Windows Azure - 使用Mobile Service來處理行動裝置APP的Data
繼上一篇體驗完Mobile Service的強大後,今天我們繼續延續微軟官方的教材;這次的內容在說明,當我們建立了行動裝置APP( 這裡使用Win Store App來舉例 ),一定會有資料需要和後面的資料庫等作處理;通常我們會怎麼做!?,第一天,準備好資料庫 ( 不要問我為什麼要一天,上班總是要有摸魚時間嘛 ),第二天開始撰寫Service,第三天休息上網聊天打屁,第四天撰寫一下傳遞用的物件,第五天正式整合,然後可能因為失敗,假日還要來繼續加班;當然,對於神人大大門來說,可能一天就搞定了,但就算是一天搞定,還是要處理很多事情,所以今天,我們介紹的Mobile Service Data篇,他輕鬆地幫我們解決這些問題!!讓我們可以只要花短短一天的時間,就做完全部的事情,讓我們剩下四天,都可以輕鬆的打混!!(疑!?)…
這篇目前不會講太多的技術原理,未來可能會在這篇補完,也有可能另外寫一篇;這篇的重點,是希望大家快速地感受到,Mobile Service的好處。( 當然,另外一個理由,也是因為直接翻譯官方教學而來XDD,有些細節還沒深入去看… )
在開始前,這篇範例需要使用到Win 8和Visual Studio 2012,如果沒有的人,也可以直接看圖,我幾乎把所有的圖都截下來了,如果轉快一點,搞不好會出現動畫的效果喔!! ( 不要當真阿!! )
實際要做的人,需要先去下面網址下載範例,然後就可以正式開始了。
http://code.msdn.microsoft.com/Get-Started-with-Data-in-8c9239e6
開啟應用程式
下載完後,裡面會有如下圖的東西,可以放到你喜歡的位置,但不要放到資源回收桶!!
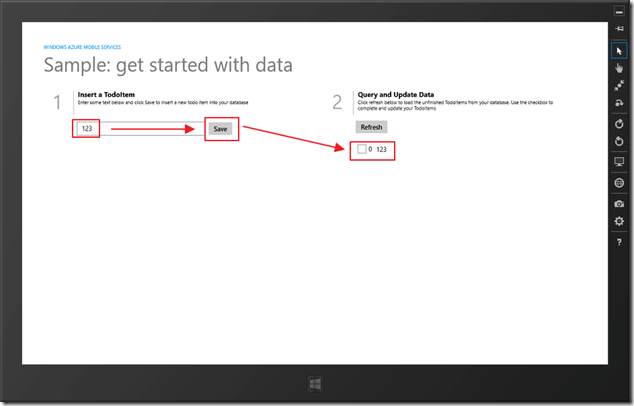
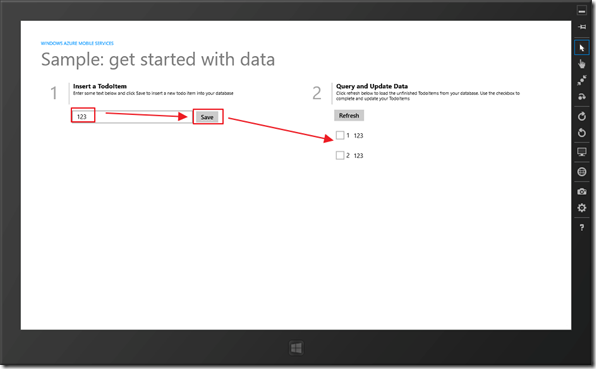
利用Visual Studio 2012打開後,並且啟動起來 ( 使用模擬器,不知道的人可以參考上一篇 ),就會開啟如下圖的應用程式,當我們在左邊的TextBox輸入資料後,並點擊Save後,就可以在右邊看到;其實這就是典型的超簡單TodoList。當然,不會這樣就結束了。
目前下載下來的範例,是將資料存到本機端,我們可以從下面程式碼看到,會有一個TodoItem來存放輸入的TextBox資料 ( 也就是TextInput.Text ),並且利用InsertTodoItem方法來存放這個物件。
private void ButtonSave_Click(object sender, RoutedEventArgs e)
{
var todoItem = new TodoItem { Text = TextInput.Text };
InsertTodoItem(todoItem);
}
當然,這個方法,其實也只是利用items.Add方法來存放,通常看到Add,我們大概就可以猜想到了;而第一行,只是來設定TodoItem的Id值而已。
private void InsertTodoItem(TodoItem todoItem)
{
todoItem.Id = items.Count == 0 ? 0 : items.Max(i => i.Id) + 1;
items.Add(todoItem);
}
其實再往上捲一點,就可以發現到了- -,items就是ObservableCollection型別。
public sealed partial class MainPage : Page
{
private ObservableCollection<todoitem> items = new ObservableCollection<todoitem>();
...
