Visual Studio - 利用Team Foundation Service當代理伺服器進行負載測試
前幾天,小弟我把Visual Studio 2013裝完,沒過多久,好友Franma就興高采烈地打電話來,和我也紹了這個新功能( 不虧是台灣MS工具推廣第一人- -… ),不過,稍微看了一下後,真的發現,這真的是個強大的功能!!既然師承Franma,那身為小弟的我,就擔任起寫文章的腳色,在測試的過程中,就順便紀錄紀錄…
備註,此功能目前需要Visual Studio 2013 Preview 和 Team Foundation Service,另外,也不會針對負載測試的設定內容詳細敘述,如果對負載測試有興趣的朋友們,可以參考百敬老師的這篇文章。
還記得以前,第一次上負載測試的時候,就遇到滑鐵盧,因為還要準備db…而現在已經預設支援localdb了( Localdb真是好物~~),後來又遇到測試機器等級的問題…
而今天,利用Team Foundation Service來當我們的測試機器,我們再也不用特別的去準備另外的代理伺服器了!!
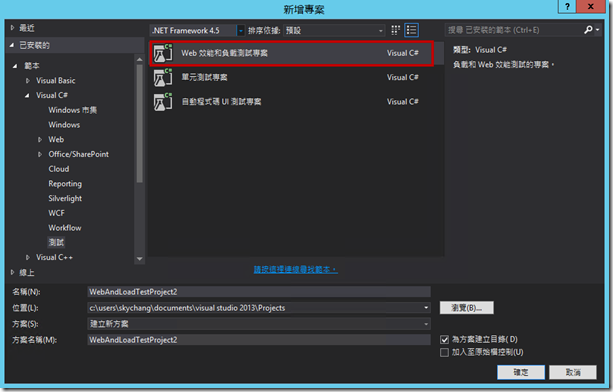
首先,打開Visual Studio 2013後,就可以新增一個Web效能和負載測試專案;基本上和以前一樣。
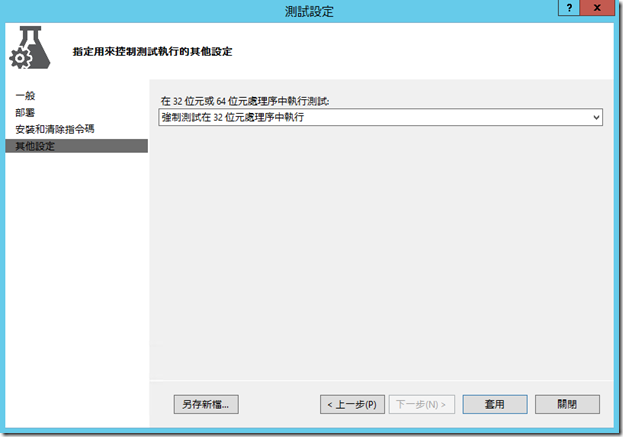
接下來,我們只要點選Local.testsettings,就會出現設定。
另外比較和以前不一樣的是,可以設定32位元,或是64位元。
