ASP.NET MVC - ASP.NET MVC vNext ( MVC 6 ) 於MAC上跑ASP.NET MVC (後篇) Kruntime與MVC專案設定
開始前,還是要提醒大家,目前也還有很多問題,小弟測試下來,真的感受到,要用於正式環境還有一段路要走…
後篇與前篇相比起來,因該是簡單的多,基本上就是兩件事情,第一件事情是要建立Kruntime和KVM,第二件事情則是要針對OSX上,MVC的設定。
建立Kruntime與KVM
基本上,要建立Kruntime與KVM只要下以下這個指令就可以了…
curl https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.sh | sh && source ~/.kre/kvm/kvm.sh && kvm upgrade
這個指令基本上做的事情和在Windows下安裝Kruntime和KVM是同樣的…他會做以下的事情。
- 下載kvm.sh並且儲存在~/.kre/kvm/kvm.sh
- 使用
kvm upgrade下載最新的KRE Package
完成之後,我們就可以使用kvm list來查看裝了哪些東西…
[](http://lh3.ggpht.com/--YVjMN6CHlU/U6HRdkmPezI/AAAAAAAAJWI/hjBYIVOEKaY/s1600-h/Image.png)
基本上,這樣Kruntime環境與KVM就設定完成了。
設定MVC
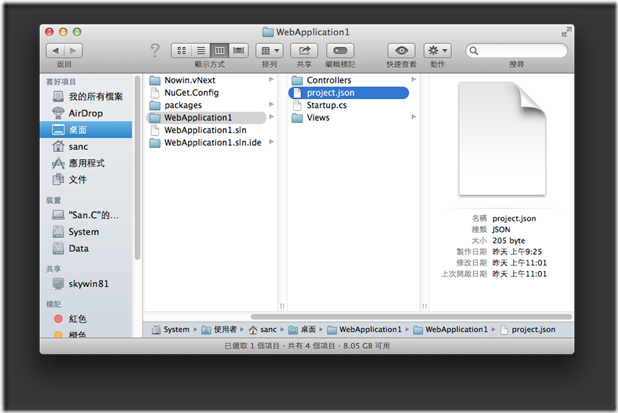
設定MVC專案有幾個地方需要設定,一個是NuGet.config,另外一個是project.json,最後Startup.cs也是要加上useMvc;另外建議也把一些不需要的東西砍一砍,基本上留下下面這些就夠了。
而比較特別的是Nowin.vNext這個相依的專案,這是國外的高手寫的,就是為了解決OSX上的問題;請注意,當初Scott在Demo的時候,也是有加入Nowin,但實際上,Nuget裡面是找不到Nowin的… ( 未來可能會有… ) 所以現在是由網友熱情自己撰寫一個~~
那大家可能會想,我要去哪找到這個Nowin.vNext這個專案,大家可以到這邊去下載。
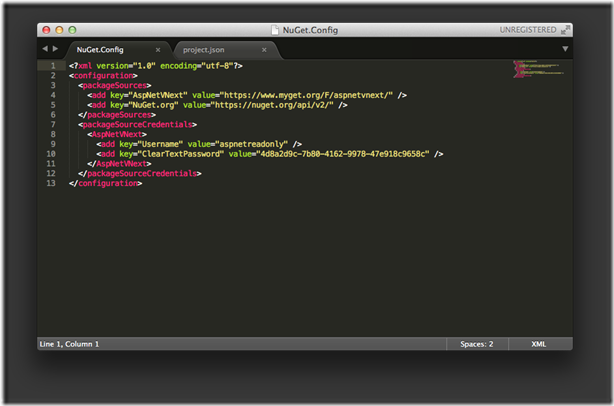
NuGet.Config的設定一樣,要加上ASP.NET vNext現在的dev版本下載位置,平常的NuGet只能取得比較穩定的版本,但畢竟現在版本衝得太快(因為在開發中),所以很容易版本不同匹配不起來,所以這邊還是建議使用最新的dev版本。
以下是NuGet.Config的code
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<add key="AspNetVNext" value="https://www.myget.org/F/aspnetvnext/" />
<add key="NuGet.org" value="https://nuget.org/api/v2/" />