}
到這邊,其實整個app很簡單,就是存到Collection裡面而已,但是,我們當然希望能把資料存到雲端上面去啊!!這樣資料才有機會跨平台,甚至可以保存!!所以接下來,我們要開始建立Mobile Service的Data。
建立Mobile Service
當然,建立任何Service都擺脫不了這個加號。
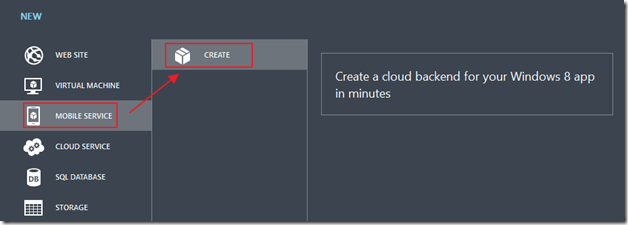
然後我們選擇Mobile Service,如果不能選的人,請看上一篇。
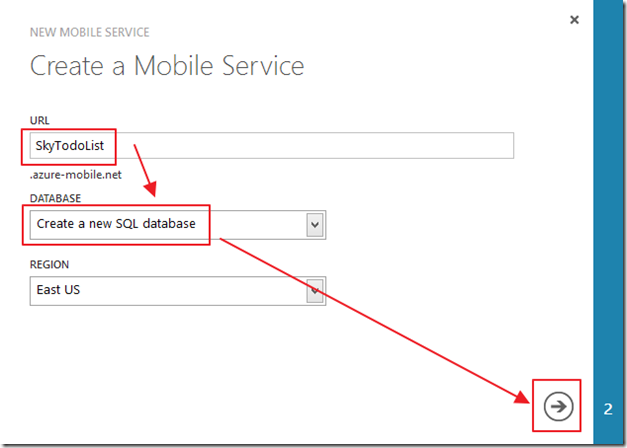
接下來,我們要輸入超帥氣的URL,並且選擇新的Database,你也可以沿用舊的啦,這就看各人了。
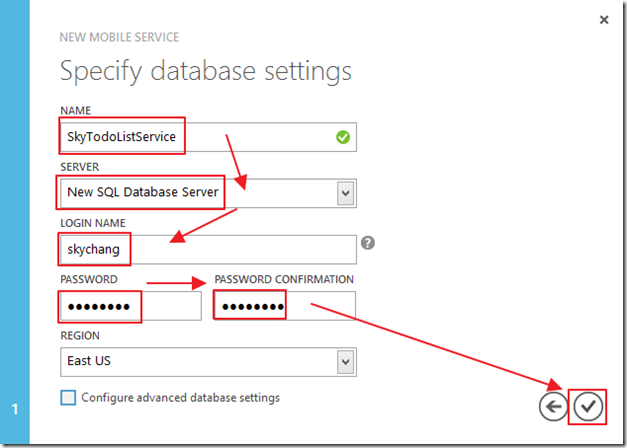
然後我們要輸入一下Database的名稱,然後我們可以決定這個Database要放置的Server是哪一台( 這邊我們建立新Server ),並且給管理的名稱,和PW。
完成後,就會看到他在建立中,其實還滿快的。
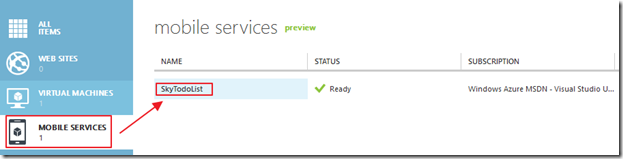
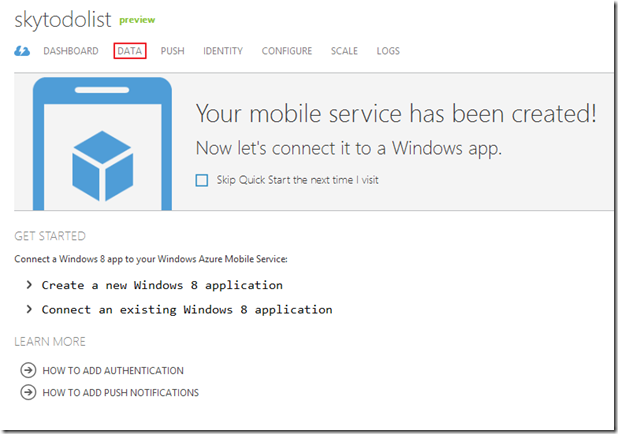
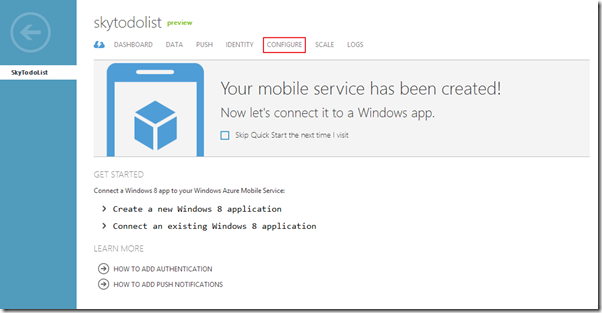
完成後,我們就可以進去建立Data。
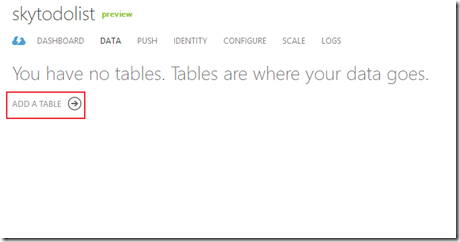
這邊選擇DATA。
這裡選擇ADD A TABLE。
