Windows Azure - 使用Access Control Service搭配Facebook來建立驗證機制 ( ASP.NET MVC )
最近剛好寫到認證機制,就想到Windows Azure裡面還有Access Control Service還沒玩過,所以這次,就邊試玩這個認證機制,邊做個紀錄,另外黃忠成老師和小朱前輩,也有寫過這方面的文章,大家有興趣的話,也可以去讀讀看。
Windows Azure的Access Control Service小弟這邊就不做深入的介紹,簡單的說,這項服務,就是可以讓我們輕鬆的透過第三方的帳號驗證,來當作我們的驗證機制,OK!簡單的說,就是可以拿Facebook的帳號,來當作我們網站的登入;當然,不是要把Facebook的帳號密碼放在我們網站,而是利用Facebook所提供的API,當使用者登入的時候,會先轉到Facebook的網站,然後登入Facebook後,會再轉回我們的網站,我們的網站只會收到Facebook告訴我們說"不用擔心!!他是合格的使用者";原本要處理這些東西,是很麻煩的,舉例來說,如果今天我們網站要整合Windows Live、Google、Facebook、Yahoo等帳號,就需要準備很多很多的東西 ( 想到就懶了- -||| ),而這邊,微軟的Windows Azure提供的Access Control Service搭配Identity and Access Tools 就可以輕鬆搞定喔!!我們就來實作看看吧!!
P.S 目前因Windows Azure還沒支援.NET Framework 4.5,所以如果這個網站是要部屬到Azure上面去的話,使用新版的Identity and Access Tool會出問題,解決方法可以參考此網站,這篇的教學主要是將Web放在地上,並呼叫雲上的Access Control Service為主。
建立Windows Azure Access Control
首先,我們要建立Windows Azure Access Control,目前新版的頁面還沒有此服務,所以只能回到舊版的頁面,這邊可以讓你了解到,如何切換回舊版。
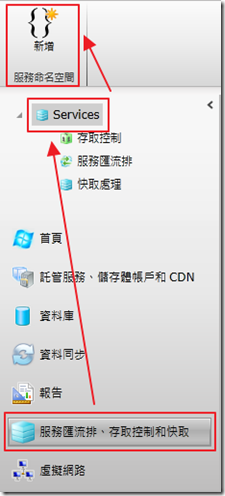
首先,我們選擇存取控制與快取,然後選擇Services,並且點選新增。
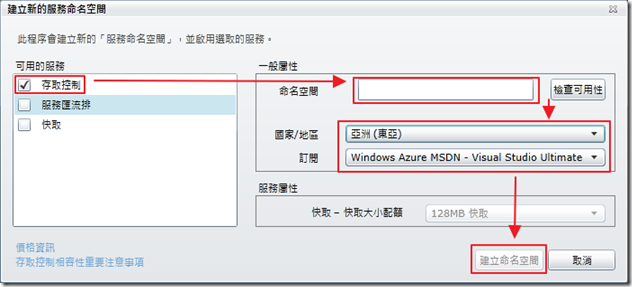
因為目前我們只要使用到存取控制,所以我們這邊只要勾選存取控制就可以了,接下來,我們填入命名空間,選一個帥氣的名子吧!!,最後別忘了我們的地區是東亞,所以要選擇東亞。
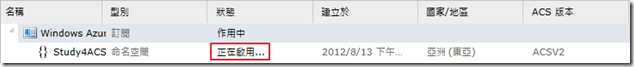
然後他就會慢慢地啟用…
這時候,就讓他跑吧,我們先去Facebook建立App。
建立Facebook App
