Window Azure - Git與Web Site的自動佈署
前一篇,我們將Web Site的Git設定好了,也在Web Site裡面建立好了Repo,也在GitHub上準備好了原始碼,那接下來呢?沒錯,現在就只剩下Web SIte裡面Repo和GitHub的橋樑,我們只要把這兩個連起來,就可以了!!
聽起來感覺很困難,但實際上,卻是非常的簡單,Windows Azure的自動化,都幫我們處理好了,連一行指令都不用下… ( 嗯,還是要打打帳號密碼啦。 )
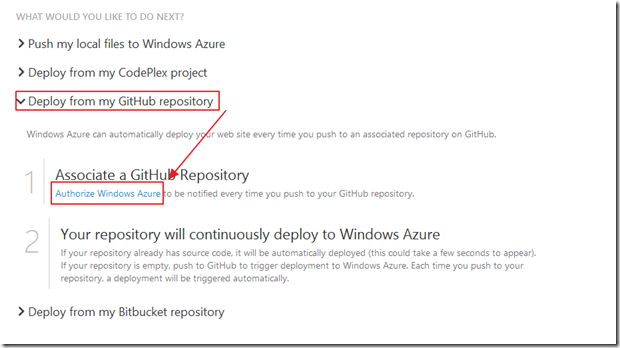
所以我們繼續下去,我們點開Deploy from my GitHub repository,然後選擇Authorize Windows Azure。
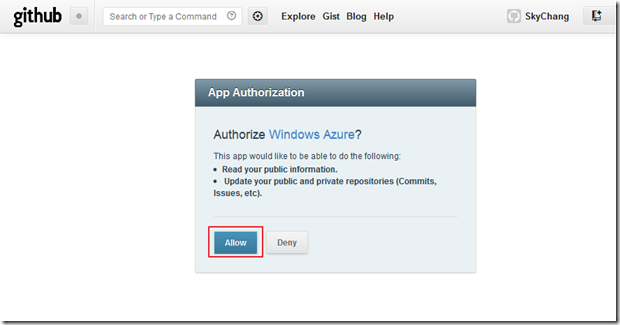
接下來,惠要求我們輸入帳號密碼,輸入完畢之後,就會問我們,是否允許Windows Azure。
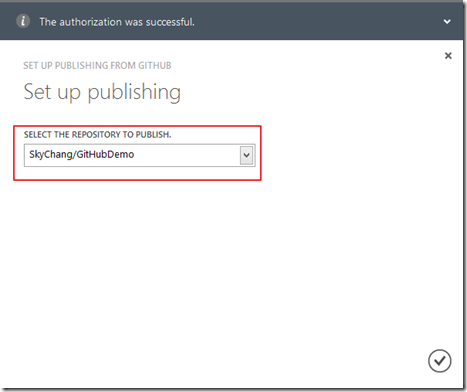
完成之後,我們就可以從下拉選單找到我們要連結的Repo。
恩….這樣就結束了…,但這樣只有Link阿!!,自動佈署呢!?
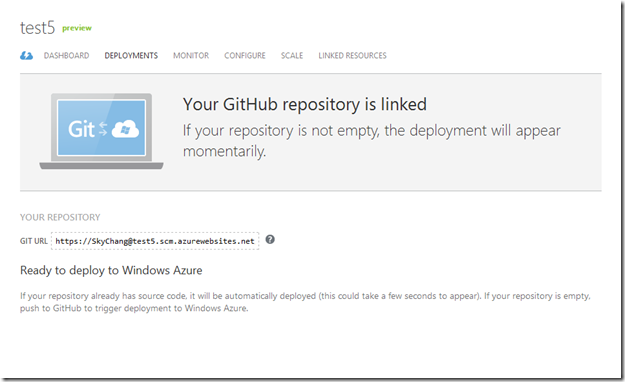
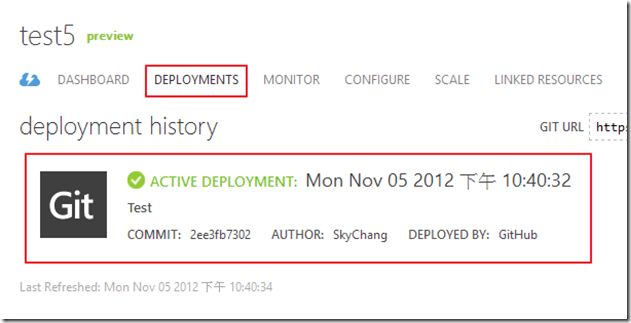
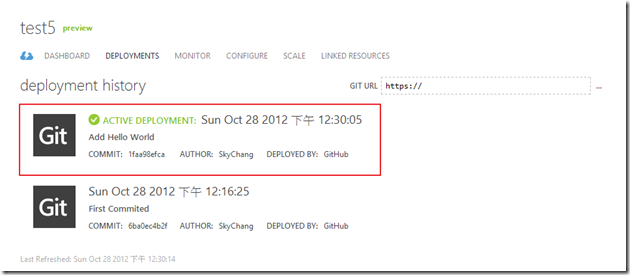
這時候,我們點離開Deployments,再點進來Deployments,就可以發現,其實Windows Azure已經自動幫我們開始佈署了!!
