Visual Studio - 2013新功能
2013/07/18 更新
最近沸沸騰騰的其中一個項目大概就是VS 2013了,從出到現在,只有之前稍微看了一下版控的部分,IDE終於比較有時間可以玩一玩,所以就邊看教學影片邊紀錄,而整個看完後,才發現已經有滿多前輩朋友們,也都已經紀錄了很多文章..Orz…不過都已經截圖了…就當作是給自己的一個紀錄文吧
而每個功能,如果有發現有前輩有寫得不錯的文章,也會補充在下面,另外,每個功能的中文標題,都是小弟自己會意Key的,並沒有參考原文,請多見諒喔~~
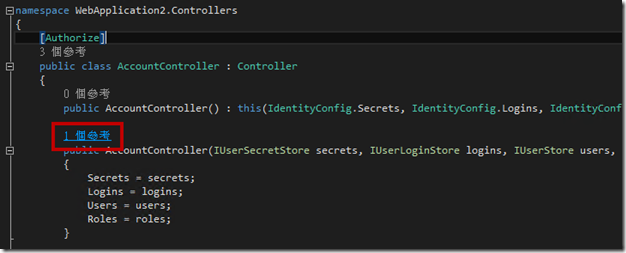
首先,裝完Visual Studio後,第一個發現的應該就是出現了參考的連結。
參考
當我們點下去參考,VS2013就會很貼心的Show出相關的資訊!!
如果有三個參考,就會Show出三個=v=
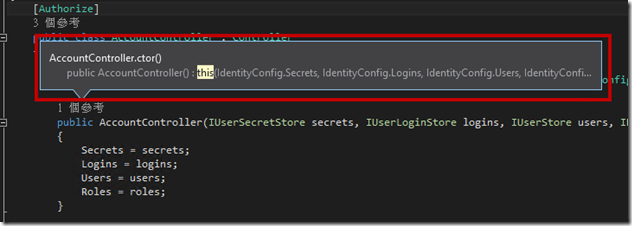
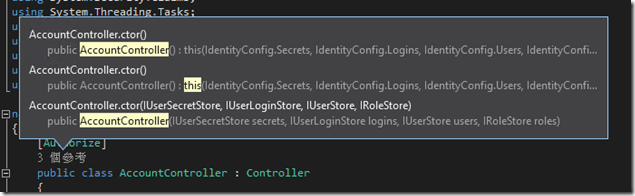
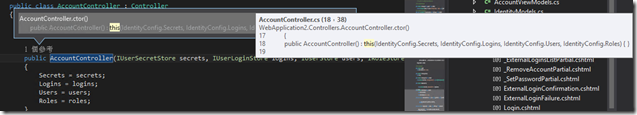
而如果點了跳出來的資訊,就還可以看到是哪段Code參考到喔!!而且如果雙擊的話,還會直接導過去喔!!
好友小章哥也有介紹到這個功能~
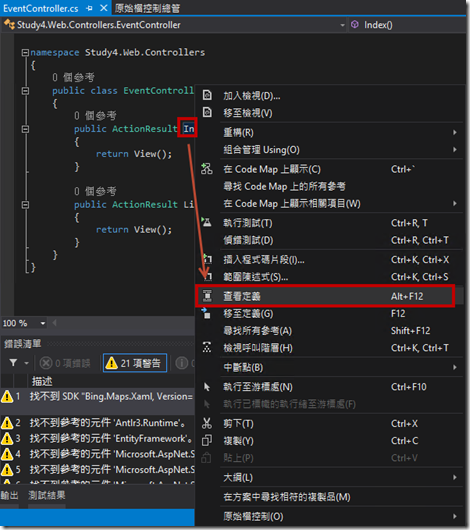
Peek Definition (Alt + F12) 查看定義
另外,查看定義的功能也變強大了。
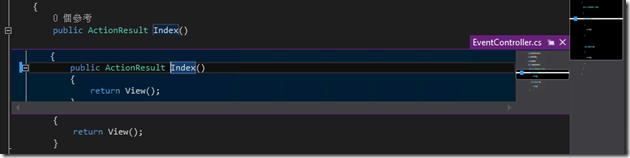
是的,它會自動地在原本的視窗再跳出來XDDD ( 超方便的啦~~ )
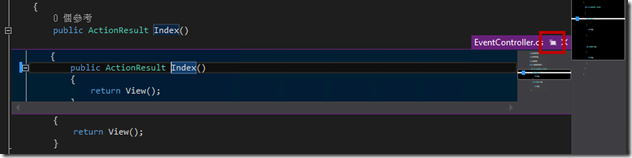
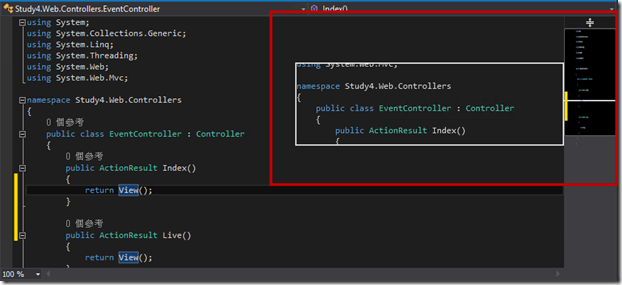
如果按下紅色框框,就會幫我們帶出大的視窗。
以上的功能Larry前輩有深入的介紹喔!!