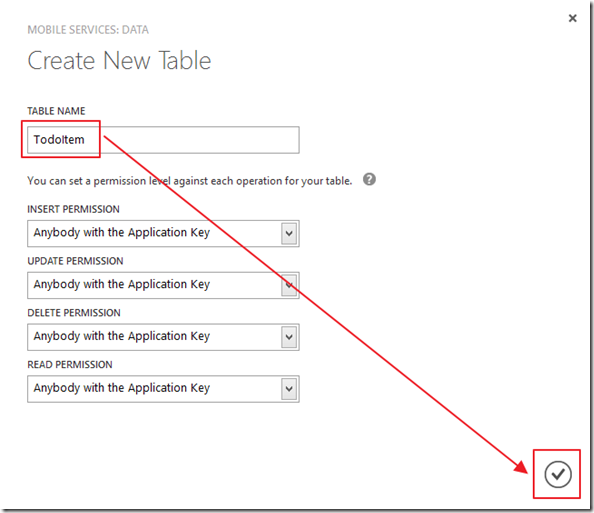
我們決定一下DB的Table名稱,按下去之後,就會在DB建立好Table,另外,我們可以從下面的選項,來控制App存取權限。
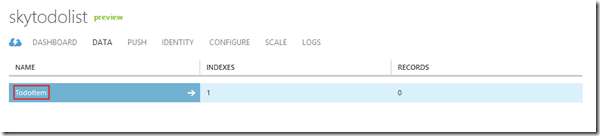
完成後,就會看到TodoItem已經建立好了,我們可以再進一步的點進去看看。
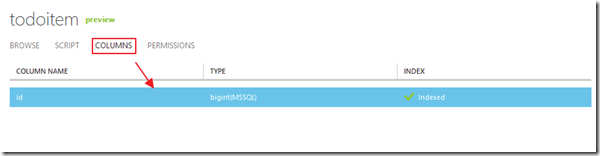
點進去後,我們可以發現,裡面已經先幫我們建立好了一個Id欄位。
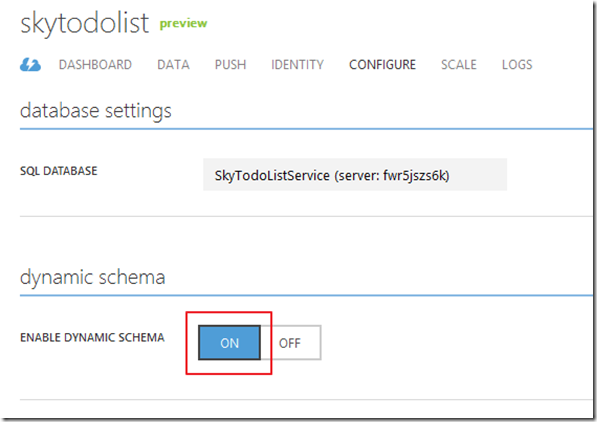
我們回到主畫面,按下CONFIGURE。
我們可以看到下面有一個Dynamic Schema已經啟動了,當這個啟動的時候,如果有JSON物件傳到Mobile Service時,Mobile Service就會自動地幫我們建立需要的欄位!!有沒有超方便的啦!!
到這邊,Mobile Service就已經設定好了,接下來,我們要開始改寫原本的程式。
改寫程式
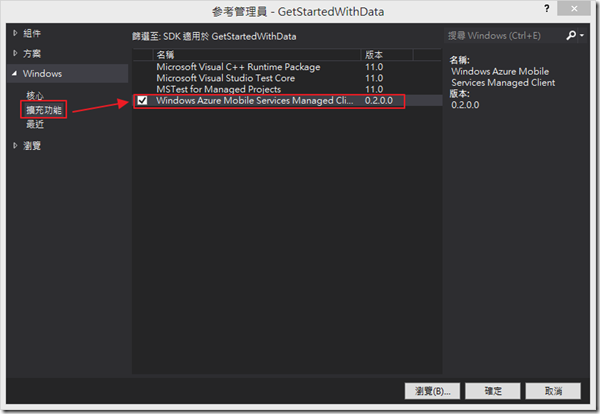
首先,我們要先有安裝Mobile Services SDK,沒安裝的人,記得先去下載。
接下來,回到Visual Studio 2012,將Windows Azure Mobile Service Managed Client給參考進去。
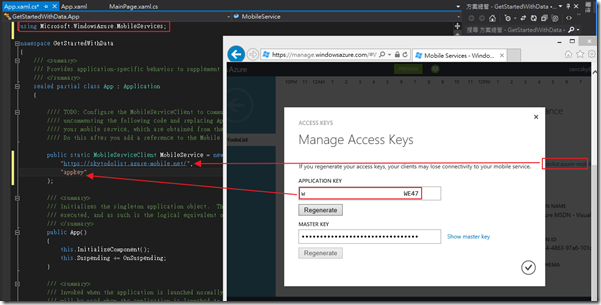
