ASP.NET MVC - ASP.NET MVC vNext ( MVC 6 ) 初體驗
6/10 更新 加上一些新的解釋
繼上篇之後,這次我們實際來體驗看看MVC 6,這篇原文出處於這裡,但不是完全翻譯,小弟邊實作,邊用自己的話加上註解。
最後,還是要警告,目前版本千萬不要拿來用於正式環境…
MVC 6預計的功能
Cloud-Optimized
提供雲端優化版本,用來處理雲上的Session、Cache等等之相關問題,以下是官網提供的差異表…

Side by side support
並列支援,可以輕易的切換雲端版本、或是本地版本,並且獨立升級和佈署。
Enhanced developer experience
Visual Studio “14” 提供了不用編譯,只要存檔後刷新瀏覽器,就可以直接看到結果!!,並且提供了新的專案檔,來讓使用者用記事本,或是在雲上直接編輯。
A single programming model for building Web sites and services
MVC和WEB API將合併成一個Model
Modular Stack
透過NuGet,可以很輕易地選擇自己要的功能,而不用像以前一樣,要一次下載一堆東西。
Dependency Injection
依賴注入,整個MVC專案,更加地強化依賴注入。
Configuration
全新的設定檔,透過API更可以方便地去控制。
Open Source
MVC專案整個Open Source https://github.com/aspnet
Cross-platform support
跨平台支援,官方正式與momo合作,並且強化各種平台上運行
初體驗
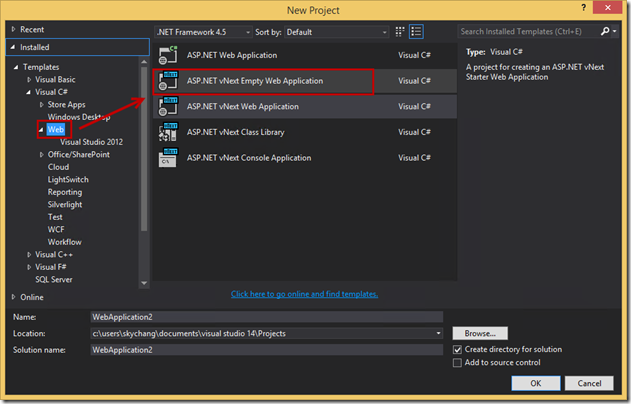
首先,我們一樣選擇Web;但這次我們要從空的Web Application開始…
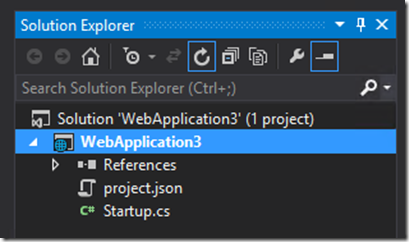
完成後…就真的很空…
接下來,我們一個一個看…
myproject.kproj
這是新的專案檔,用來取代舊的專案檔,裡面紀錄的是目前這個MVC有用到的檔案,基本上,ASP.NET MVC在Runtime的時候,是不會用到這個檔案的,主要用途還是用在CI上,也就是說,是給Visual Studio專用的;而根據官方所敘述,目前這個專案下的所有檔案,都會被自動的加入到這個專案檔之下( 目前也沒辦法和vs 2013一樣,可以將檔案移除到專案外 ),而官方說,未來這個專案檔將不會再去紀錄這個目錄下的檔案,所以這個檔案未來會怎樣,還是要看後續版本。
