ASP.NET MVC Web API - 利用jQuery進行CRUD! (一) Model篇
支援版本
- ASP.NET MVC 4 Beta
上一篇我們寫了超級簡單的ASP.NET MVC Web API Hello World!,那這樣就結束了嗎!?當然不是,至少要把CRUD給講完吧( CRUD就是針對資料庫的Table進行Create、Read、Update、Delete的縮寫 ),所以這篇我們就來看看,一個寫好的ASP.NET MVC Web API,要怎樣配合使用。
( 這篇文章主要來源為ASP.NET官網的教學,在經過小弟的改編與添加一堆雜七雜八的東西XD )
前期提要
通常漫畫前面都會有一個前期提要,畢竟前篇拖的時間也有點久了,所以這邊就稍微的劇情回顧一下吧XD,首先,我們談到ASP.NET MVC Web API,其實Web API就是透過HTTP的一個Web Service,所謂的Service,就是一個服務窗口,你可以透過這個窗口進行某些事情 ( 例如:傳簡訊的Web Service,就可以把電話號碼與內容透過HTTP呼叫此服務,然後就開始發送。 ),而前端的設備,舉凡普通的網頁,到最夯的Win 8 Metro Style ( 不是淡定紅茶喔! ),都可以利用使用Web Service,因為是用最常用的HTTP阿!!,而Web Service通常會回傳個訊息回來 ( 例如:簡訊服務可能會回傳有沒有發送成功 ),而ASP.NET MVC Web API預設回傳的資料是使用JSON格式,而ASP.NET MVC Web API又是使用Rest Style風格,也就是利用HTTP標準的Get、Put、Delete、Post四種命令,來對應CRUD…但到底要怎麼做呢!?讓我們拭目以待!
( 好長的前期提要喔= =…突然發現寫漫畫前期提要的人,真是厲害… )
新增一個空專案開始
這次我們的目標是建立一個簡單的客戶新增修改刪除查詢系統,整個過程並不會動到資料庫,我們會用Collection模擬的方式來進行,所以真的不會用到資料庫。
建立要撰寫JavaScript的View
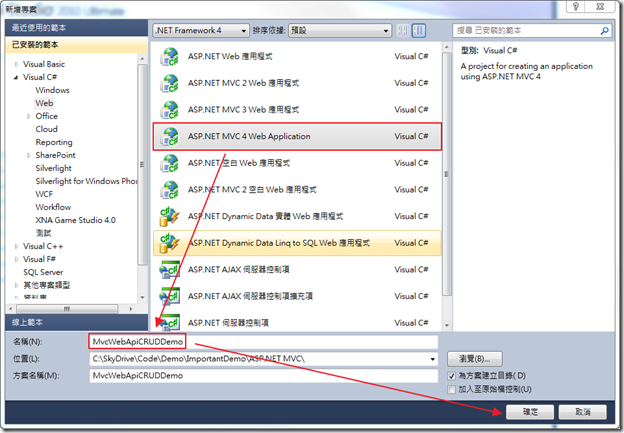
首先,我們當然是要先新增一個ASP.NET MVC 4 Web Application專案,然後取個帥氣的專案名子( 相信我,有帥氣的名子,專案就成功一半了,但記得要取和這個專案有關的名子喔!這樣未來才不會誤刪- - )