http://developers.facebook.com/
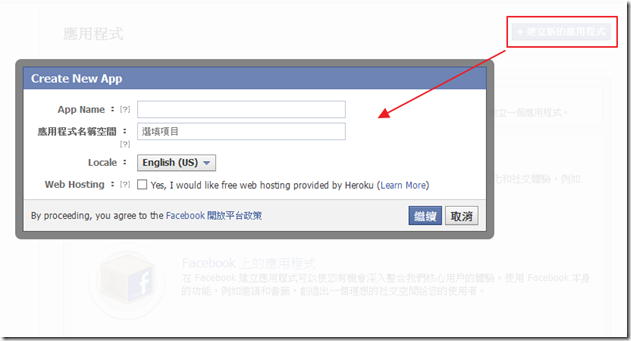
上面那個是建立的網址,也是Facebook的Developer中心,當然,而我們就要在這邊建立Facebook App ( 聽起來有沒有覺得很帥氣的感覺!? ),但別忘了,在我們建立App之前,自己也要先有Facebook帳號喔!!( 然後可以從"應用程式"那邊開始建立,如下圖。 )
接下來,選擇左邊的"建立新的應用程式",就會跳出如下的視窗,基本上App Name之類的也可以隨便Key,例如小弟就是打Study4.TW_ACS;命名空間也可以隨便Key…
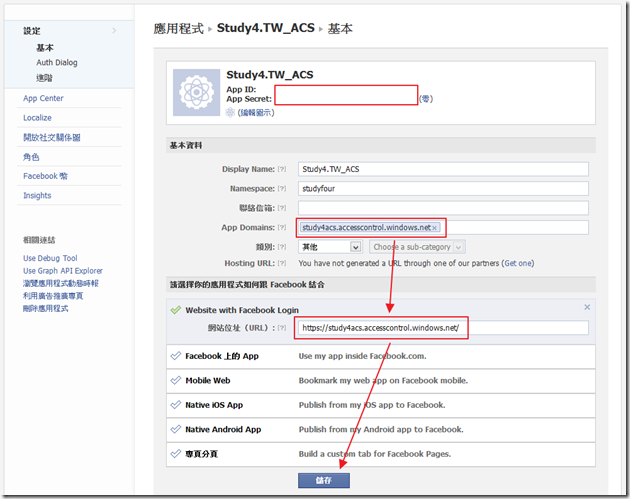
其實剛剛Key的東西也會帶過來到這頁,這邊比較重要的是,App ID和App Secret這兩樣,小弟這邊故意把它塗白了;另外App Domains和下面的網站位置要填入剛剛申請的Windows Azure Access Control Service網址喔!! ( 網址通常為剛剛我們申請Windows Access Control Service 時所填入的命名空間再加上accesscontrol.windows.net,例如剛剛小弟在申請Windows Access Control Service的時候,填入的命名空間為Study4ACS,所以出來的網址就是study4acs.accesscontrol.windows.net );至於其他的Mobile Web等等部分,就可以不用管了。
到這邊,Facebook的建立App就算完成了!!
建立Windows Access Control Service的識別提供者
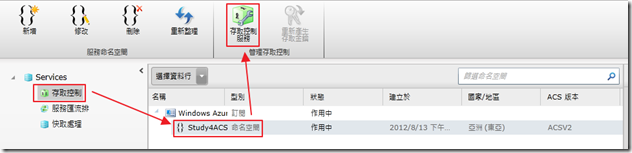
所謂的識別提供者,其實指的就是Facebook,意思就是說,由Facebook來提供我們識別身分的機制;所以Facebook就是識別提供者;換言之,就是用Facebook的帳號來當作我們網站的登入識別啦!!這邊,我們選擇剛剛建立好的Windows Azure Access Control Service,然後再選擇"存取控制服務"。
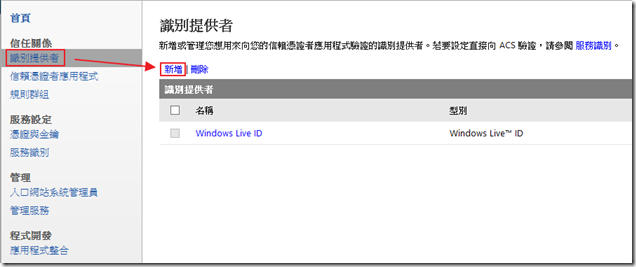
接下來,就會導到另外一頁,我們這邊選擇"識別提供者",並選擇新增。( 大家應該也會看到,其實預設,Windows Azure就已經幫我們準備好Windows Live的識別提供者了喔!! )
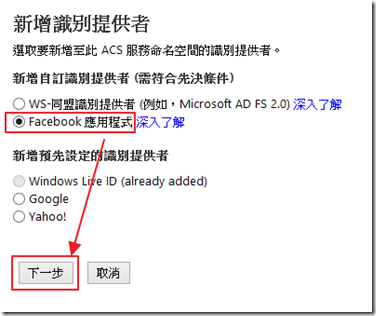
接下來,這邊我們要選擇Facebook應用程式,大家也可以發現,其實Windows Azure也提供了Google和Yahoo喔!!