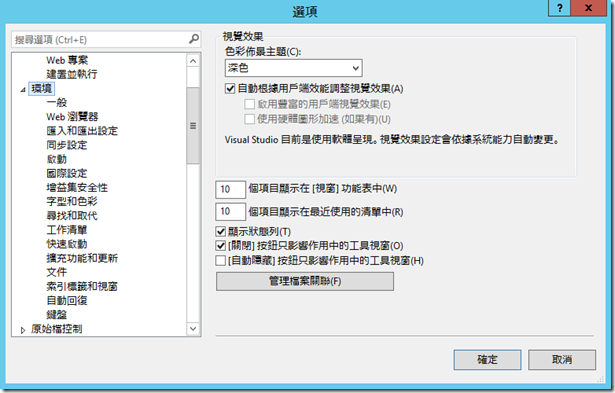
接下來是顏色的設定,總之,就是多了vs2010的顏色…
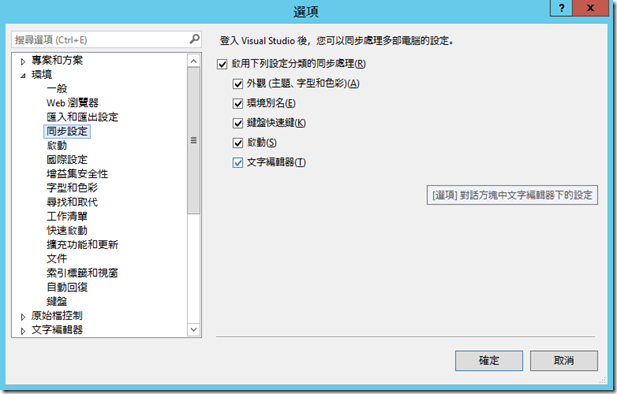
同步功能
接下來是同步的功能,可以讓VS2013同步設定,這個對於常重灌的人,應該滿有用的XDDD
對這個功能有興趣的可以再參考Larry前輩的深入介紹!!
Enhanced Scrollbar 捲軸
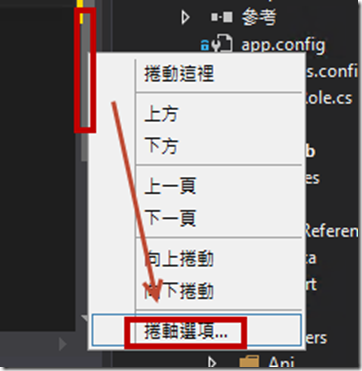
接下來是旁邊的捲軸,我們只要在捲軸上按下滑鼠右鍵,就有選項可以選。
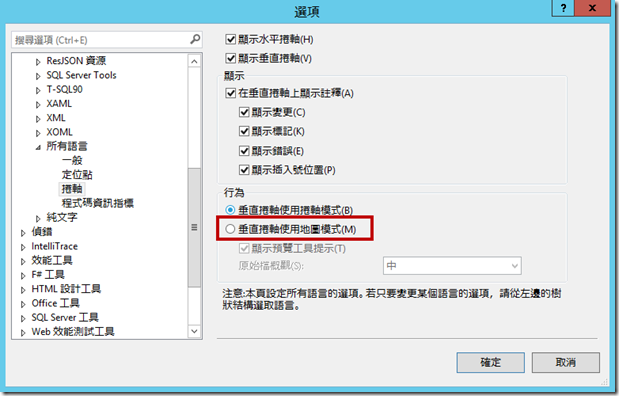
我們改成如下圖的垂直捲軸使用地圖模式。
那捲軸就會出現迷你版的Code,滑鼠一上去後,還可以看到放大的Code。其實這個功能VS2012的Power Tools就有了,現在終於內建進去了!!
