CSS - Structural Pseudo-Classes 的nth-of-type和nth-child
好的,這篇是屬於CSS很基本的東西…但小弟前幾天被這個搞了一整天… ( 該重修CSS了..Orz.. ),所以為了讓自己更加有印象,就寫一下這篇文章嚕…至於CSS的高手們,就不要校小弟啦XDDD
nth-of-type和nth-child是屬於CSS Structural Pseudo Classes的其中幾個,而前幾天才發現,小弟自己的觀念錯誤QQ…直到後來,才深深領悟…是怎樣的範例呢…我們先來看一下範例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title></title>
<style type="text/css">
.aa:nth-of-type(2) { color: red; }
</style>
</head>
<body>
<section>
<div>123</div>
<div class="aa">我是第1個p標籤</div>
<div class="aa">我是第2個p標籤</div> <!-- 希望這個變紅 -->
</section>
</body>
</html>
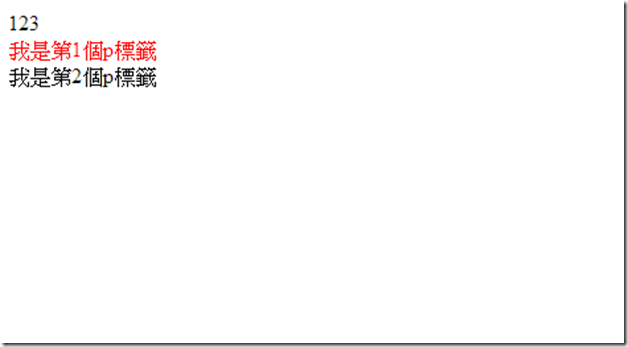
是的,就是這種簡單的範例,我們利用nth-of-type來選擇要變紅色的區段,而小弟一直預期,應該是第二個標籤會變成紅色… ( 我的觀念錯得離譜,對不起大家QQ )
但結果卻是… ( 喔,至於為什麼div裡面寫著我是p標籤…那是因為我忘記把p標籤這三個字改成我是"我是div標籤"…
Orz…竟然是第一個變紅色….好吧,看到這邊,想笑我的人就笑吧XDDDD,我就真的搞錯觀念了嘛…我們先來看看w3cschool的敘述
The :nth-of-type(n) selector matches every element that is the nth child, of a particular type, of its parent.
n can be a number, a keyword, or a formula.
Tip: Look at the :nth-child() selector to select the element that is the nth child, regardless of type, of its parent.
嗯…小弟一直以為,因為小弟是使用class ( .aa:nth-of-type )來當篩選,所以應該會是去尋找所有的.aa,但實際上,不是這樣啊….
那實際上到底應該是怎樣呢??實際上.aa:nth-of-type的意思是指,找出有.aa這個class的元素(也就是div),然後這個div的父原素(也就是body),底下的第幾個div..
所以以上面的案例來說,第二個div是就是"我是第一個p標籤"阿!!~…..
所以,.aa:nth-of-type如字面所說,適用type去尋找…而這個type就是div…
那nth-child呢??…如果我們把上面的範例改成nth-child(2),如下Code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title></title>
<style type="text/css">
.aa:nth-child(2) { color: red; }
</style>
</head>
<body>
<section>
<div>123</div>
<div class="aa">我是第1個p標籤</div>
<div class="aa">我是第2個p標籤</div> <!-- 希望這個變紅 -->
</section>
</body>
</html>
那基本上還是和上面得到的結果是一樣的…那.aa:nth-child是甚麼意思呢?..簡單的說,就是找到.aa這個class後( div ),上面那層父元素( body ),底下的第二個div元素…
所以,結果還是"我是第1個p標籤"會變成紅色…
基本上就是這樣了QQ….所以,我的CSS應該要重修了QQ…
參考資料
- http://www.w3schools.com/cssref/sel_nth-child.asp
- http://msdn.microsoft.com/en-us/magazine/jj215892.aspx
- http://blog.mukispace.com/something-should-know-css-nth-child/
- http://blog.mukispace.com/nth-child-display-items-justify/
- http://stackoverflow.com/questions/5428676/nth-child-doesnt-respond-to-class
- http://stackoverflow.com/questions/19305821/bootstrap-3-0-multiple-modals-overlay
- http://www.zhangxinxu.com/wordpress/2011/06/css3%E9%80%89%E6%8B%A9%E5%99%A8nth-child%E5%92%8Cnth-of-type%E4%B9%8B%E9%97%B4%E7%9A%84%E5%B7%AE%E5%BC%82/
- http://www.kirupa.com/html5/allaboutnth-of-typeandnth-child.htm