當我們按下下一步的時候,就會到下面這個畫面,這邊,我們就要填入剛剛在Facebook Developer建立Facebook App說很重要的那兩樣!!此外,後面登入連結文字的地方,其實也可以隨便Key,到時候是用來顯示要登入Facebook用的超連結文字。( 反正到後面就會知道了=v= )
按下儲存後,就會發現多了一個Facebook了喔!!
到這邊,識別提供者的部分,就完成嚕!!
建立信賴憑證者應用程式
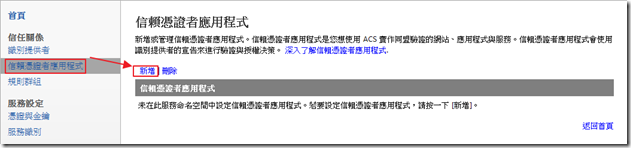
剛剛我們準備好了識別提供者,但只有識別提供者是不夠的!!就如剛剛說的,我們可能會有一堆識別提供者,但總要有個唯一的大門,讓使用者進去選擇到底要走哪一條路吧;所以這邊,我們就要設定信賴憑證者應用程式。
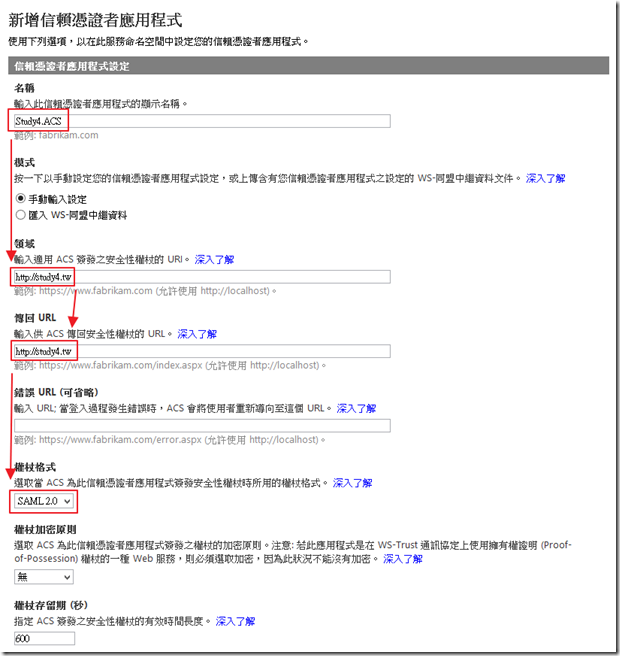
首先,我們要輸入一下名稱,基本上可以隨便打沒關係;其次比較重要的是領域和傳回URL這兩項,領域代表著的是,發出請求網站的位置,例如我們這邊要給http://sutuy4.tw這個網站使用Access Control Service,所以這邊要填寫http://study4.tw 這樣信賴憑證者應用程式,才不會任何網站提出來,都照單全收;同樣的,當認證結束後,Access Control Service會幫我們轉到某個URL,而那個URL就是傳回URL,而這邊,也可以填入http://localhost ;接下來,因為我們要使用Identity and Access Tools,所以必須要使用SAML2.0的權杖格式。( 如果使用的是SAML 2.0,就必須要使用X.509憑證,不過不用擔心,預設都幫你準備好了,所以X.509的憑證,我們也不需要做甚麼就是了。 )
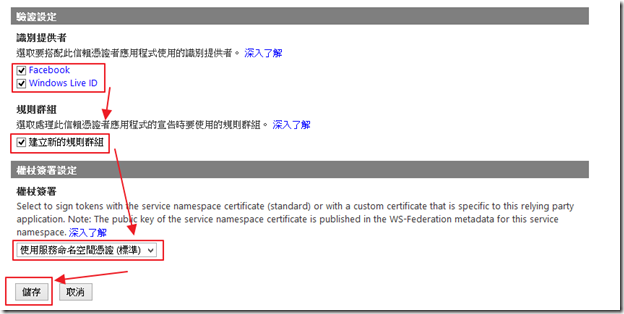
接下來要勾選識別提供者,我們就把Facebook和Windows Live ID給勾一勾吧,其他部分就如同下圖一樣,因為每個信賴憑證者應用程式都會有規則,所以如果已經有建立規則的,可以選擇自己想要的規則,但第一次建立,當然沒有規範,所以這邊要勾選建立新的規則群組,此外,如剛剛提的,SAML2.0使用的是X.509,不過預設也幫我們準備好了,我們只要選擇"使用服務命名空間憑證"就可以了,當然,如果想要自己建立一個X.509,也不是不行。
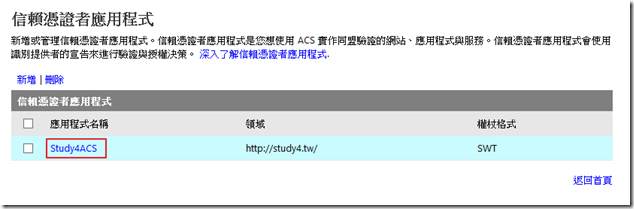
然後就會順利地建立起來了。
到這邊,就算把Windows Azure Access Control Service設定完畢,接下來我們要看程式段了。
ASP.NET MVC程式
我們這邊要使用的是Identity and Access Tool,這裡是他的解釋,有興趣的人可以參考看看。( 這個版本支援於Visual Studio 2012 )
我們可以使用Visual Studio 2012的擴充功能和更新,找到Identity And Access Tool ( 不是用NuGet找喔!! )
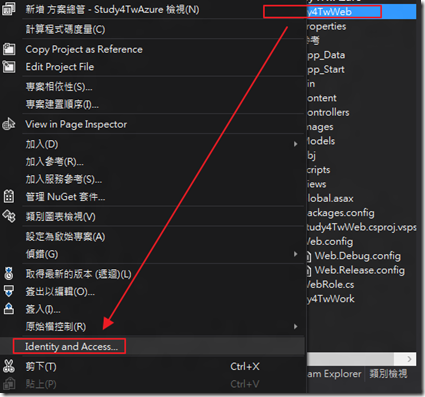
接下來,我們就可以在網頁專案上,按滑鼠右鍵找到Identity and Access的功能選單。
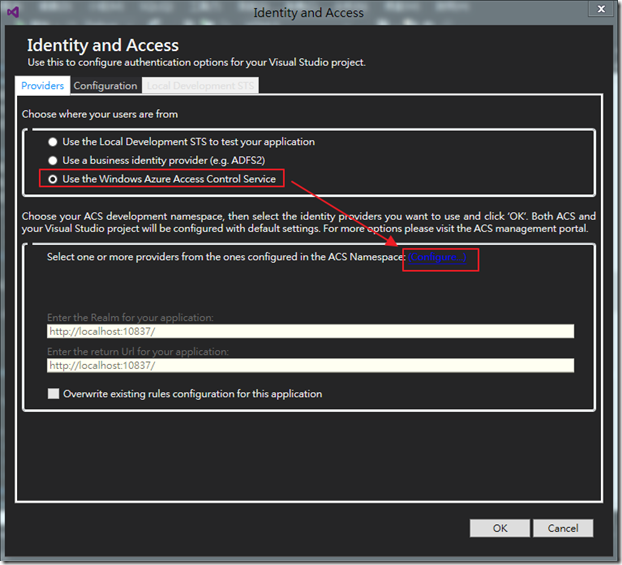
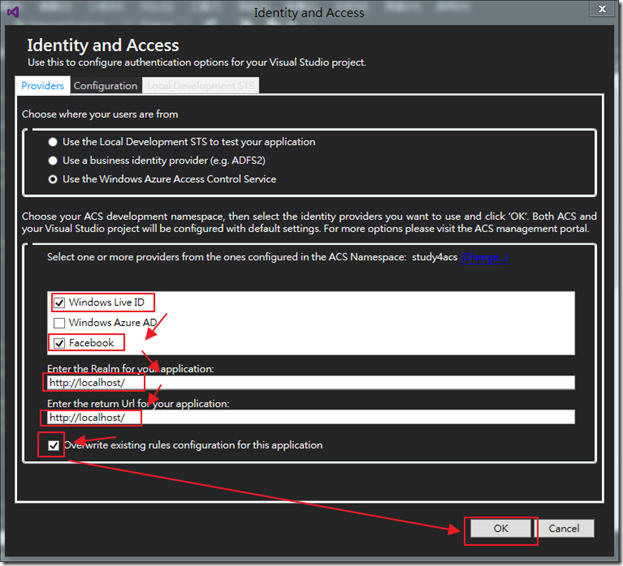