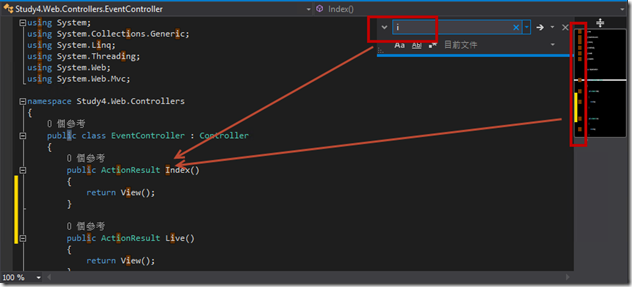
不過小弟更喜歡這個,以前都裝Power Tools才有;這個功能就是會在捲軸上,用不同的顏色顯示位置,例如小弟這邊搜尋i,那旁邊的捲軸就會出現所有有i的顏色~~
與瀏覽器連結
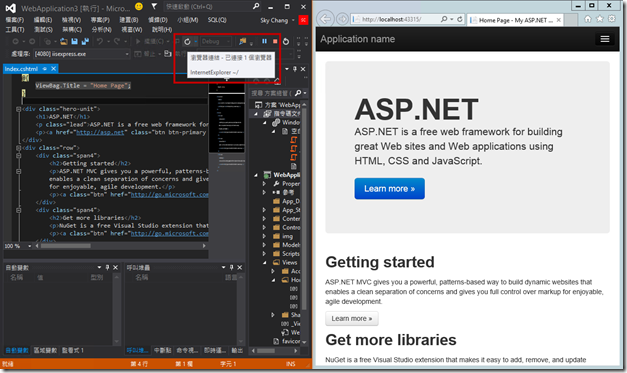
這功能是當啟動偵錯的時候,會連結瀏覽器。
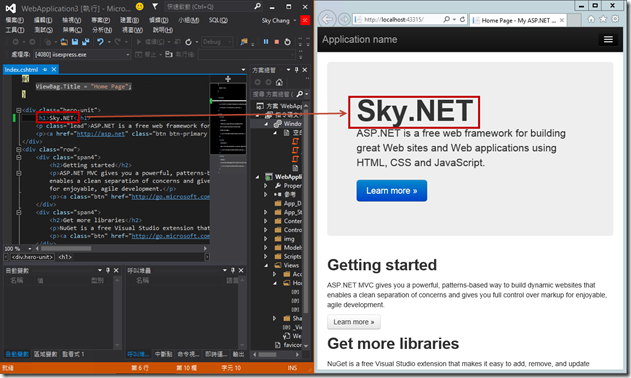
然後如果改了東西,就可以直接在VS2013裡面按下Ctrl + Alt + Enter 就會直接在瀏覽器上呈現改變,而不用去刷新瀏覽器…
另外,執行時期,也可以看出現在的JavaScript,並且設定中斷點。( 不過我想大家應該還是比較喜歡用瀏覽器偵錯吧0 0… )
偵錯時改變值
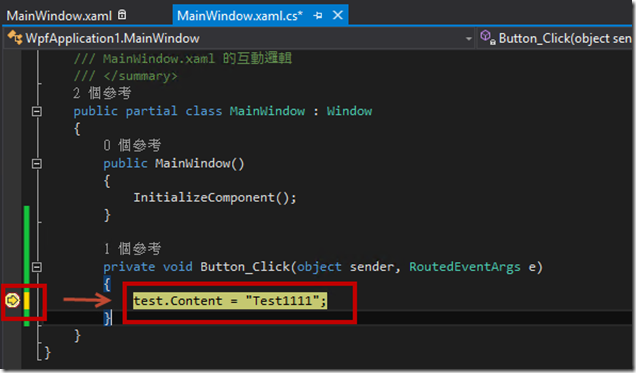
當我們針對進行偵錯,並設定中斷點的時候,當跑到那個中斷點的時候,是可以改變那行Code的,如下圖WPF的Code,原本要給的值是Test,現在在中斷點的時候,可以改成Test1111。
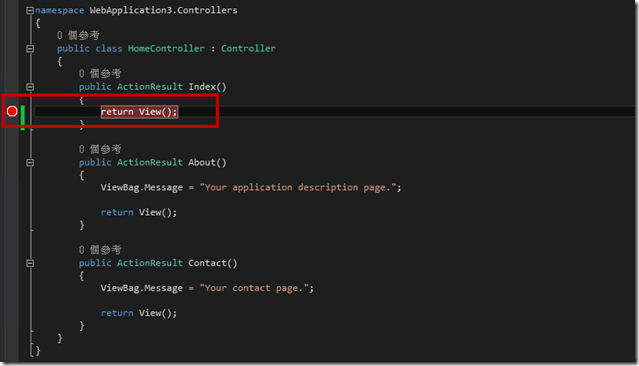
那只有WPF可以嗎??當然不是,ASP.NET MVC也行喔,我們設定return View();這行為中斷點。
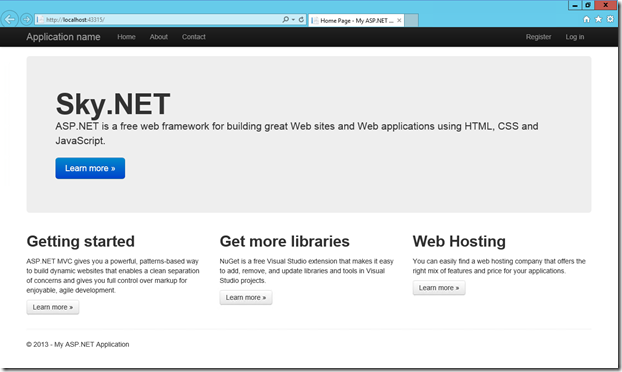
如果是正常執行的話,應該會出現ASP.NET MVC 5的畫面。