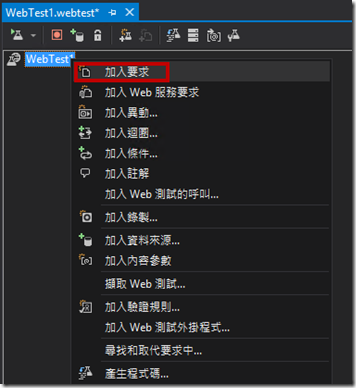
接下來,我們要錄製一下測試的樣本,簡單的說,就是要針對哪裡(哪個網站)做哪些事情;選擇加入要求;這邊指的是要對哪個網站進行瀏覽,如果比較大量,也可以選MENU紅色的錄製按鈕,會帶出IE讓大家輕鬆錄製。
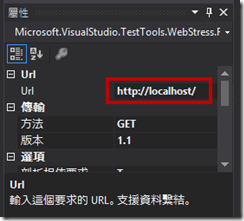
接下來,選擇要攻擊,喔,不是,要測試的URL。
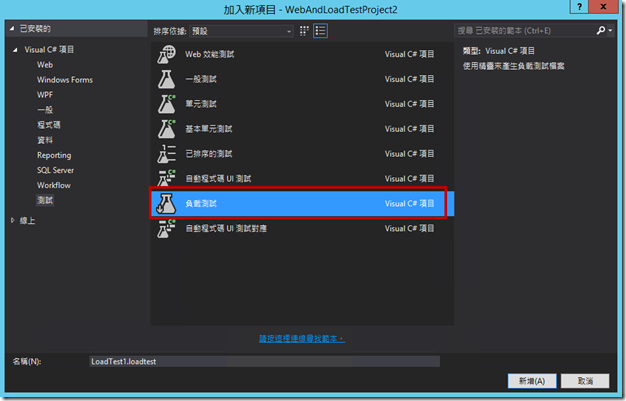
存檔後,我們就可以準備負載測試,接下來,針對此專案(WebAndLoadTestProject),加入新的項目。
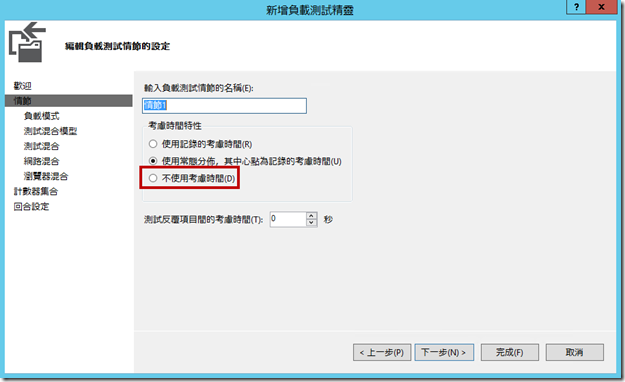
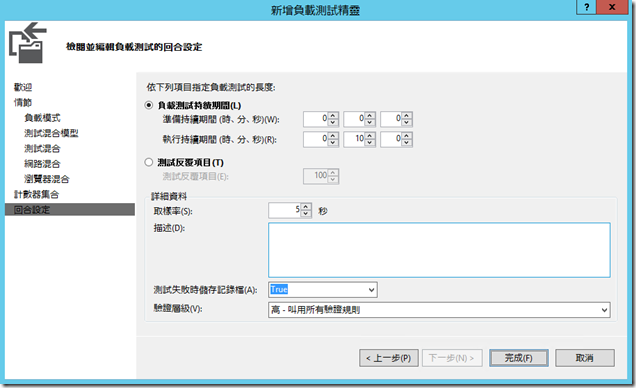
接下來,和以前一樣,需要輸入一些東西;這邊因為我們只是單純的壓壓壓,所以根本不用去模擬使用者在網頁上的考慮時間。( 考慮時間就是說,使用者會去想,要點甚麼 )
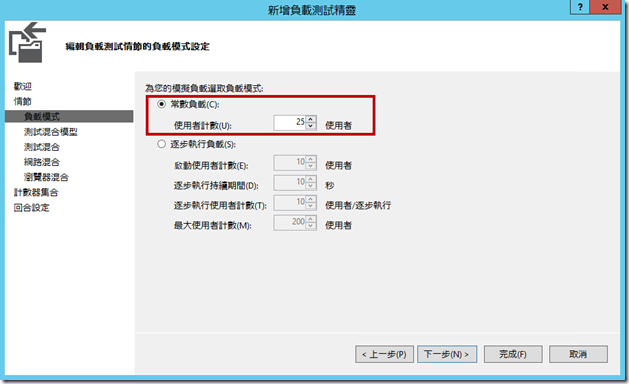
接下來,要設定使用者人數,基本上,我們只是稍微測試一下此功能,所以一次就給他25人,而不需要依據每秒的時間慢慢往上加。
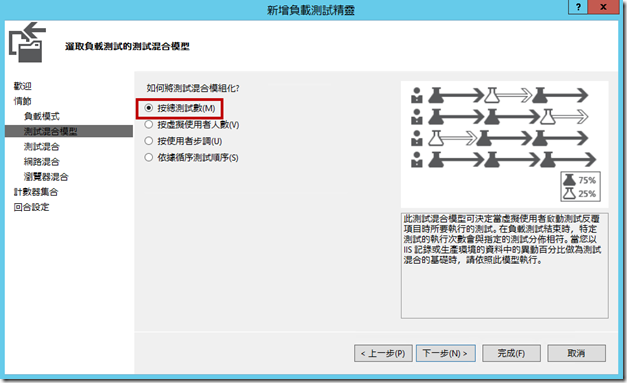
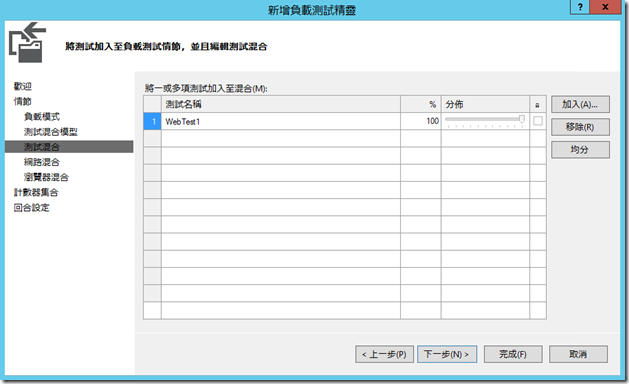
