇,我們介紹了使用Jekyll Bootstrap來當作樣板,並發佈到GitHub Page上,但總不可能每次改一個東西,就發佈到GitHub上來驗證吧!? ( 嗯,也不是說不能啦XDD ),所以網路上幾乎都會介紹到,如何在本地端建立Jekyll Server,來搭配使用;建立完後,我們就可以利用本地端Jekyll Server來測試看看有無錯誤,如無錯誤,在sync到GitHub上面去。
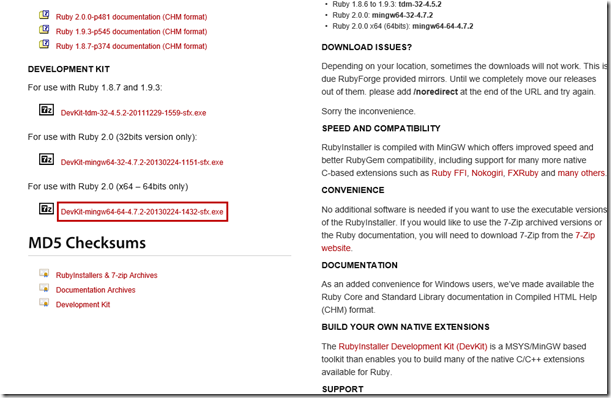
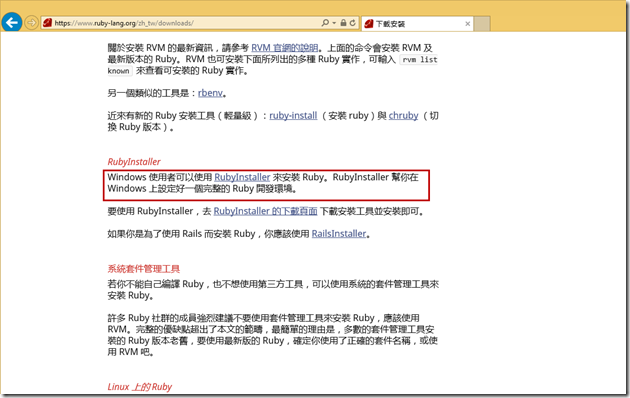
首先,因為Jekyll是使用Ruby寫的,我們需要下載RubyInstaller ( Ruby在Windows的安裝工具 ),如下圖。
那小弟這邊是選擇x64版本。
以下是安裝畫面,小弟全勾就是了。
安裝完之後,我們還要安裝DevKit工具。
DevKit 是windows編譯C/C++的工具包,簡單的說,就是模擬Linux下的make、gcc。通常情況下,我們是可以不需要,但因為等下要搭配Gen,所以就變成必須安裝這個工具包了。
預設是會放在c:\DevKit這個位置。
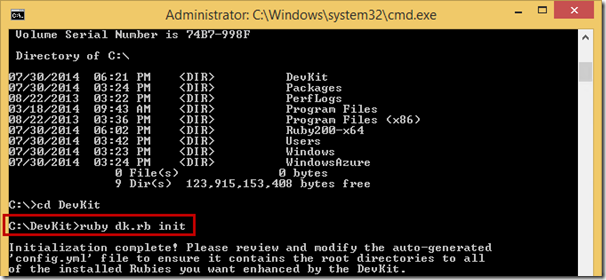
完成之後,我們要key下面這個指令
ruby dk.rb init
就會進行初始化設定。
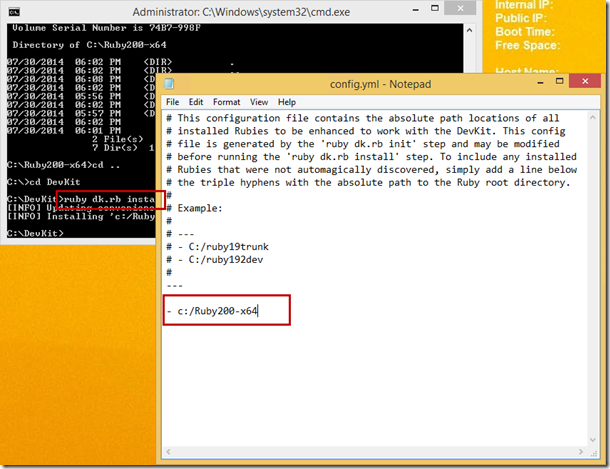
設定完後,我們要回到ruby200-x64的目錄下,也就是安裝Ruby的目錄下修改config.yml檔案,並且設定我們目前安裝Ruby的路徑;如下圖。
然後輸入
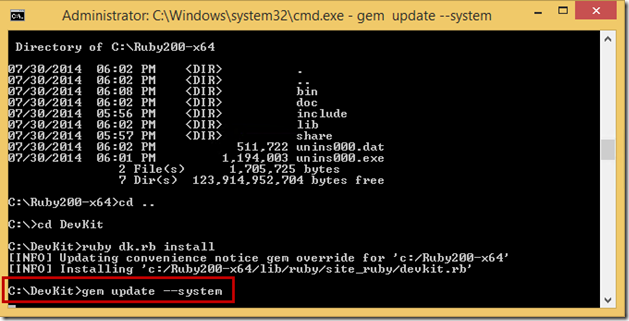
ruby dk.rb install
進行DevKit的安裝。