</packageSources>
<packageSourceCredentials>
<AspNetVNext>
<add key="Username" value="aspnetreadonly" />
<add key="ClearTextPassword" value="4d8a2d9c-7b80-4162-9978-47e918c9658c" />
</AspNetVNext>
</packageSourceCredentials>
</configuration>
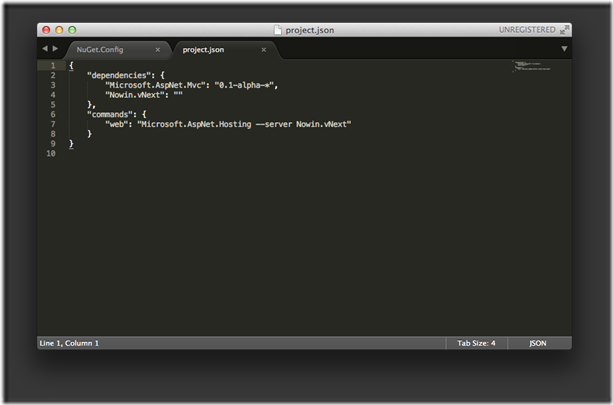
另外,project.json的設定如下,要改command和加入Nowin.vNext這個相依,所以目錄下,一定要有Nowin.vNext這個專案。
以下是project.json的code
{
"dependencies": {
"Microsoft.AspNet.Mvc": "0.1-alpha-*",
"Nowin.vNext": ""
},
"commands": {
"web": "Microsoft.AspNet.Hosting --server Nowin.vNext"
}
}
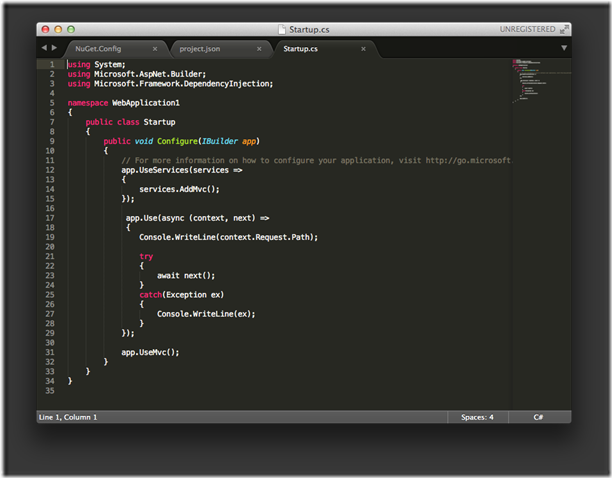
基本上Startup.cs沒甚麼改變,但現在大家應該還是不習慣vNext,所以也在這邊貼出來,提醒大家一下。
以下是Startup.cs的Code。
using System;
using Microsoft.AspNet.Builder;
using Microsoft.Framework.DependencyInjection;
namespace WebApplication1
{
public class Startup
{
public void Configure(IBuilder app)
{
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940
app.UseServices(services =>
{
services.AddMvc();
});
app.Use(async (context, next) =>
{
Console.WriteLine(context.Request.Path);
try
{
await next();
}
catch(Exception ex)
{
Console.WriteLine(ex);
}
});
app.UseMvc();
}
}
}
然後在run之前,要先用kpm restore,在下指令之前,也別忘記,進入到專案的目錄下。
( 是專案,不是方案喔 )
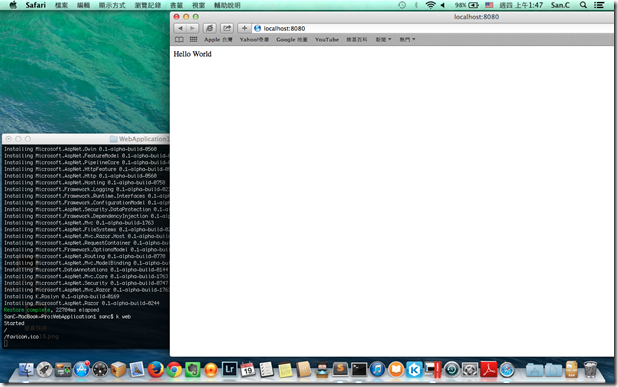
最後,下k web這個指令,就可以run起來;而難得有OSX表現的機會,我們這次就讓safari來表現一下吧XDD
( 預設的port是8080 )
這樣就完成嚕,當然現階段這部分也還在開發,相信明年的這個時候,會更加的方便!!