我們第一步,需要先在App.xaml.cs這個檔案做設定,如下程式碼,我們要在AppUri輸入Mobile Service的網址,並且在AppKey的地方輸入存取Key。
public static MobileServiceClient MobileService = new MobileServiceClient(
"AppUrl",
"AppKey"
);
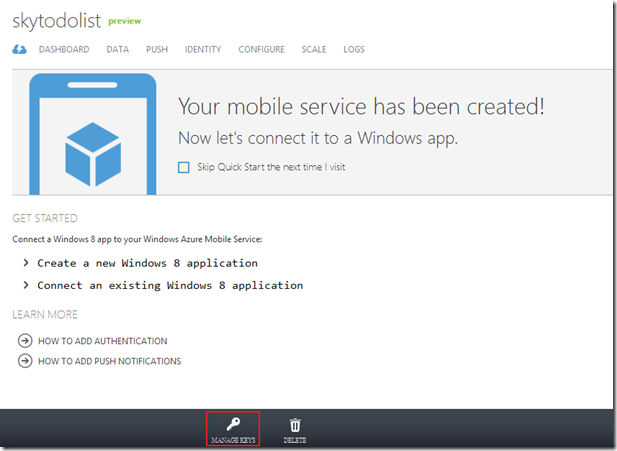
Key可以從下圖位置找到。
整個填法,可以參考下圖;另外,原本官方給的範例程式,其實都已經寫好了,只是把程式碼給註解了,把註解拿掉就可以;我們可以從下圖看到需要填值的位置。
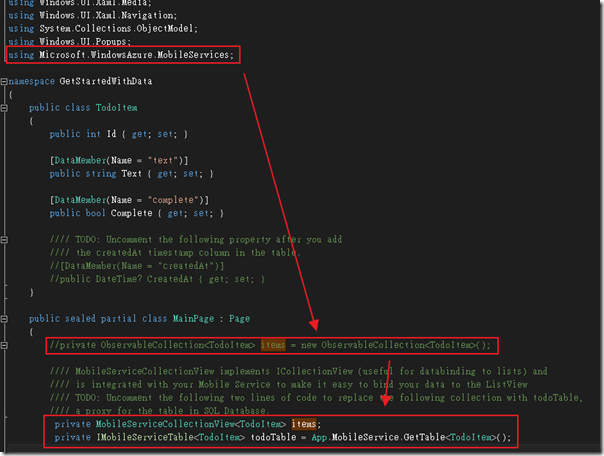
接下來,我們要進入MainPage.xaml.cs進行修改,除了要加Microsoft.WindowsAzure.MobileServices這個NameSpace外,我們還要在建構子那邊,把原本的ObservableCollection那行給註解,並且把原本註解的程式碼復原,如下圖。
為了方便觀看,我又把程式碼貼出來,需要復原的程式碼如下,我們改用了MobileService的物件。
private MobileServiceCollectionView<todoitem> items; private IMobileServiceTable<todoitem> todoTable = App.MobileService.GetTable<todoitem>();