我們可以看到,網站就這樣建立好了… ( 好快… )。
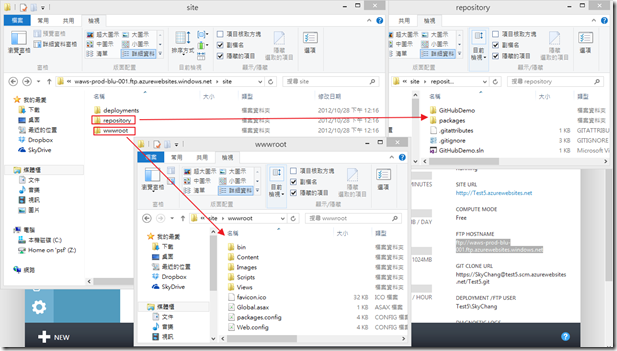
這時後,我們連FTP進去看,其實可以發現wwwroot還是一樣是網頁的目錄( 廢話… ),但是多了Repository的目錄來存放原始碼;此外,也多了一個Deployments的目錄來存放佈署的Log。
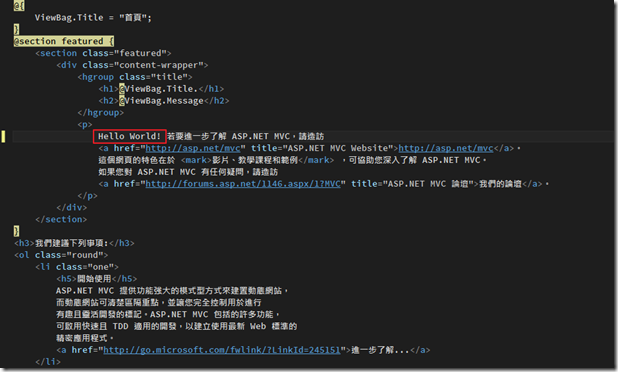
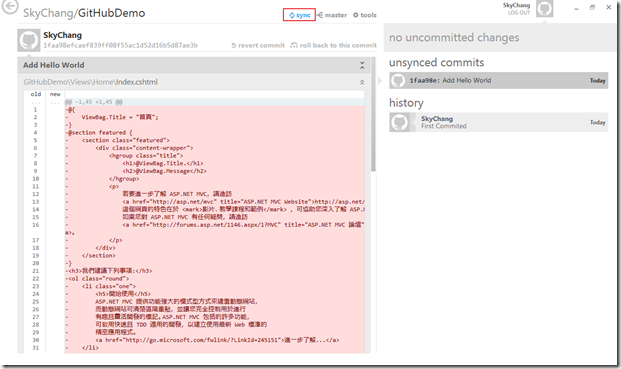
當然,我相信,這樣大家一定還意猶未盡,所以我們改一下ASP.NET MVC裡面的內容,加上個HelloWorld!!
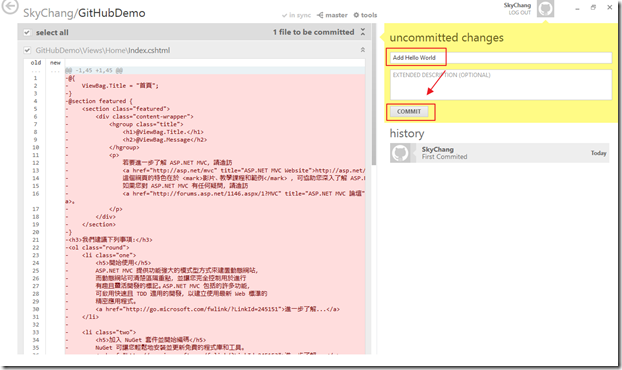
然後再利用GitHub進行簽入,如果不知道如何使用的人,可能要看一下之前的文章了…
也別忘記按下Sync,讓本地的檔案和GitHub進行同步。
當同步完成後,如果我們再來看Deployments,我們可以發現,沒錯!!Windows Azure又自動的幫我們佈署了!! ( 完全不用作甚麼事情啊…突然覺得自己好廢… )
打開網頁一看,恩,Hello World出現了…,所以從頭到尾,除了帳號密碼外,只打了Hello World這幾個字…
就這樣,這次的實戰就到此結束…愉快的一天…
後記
雖然很簡單,但是實際上,也去翻了一些Git的相關資料,畢竟,之前對Git和GitHub算是完全沒用過的狀態,所以有些觀念點,也花了一些時間釐清;但對於常用Git的高手們,這些文章大概就是小菜一疊吧XDD;但不管怎樣…Windows Azure真的是方便到一個極致,有用Git管理網站的人,絕對要來試試看喔!!( 然後再來好好教教小弟XDD )