接下來,這邊選擇按總測試數,其實因為小弟我也只有一個測試,所以根本沒差…( 這邊的選項,會依據測試混合所設定的測試項目,來依據比例測試,不過因為小弟我也只有一個測試案例,所以根本沒差啊XDDD )
另外自己補充( 因為這邊常常忘記0 0 ),總測試數,表示當下使用者會隨機的拿測試案例測試,但測試完後,比例會符合我們設定的比例;而按虛擬使用者人數,表示測試中的每個時間點,比例都會依據我們設定的比例;所以1和2的差異是,一個是過程中比例不會符合,而結束的時候會符合比例,而一個是過程中一直維持符合比例。
至於3,就是指定,大家固定測試幾次後,在跳到下一項目,而項目的順序,則是依據我們的設定;至於4,就是大家依序執行…
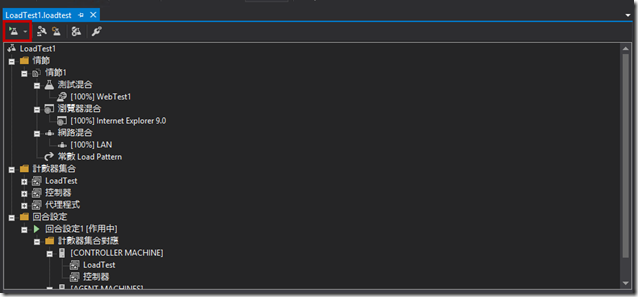
接下來,就如小弟我所說的,小弟也只有一項測試阿XDDD
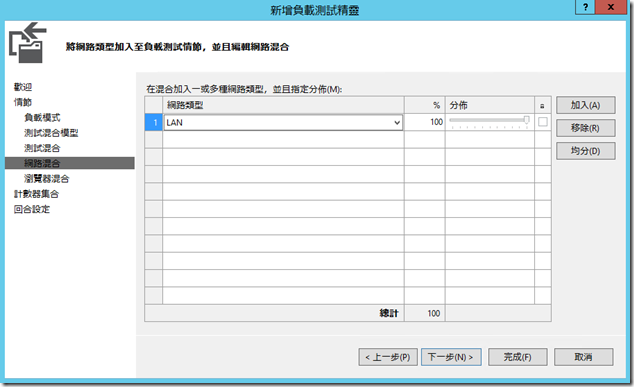
接下來,選擇網路模式,基本上,這次測試,用預設的就可以了…
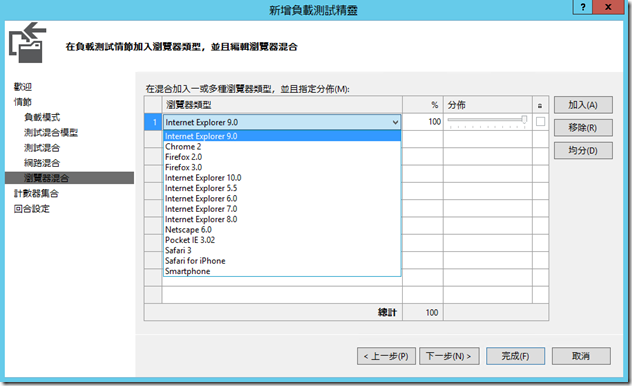
再來選擇瀏覽器的模擬器,小弟本來以為有IE11了說…
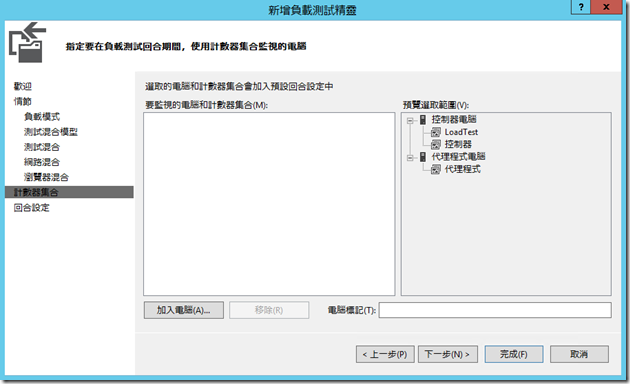
接下來,如果要針對想要監控的電腦,可以在這邊增加,不過就如小弟說的,這次只是來實驗TFS的功能,所以就不詳細敘說與調整了。
最後一個步驟,設定測試的時間,預設是10分鐘,但有點長,可以自己調整想要的時間。
最後,勇敢地按下測試!!