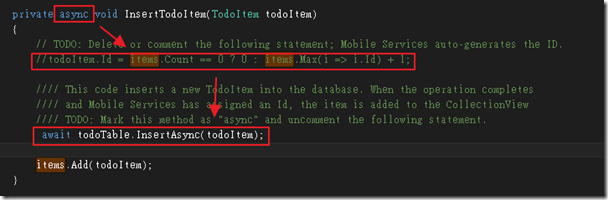
接下來,在InsertTodoItem的地方,把todoItem.id那行註解調,現在交給DB來自動跳號了,並且在InsertTodoItem方法前面加上async,因為我們要用到非同步的功能,最後再把原本被註解掉的程式碼復原。
一樣,要復原的程式碼貼在這邊;我們利用todoTable物件,來進行新增資料的動作,當然,怎樣丟到Windows Azure上去,Microsoft都幫我們處理好了。
await todoTable.InsertAsync(todoItem);
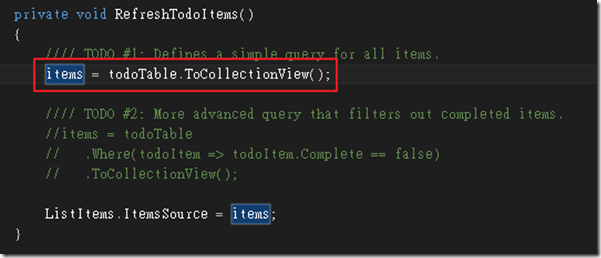
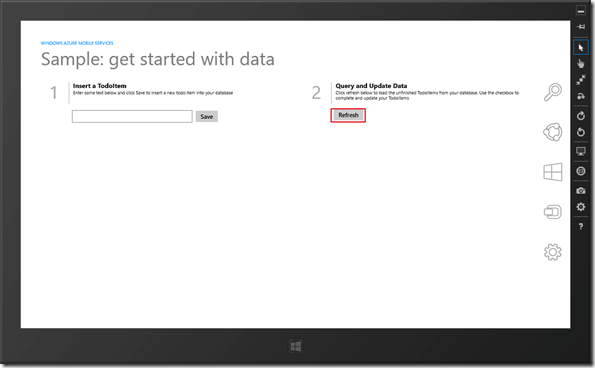
接下來,來到RefreshTodoItems這個方法,我們先把如下圖的程式碼復原就好,
程式碼如下,這邊這裡,是當我們按下Refresh按鈕時要處理的事情,我們一樣使用Microsoft提供給我們的Mobile Service物件,來將資料塞到items裡面來。
items = todoTable.ToCollectionView();
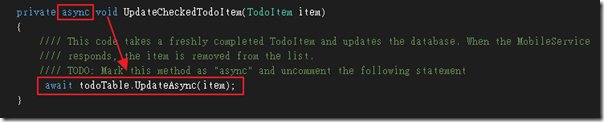
最後,我們要處理UpdateChecktdTodoItem這個方法,因為一樣要使用到非同步,所以方法前面要加上async。
當然,這邊也是用todoTable物件來更新資料庫的資料。
await todoTable.UpdateAsync(item);