另外,kproj目前也很有意思,如果我們把sln、sln.ide、kproj這些檔案砍掉,只留下project.json這個檔案,我們還是可以用project.json開啟專案,而且sln、sln.ide、kproj會自動恢復…;其實這個用意就如前面所敘述的,未來MS希望能支援多個平台的開發,所以不會再綁定kproj這個專案檔,而只要有project.json,就可以進行專案的開發。
config.json
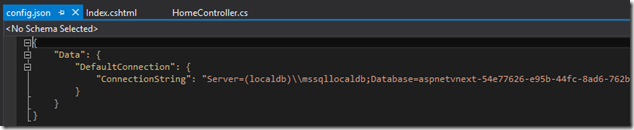
取代Web.Config用的檔案,根據官方所敘述,只要你想,你可以使用ini、xml、json當作副檔名來撰寫設定用的檔案;在官方預設提供的範本,我們可以看到原本寫在web.config的連線在串,變成如下圖了。
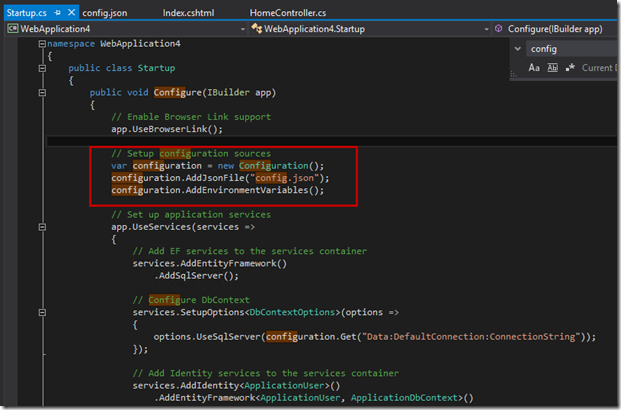
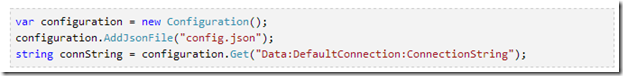
處此之外後面會介紹到的Startup.cs這個檔案,也要去做一些設定;我們可以從下圖看到,設定config的code。
官方也有提到,如果要取得config裡面的資料,例如connectionString,也可以用這種方式取得。
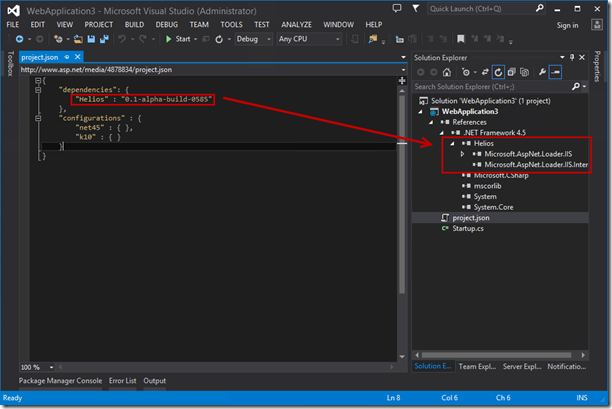
project.json
它包含了相依性的列表,組件輸出的列表,還有命令的列表,這也是全新的檔案,而裡面的dependencies主要是負責NuGet package或其他項目。而現在空的vNext Web專案的唯一依賴是Helios ( 太陽神…聽起來就很威的感覺XDDD ) 這個NuGet包,他可以使應用程序在IIS中運行。( 未來還會不會出現雅典娜、宙斯、波斯頓、黑帝斯之類的阿= =|| );而當是NuGet的依賴關係時,Visual Studio會非同步異步的恢復任何遺失的項目,並且載入;而我們仔細看右邊,會發現現在有階層的關係了,這也會讓我們對於依賴的項目,更加得清楚,並且好管理。
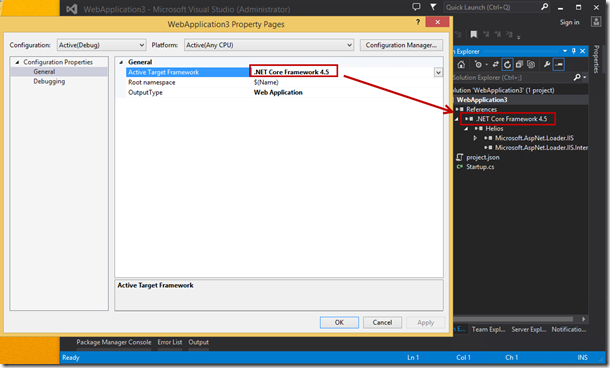
另外,我們可以透過更改設定,並將目標框架設置為.NET Core Framework 4.5;這時候,可以看到右邊也會迅速地去做切換。另外,.Net Core Framework 為雲端優化版本。
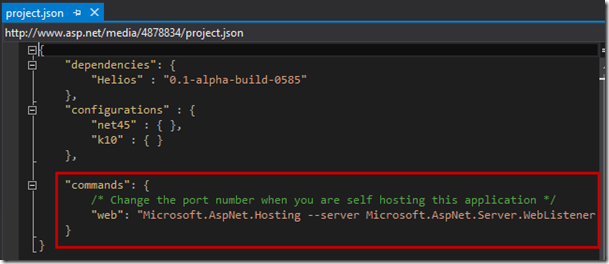
此外,project.json還可以包含命令,例如下圖,我們可以將ASP.NET slef host,而不需要iis;此時,我們就可以用commands來指定port等等…