接下來會自動配置代理伺服器。
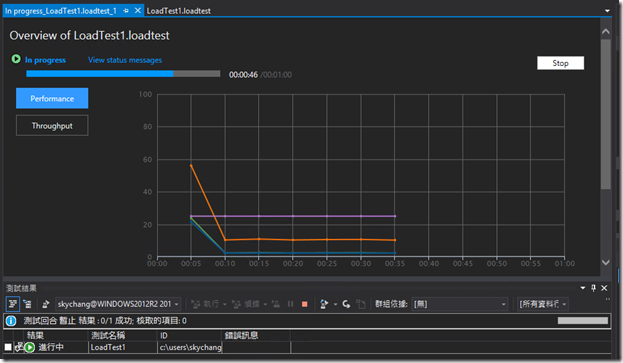
然後,就開始進行測試的過程…
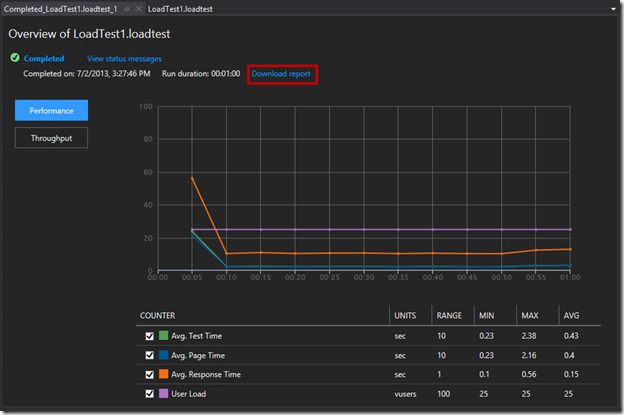
完成後,可以點選Download report來下載剛剛測試的報告。
下載完成後,再按一下View report
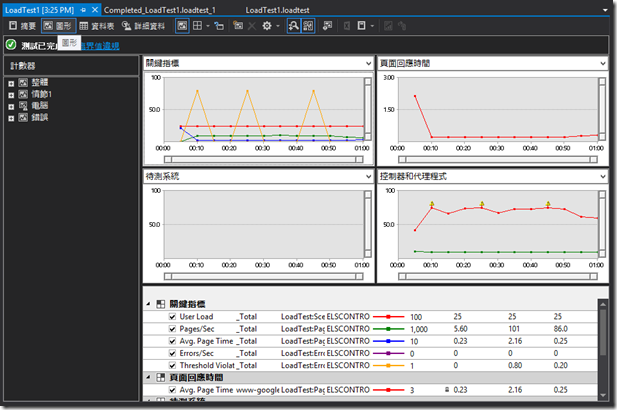
大家看到測試報告,因該就會由熟悉的感覺了。
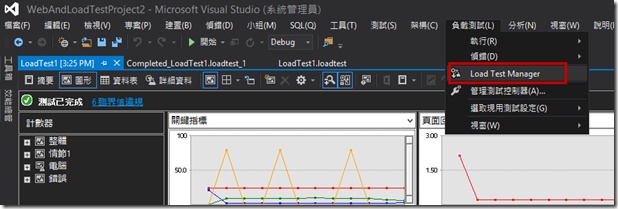
如果以前測試過的報告,也可以從Load Test Manager的地方得知。
我們可以從這邊看到剛剛測試的資訊。
大致上就這樣嚕!!
後記
可以看得出來,現在透過Team Foundation Service越來越強大,原本很多需要我們自己配置的東西,現在透過雲端,很多東西Microsoft都幫我們準備好了,我們不需要準備太多的東西,就可以立馬上手~而這篇雖然是寫Visual Studio 2013 Preview,不過稍微測試後發現,其實也相當穩定了,未來,也期待正式版出來的時候,看能再端出怎樣的好菜=v=