GitHub - 在GitHub Page使用Markdowm格式編寫網站
前面我們使用了GitHub Page for User來建立個人網站,但基本上還是只能使用HTML來撰寫,沒辦法用Markdown格式;但前面明明說GitHub Page支援Makedown阿!,而且不是還說GitHub背後有Jekyll引擎會將Makedown轉成HTML,那為啥還是不行呢??
那是因為要設定Jekll的設定檔,並且放在特定的目錄下,才會有效果;但是,該怎麼設定呢??其實是有很多規則的,所以網路上就有好心的神人,將這些東西準備好,我們只要下載後就能使用,所以,這篇文章,就會來提一下由神人plusjade提供的。
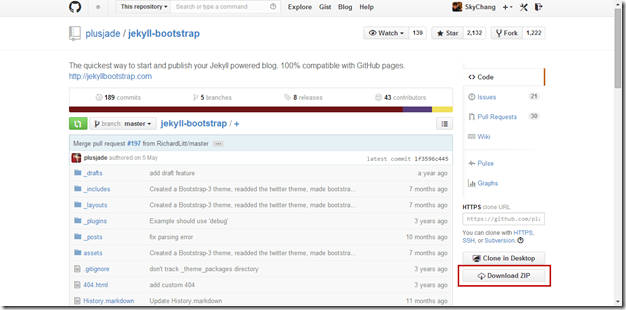
首先我們可以從GitHub找到神人提供的jekyll-bootstrap,來當作網站的範本。他的網址在這邊,從他的網址可以進入到GitHub後下載。
如下圖,其實我們也可以用指令或是GitHub for Windows進行下載,但這邊小弟就直接用Download ZIP檔吧,比較快。
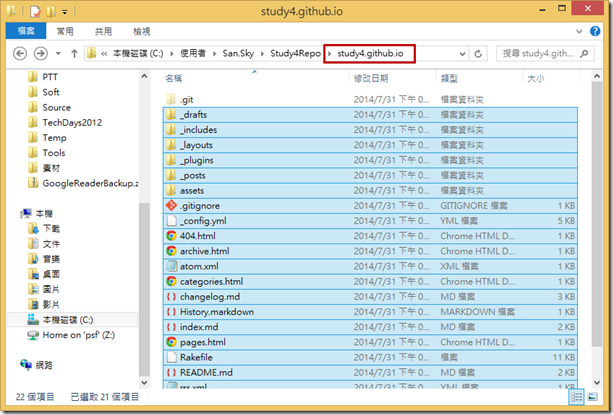
下載完後,解開,把所有的東西丟到我們Local的專案下。
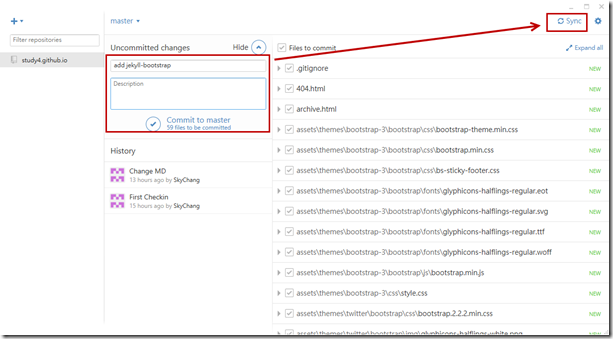
然後用GitHub for Windows工具Commit後,並且Sync到GitHub。
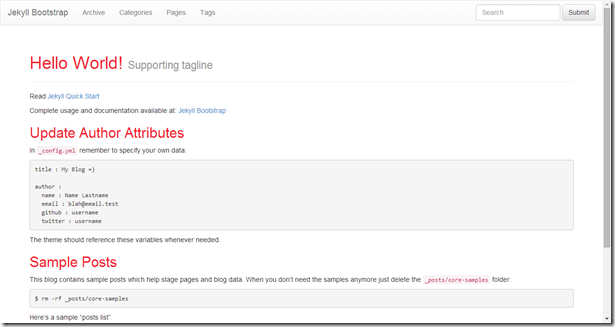
之後登入網頁,就可以看到,已經變成jekll-bootstrap的樣板了!!