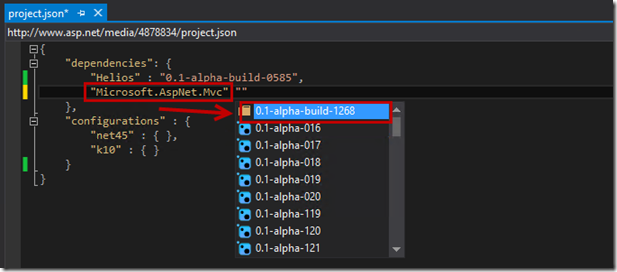
以前我們加入NuGet是可以用滑鼠點的,現階段應該是因為CTP的關係,所以只能用IntelliSense來選NuGet套件…但是IntelliSense目前的範圍只有預設的NuGet來源、Package目錄、如果打angularjs,基本上目前是找不到的… ( 但如果全部打正確,還是可以下載 ),所以目前還是要自己去查套件名稱…
而套件名稱打完後,冒號後面可以選擇版本, 可以指地明確的版本(例如,"0.1-α – build - 1268”),或是用一個空字串(例如,“”)來表示最新,也可以使用通用符來指定(例如,“0.1-α-build-*”);但目前為止,只有如下圖的版號,才能正常運作。
而基本上你刪除project.json依賴關係後,Visual Studio不會刪除Package目錄下的東西,但也還好,畢竟這個目錄下不會包含在source controller裡面。
Startup.cs
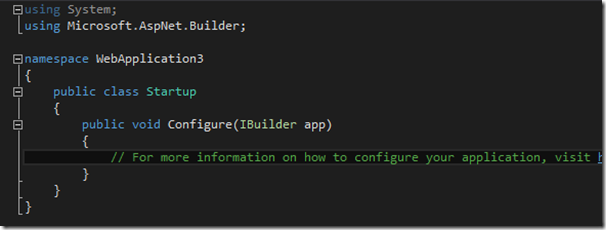
其實從MVC 5開始,就已經出現了這個Class了,而MVC 6正式啟用這個類別,而原本的Global.asax也算是進入歷史了吧…
默認情況下,ASP.NET MVC啟動後,會先找到Startup這個Class,而這個Class預設會有一個Configure這個方法,而這個方法會傳入IBuilder這個型別的東東;而這個方法的用途,就是讓我們可以去控制HTTP pipeline。
這邊我們使用AddMvc來注入,並且使用UseMvc方法來設定MVC的預設值, 例如路由。
接下來,我們要來新增Controller 和 View
新增controller和view
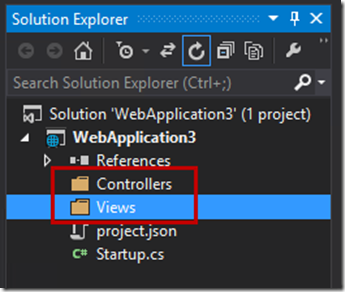
首先,我們要先建立下面兩個目錄,基本上,還好這個規則沒變XDD
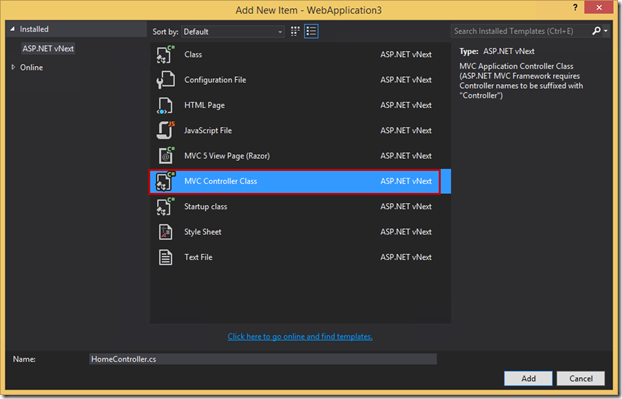
然後就和以前差不多,只是現在IDE有些功能還沒那麼簡潔迅速就是了…要多一點步驟來建立;我們這邊加上Controller Class;基本上這和以前MVC一樣,小弟就不深入多說了。
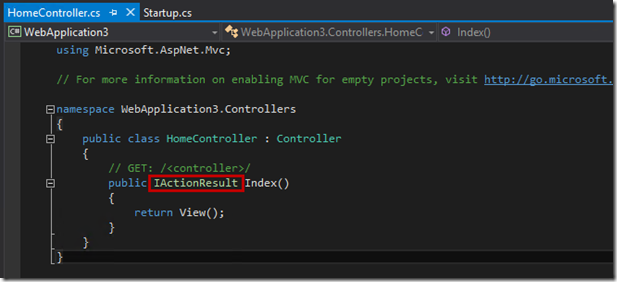
打開Controller可以發現,原本是ActionResult,現在變成IActionResult了,變成interface了,這是件非常好的事情阿!!!