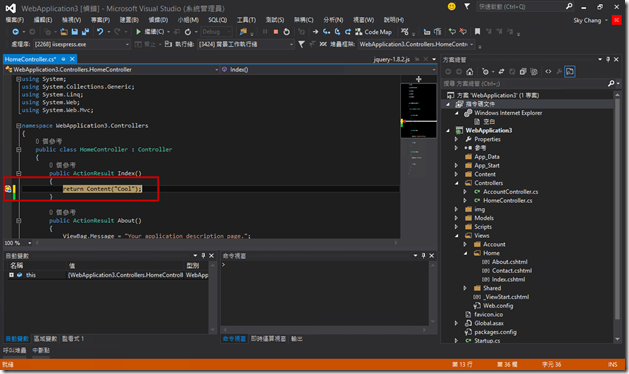
但我們可以在中斷的時候改變,改成return Content(“cool”);
那輸出就會變成如下圖,當然Code改變後,就算停止偵錯,還是會維持Content(“Cool”),不會變回原本的View()喔!!
中斷的js也可以喔!!
Auto Brace Complete 自動產生結束括號
如下圖(此圖來自於Microsoft 官方Blog),這個功能也是Power Tools就有的,現在正是納入VS 2013裡面。當我們輸入"(" 的時候,會自動地出現右邊的括號")",不用我們在自己Key了~~( 不過小弟自己都有裝Power Tools,沒啥感覺就是了- -… )
New IDE Features for JavaScript 新的JS IDE功能
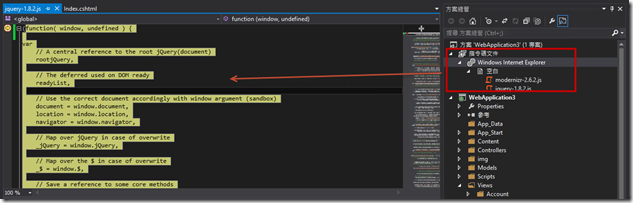
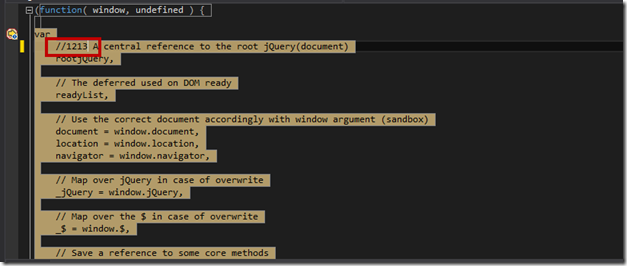
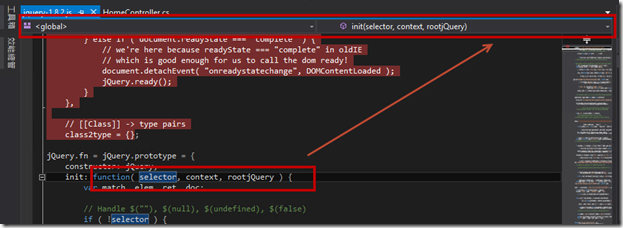
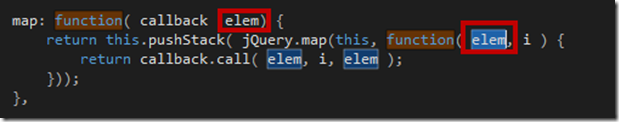
我們直接看下圖比較快,首先,比較明顯的是,上方出現了Function Bar,可以讓我們快速跳到想要的Function,另外,如果我們點了IDE編輯室窗裡面的Function ( 例如下圖的function( selector…. ) )則上方的Function也會自動跳喔!!