點下去後,我們要選擇Use the Windows Azure Access control Service,並且先設定Configure。
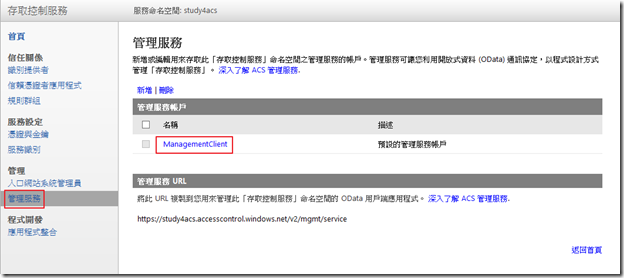
這裡需要填入一些東西,我們先回到Windows Azure Access Control Control的管理介面,並選擇下面的管理服務,然後再選擇ManagementClient。
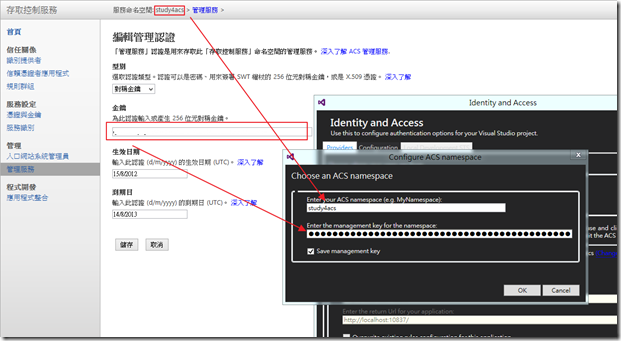
然後點對稱金鑰。
然後把畫面上的東西,貼到Configure上面去,簡單的說,就是讓Visual Studio的Identity and Access擁有存取Windows Access Control Service的權限。
完成後,我們就可以把Windows Live ID和Facebook勾選起來,然後要注意下面那兩個URL,也就是我們在前面設定的"領域"、"傳回URL"的部分 ( 這裡要特別注意一下,這邊的範例會用IIS Express並使用http://localhost 來跑,如果今天沒有特別設定的話,可能會用到別的Port喔 ),最後記得要勾選Overwrite existing rules configuration for this application;如果沒勾選的話,你回到Windows Azure Access Control Service管理畫面,可能就會發現,Identity and Access幫你多新增了一個新的信賴憑證應用程式了,這邊打勾的意思,就是代表要把原來的那個設定複寫掉,而不是新增。( 沒錯,或許有人會想到,那是不是可以不用透過剛剛麻煩的信賴憑證應用程式設定,而直接給Identity and Access Tool來設定就好了,小弟是沒有試過,但小弟覺得事有可能的,但畢竟這是個學習的過程,所以這樣的流程,會比較清楚。 )
按下ok後,Identity and Access Tool就會幫我們大刀闊斧地修改Web.config了,下面是針對Identity and Access所做的變動,在這邊做個紀錄,給大家參考看看。
首先,他會在ConfigSections加入兩行,如下。
<configuration>
<configSections>
<section name="system.identityModel" type="System.IdentityModel.Configuration.SystemIdentityModelSection, System.IdentityModel, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089" />
<section name="system.identityModel.services" type="System.IdentityModel.Services.Configuration.SystemIdentityModelServicesSection, System.IdentityModel.Services, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B77A5C561934E089" />
</configSections>
接下來他會在appSettings底下加入這兩行