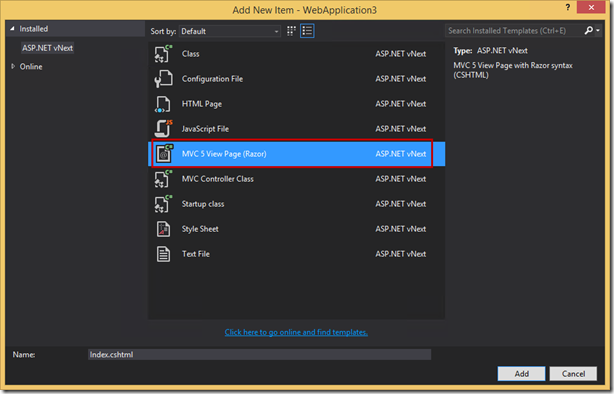
增加View…
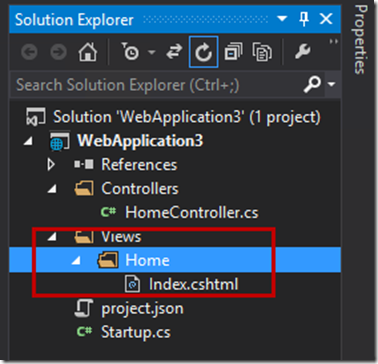
別忘了,View要放在和Controller同名的目錄下喔!~
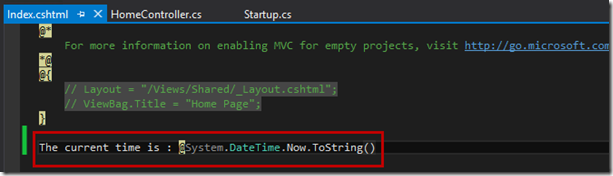
這邊,我們直接輸出時間。
然後run起來後,就可以看到如下圖了;因為Server為UTC時間…所以台灣時間應該要加上8小時喔~~
以上是初步的初體驗,後面還有更多東西喔!!我們準備進入下一篇~~
後記
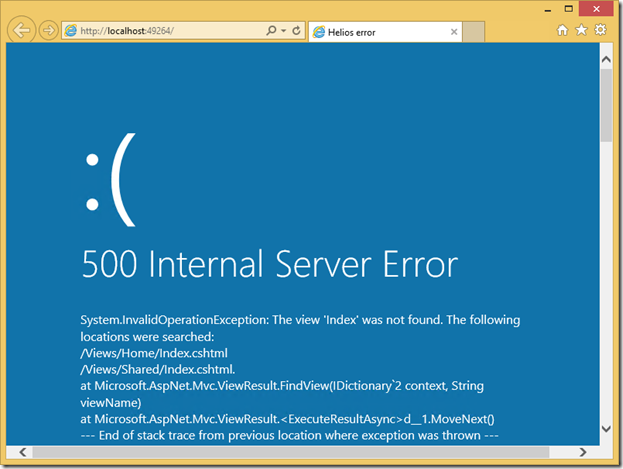
順便補上錯誤的新畫面XDDD
以後不是白底黃字了~~