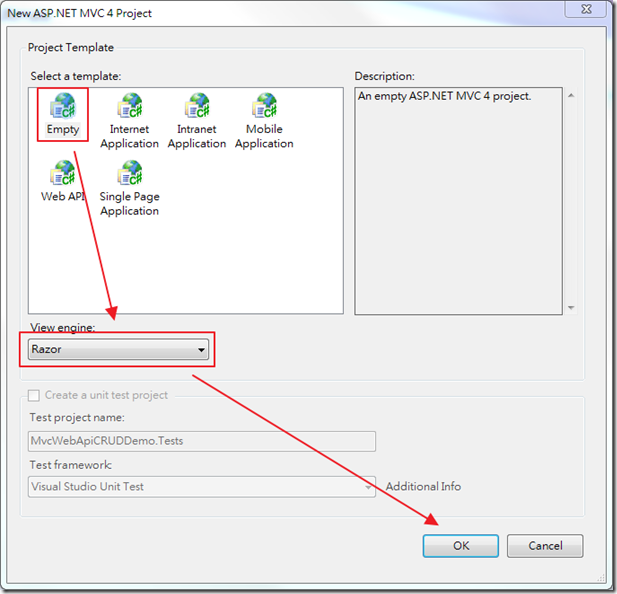
接下來,我們選擇空專案吧,自己來比較有感覺嘛XDD,接下來,View Engine就選擇Razor吧,自從ASP.NET MVC 3開始,Razor就變成小弟的最愛了。
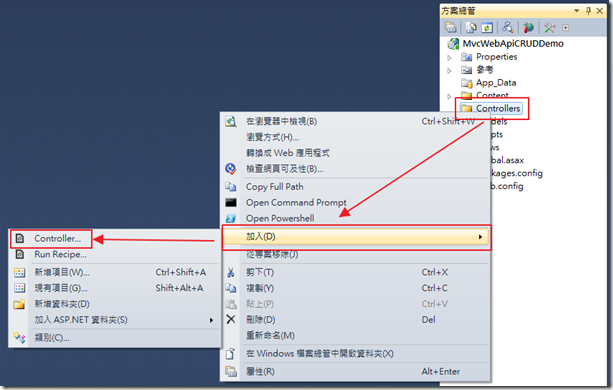
接下來,我們先建一個Controller。
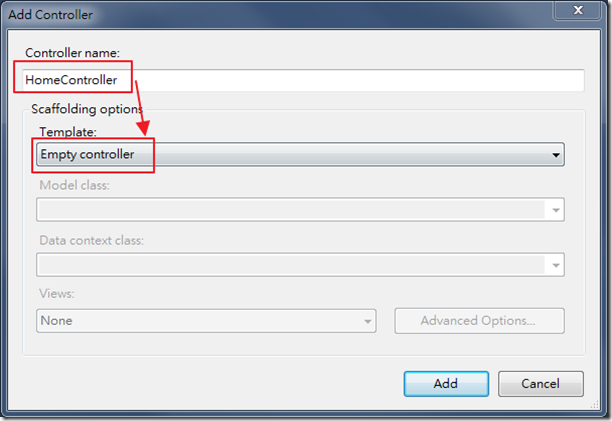
我們取名為HomeController,然後Template選擇Empty Controller,這個Controller未來只會建立一個View,這個View裡面,小弟我會去撰寫JavaScript的程式碼 ( 會用jQuery這個函式庫來簡化處理原本攏長的JavaScript。 )
建好的程式碼如下,也不用做甚麼變動。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcWebApiCRUDDemo.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
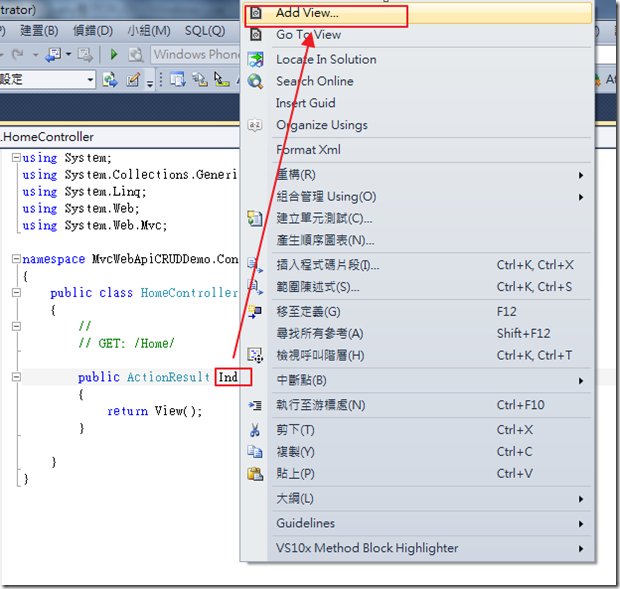
接下來,我們要建立這個Controller的View,建立這個View很簡單,我們只要在程式碼的Public ActionResult Index()的Index這幾個字上,按下滑鼠右鍵,就會出現如下圖的視窗,然後就可以輕鬆地加上View ( 超適合小弟的懶人方法!! )
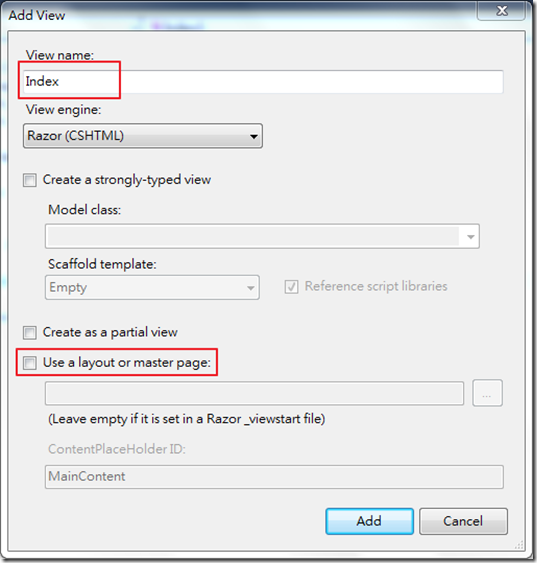
接下來,我們看一下View的name正不正確,然後取消勾選Use a layout or master page,那是因為目前我們也沒有用到master或是layout的機制,所以直接取消就可以了。
到這邊,這個View暫時先這樣就可以了,我們可以run run看;沒錯,就會如下圖,空白一片,我很想加上Hello World,但現在畢竟不是做ASP.NET MVC 4的Demo,所以暫時先這樣就可以了,晚一點,我們會回頭再加上東西。
開始建立資料
好,看了那麼多圖,應該比較不會想睡覺了吧XDD,接下來我們Key一下程式碼吧。
建立客戶類別
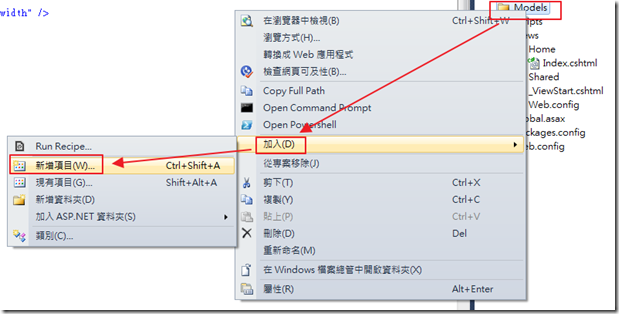
我們要先建立好我們的Model,而這次整個專案,最重要的就是客戶這個Model,所以我們要先建立這個Class,我們從Model的資料夾準備加入一個新的Class。