<appSettings> <add key="ida:FederationMetadataLocation" value="https://study4acs.accesscontrol.windows.net/FederationMetadata/2007-06/FederationMetadata.xml" /> <add key="ida:ProviderSelection" value="ACS" /> </appSettings>
然後他會多加一個location path,並且把原本的認證機制註解掉,換成新的認證機制。
<location path="FederationMetadata">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
<system.web>
<authorization>
<deny users="?" />
</authorization>
<authentication mode="None" />
<compilation debug="true" targetFramework="4.0" />
<!--Commented out by Identity and Access VS Package-->
<!--<authentication mode="Forms"><forms loginUrl="~/Account/Login" timeout="2880" /></authentication>-->
<pages
接下來他會在system.web上面加上httpRuntime標籤
<httpRuntime requestValidationMode="4.5" /> </system.web>
然後會在modules加上兩個新的Module。
<system.webServer>
<modules>
<add name="WSFederationAuthenticationModule" type="System.IdentityModel.Services.WSFederationAuthenticationModule, System.IdentityModel.Services, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" preCondition="managedHandler" />
<add name="SessionAuthenticationModule" type="System.IdentityModel.Services.SessionAuthenticationModule, System.IdentityModel.Services, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" preCondition="managedHandler" />
</modules>
</system.webServer>
最後,會再加上system.identityModel。
<system.identityModel>
<identityConfiguration>
<audienceUris>
<add value="http://localhost/" />
</audienceUris>