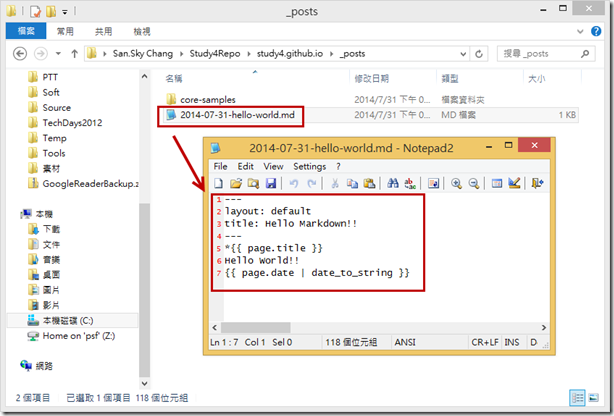
這時候,我們回到Local的目錄下,並進入posts目錄,就可以新增一個MD的檔案;這邊,posts是Jekll預設發佈的目錄,所以我們實際上也可以在裡面建立目錄結構,例如底下的core-samples,就會建立出study4.github.io/core-samples的結構;而底下建立的檔名則是固定的,也就是必須搭配日期和Title的格式;所以下面的2014-07-31-hello-world.md到時候會產生成study4.github.io/2014/07/31/hello-world/ ( 當然,有興趣的朋友,可以自行去修改config,來調整url格式 )
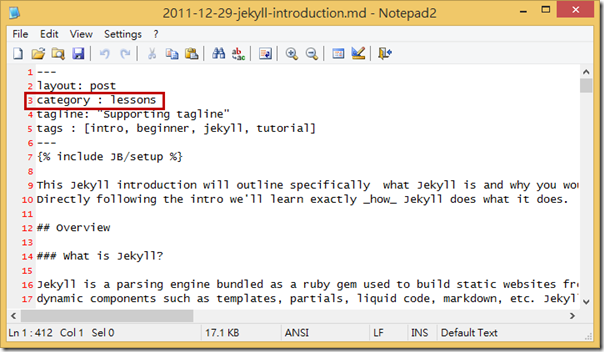
另外,或許大家有人會注意到,那為什麼預設的範本,網址會是study4.github.io/core-samples/lessons/2011/12/29/jekyll-introduction/,多了一個lessons??那是因為那個md檔有多設定了一個類別如下,才會多了一層目錄。
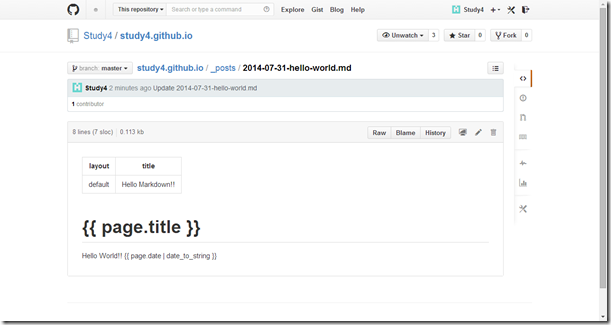
當GitHub for Windows Sync完後,我們就可以去GitHub上面看到我們上傳的md檔了。
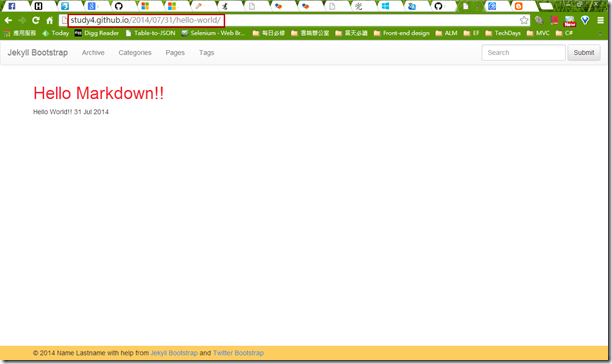
之後,我們就可以連進去看看了!!
這樣就完成嚕!!
後記
其實這些文章,網路已經有很多很多,但因為天資愚笨,有很多盲點不懂=v=,所以小弟還是實作了一次,並且順便紀錄一下嚕!,所以也請各位前輩多多包涵嚕!~