剛完成之後,我們可以再把程式Run起來,一樣填填看,基本上,和原本的程式沒啥兩樣。
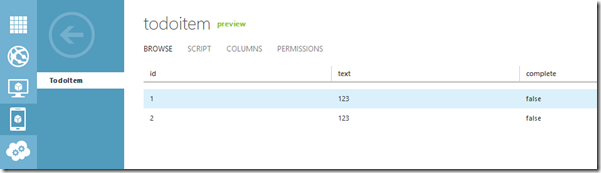
但我們回到管理介面,其實可以發現,資料已經丟到Windows Azure上了,更神奇的,連欄位都幫我們建立好了!!
到這邊,也算告一個段落,我們只剩下一點點東西,還沒調整。
小小的調整
或許有玩過第一版的人,會發現,這次在Checkbox打了勾之後,就不會消失了。
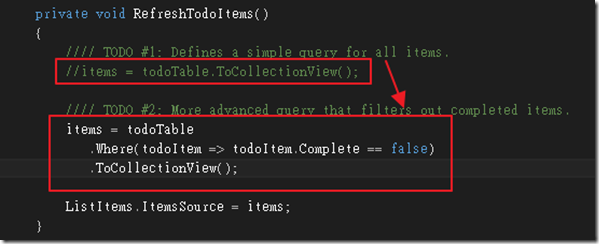
所以我們針對這個問題,利用Linq進行小小的修改;我們回到RefreshTodoItems這個方法,並把原本的註解,現在換上第二段程式碼。
同樣,為了方便起見,我把它貼到下面;我們這邊用Linq來過濾,如果為False,才會傳回到items。
items = todoTable .Where(todoItem => todoItem.Complete == false) .ToCollectionView();
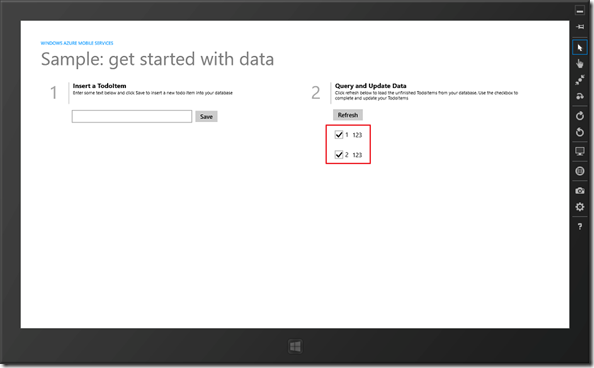
然後我們再按一下Refresh按鈕,就會發現已經勾勾的Todo,全都不見了。
這樣,程式就告一個段落了!!
後記
當然,這個App還有些少許的東西沒加上去,所以並沒有第一版的完整,但這個就不在Mobile Service的教學範圍內了;這篇主要的目的,還是希望大家能感受到,Mobile Service強大的功能,也省略掉很多開發的時間,相信體驗過後,一定會發出一聲,哇!!的讚嘆聲!!