<issuerNameRegistry type="System.IdentityModel.Tokens.ConfigurationBasedIssuerNameRegistry, System.IdentityModel, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089">
<trustedIssuers>
<add thumbprint="9B8174896FA4C3FCF16587DCA35FF3834F956D19" name="https://Study4ACS.accesscontrol.windows.net/" />
</trustedIssuers>
</issuerNameRegistry>
<certificateValidation certificateValidationMode="None" />
</identityConfiguration>
</system.identityModel>
<system.identityModel.services>
<federationConfiguration>
<cookieHandler requireSsl="false" />
<wsFederation passiveRedirectEnabled="true" issuer="https://study4acs.accesscontrol.windows.net/v2/wsfederation" realm="http://localhost/" reply="http://localhost/" requireHttps="false" />
</federationConfiguration>
</system.identityModel.services>
</configuration>
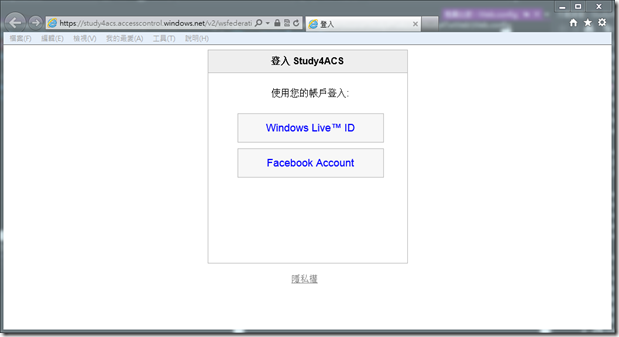
基本上就這樣,這時候,我們把程式Run起來,如下圖,就可以使用Windows Live ID或是Facebook當作帳號的登入了!!
後記
老實說,搭配Windows Azure Access Control Service,更加的方便了,讓我們省掉了很多的麻煩事,而這也是第一次實作,後續如果有甚麼新的應用,會再發佈出來給大家參考。最後,如果需要上傳到Windows Azure上,則請參考"參考網址"的最下面一篇,並且要把Identity and Access改成另外一個版本喔。
參考網址
- https://www.windowsazure.com/en-us/develop/net/how-to-guides/access-control/#whats-next
- http://msdn.microsoft.com/en-us/library/gg185906.aspx
- http://www.dotblogs.com.tw/code6421/category/6399.aspx
- http://www.dotblogs.com.tw/regionbbs/archive/2012/06/17/implement.asp.net.mvc.application.to.integrate.windows.azure.acs.2.0.aspx
- http://www.microsoft.com/en-us/download/details.aspx?id=4451
- http://haishibai.blogspot.tw/2012/08/windows-azure-web-site-targeting-net.html