另外,我們可以看到,我們點集了某個變數之類的,在那個Function之下,就會高亮度出來。
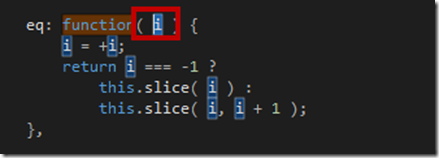
更特別的是,他只會尋找Function底下,並不會亂七八糟的亂找,如下圖,只會顯示function底下的elem,上層的elem是不會高亮度的。
觀看function return values
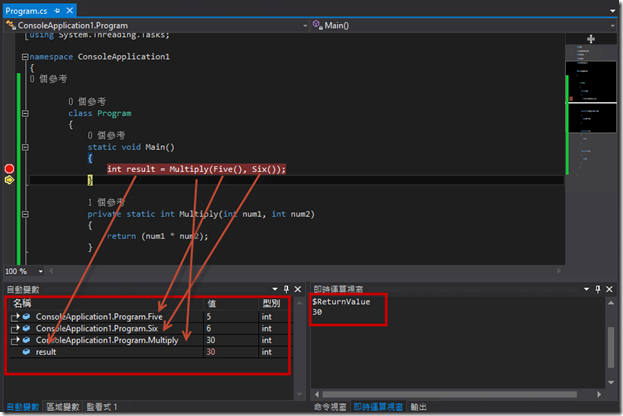
這個功能也超級實用,可以觀看Function return後的值,如下的Code,我們可以從debug下,設定中斷點,來查看,不過這邊要查看,需要有點技巧,我們必須把中斷點設定在int result那行,然後中斷到那行的時候,在按F10(或是點選不進入函式)跳到"}"的地方,就可以從目前變數那邊看到資訊喔!!
其次也可以從即時運算視窗輸入$ReturnValue也可以看到,這算是一個很不錯的功能,尤其像小弟常常接一大串的情況下,這功能就很好用~~ ( 微軟Blog說明 )
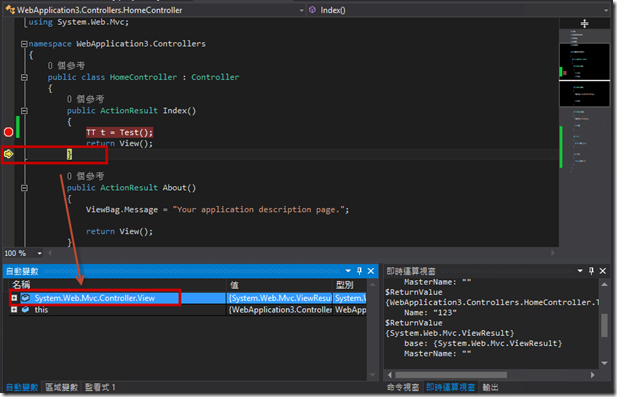
但如果回傳的是物件之類的,則會顯示如下圖,基本上還是可以看的到回傳的東西就是了~~
除此之外,還有小弟沒發現,但Larry前輩有玩出來的一些功能,例如可以程式碼分析的加強、整行的拖動、功能選項的尋覽、內嵌巡覽等等,有興趣的可以去看看喔!!
後記
除了這幾項以外,還有幾個大功能,因為功能比較大,就不列在這篇裡面了,未來有機會,再來繼續補充完畢!~
參考網址
- http://channel9.msdn.com/Shows/Visual-Studio-Toolbox/Visual-Studio-2013-Preview
- http://blogs.msdn.com/b/visualstudio/archive/2013/07/15/visual-studio-2013-new-editor-features.aspx
- http://msdn.microsoft.com/en-us/library/bb386063%28v=vs.120%29.aspx
- http://www.dotblogs.com.tw/larrynung/category/2884.aspx
- http://www.dotblogs.com.tw/yc421206/archive/2013/07/01/107479.aspx
- http://kevintsengtw.blogspot.tw/2013/07/visual-studio-2013-preview-enhanced.html#.UebUd23eRw4