接下來是Ruby的Gem工具,這個工具就和MS的NuGet很像,我們可以透過指令的方式,來安裝套件,並且他會自動的處理相依性;下面是RubyGem的官網,但我們不用下載也不用安裝,因為RubyInstaller其實已經包在裡面了。
接下來,好的習慣,就是要先更新一下,我們可以利用
gem update –system
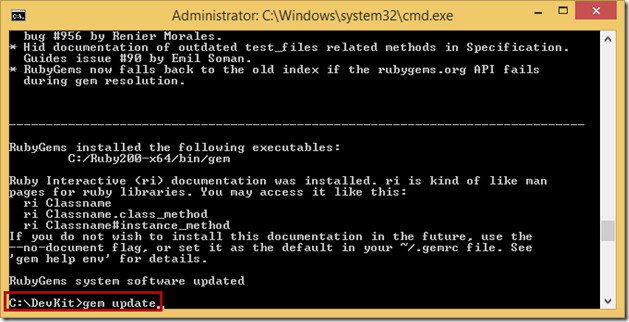
進行Ruby的更新。
更新完後,我們也順便把gem更新一下。
gem update
透過此指令來更新。
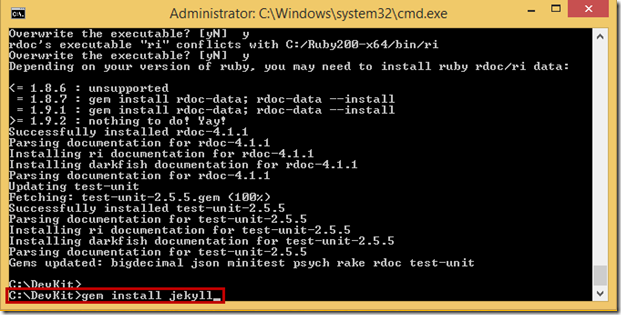
都準備好之後,我們就可以使用
gem install jekll
來安裝Jekll了!!
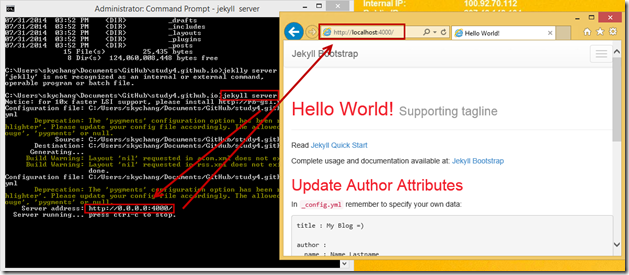
完成之後,我們就進到你的網站目錄下 ( 以下圖為例,則為study4.github.io這個目錄下 ),輸入
jekyll server
來啟動Server,啟動之後,預設是port 4000,就可以透過瀏覽器看到我們使用Jekyll Bootstrap的畫面了。
最後,我們就可以從本機進行修改,確認無誤後,在發行到GitHub上嚕!!

![image_thumb4[1] image_thumb4[1]](http://lh3.ggpht.com/-T22iy-oxXh0/U9pr2bGzboI/AAAAAAAAJkE/SpdeAqAZLtQ/image_thumb41_thumb.png?imgmax=800)
![image_thumb9[1] image_thumb9[1]](http://lh4.ggpht.com/-vPjb0h5H-Og/U9pr4c8YbiI/AAAAAAAAJkU/YELUBWznpt0/image_thumb91_thumb.png?imgmax=800)