接下來,我們選擇類別,並命名為Customer。
然後加入Id、Name、Phone,就是這麼的簡單,如下。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcWebApiCRUDDemo.Models
{
public class Customer
{
public int Id { get; set; }
public string Name { get; set; }
public string Phone { get; set; }
}
}
到這邊,我們Model就建立好了,這個Customer就像是一筆資料一樣,接下來,我們要開始準備實做倉儲的地方,也就是像存放這些Customer的Collection。
實作Repository Patten
這種做法實際上是一種Repository Patten,又稱為倉儲模式,它的用途是在資料庫間多加一層,讓我們將資料存取的方法給隔離,所以我們就不會在整個專案世界到處都塞滿一堆SQL,我們會把所有存取資料庫的方法都放到Repository Class裡面來,所以就如其名,他就像是一個倉庫,存放著所有的資料,我們需要甚麼資料,就透過他來提取 ( 當然,新增、刪除也是嚕 ),這裡小弟我這邊就不細講了,基本上這個東西和ASP.NET MVC是完全沒關係的,但我們通常寫ASP.NET MVC的時候,都會利用這種Patten,來與資料庫溝通,有興趣的可以去Google一下=v=。
首先,我們一樣在Model的目錄下加上一個介面,不要看到介面就覺得很可怕,想離開這頁XDD,就如小弟說,這個Patten,是和ASP.NET MVC無關的,就算真的不懂,也可以照樣畫葫蘆,很簡單的,而且如果人家問的話,就可以很臭屁的說,這是一個Patten!!,這樣有沒有感覺很讚了XDDD。
接下來,我們要在這個介面裡面定義一些方法,看到這些方法,有沒有豁然開朗的感覺了!?,沒錯,我們這邊定義的方法,其實就是CRUD嘛,就如上面所說,我們就是打算透過Repository Class的這些方法來操作資料庫的CRUD,這樣子,我們的SQL就不換散落在世界各地了。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcWebApiCRUDDemo.Models
{
//這裡要實作ICustomerRepository
public class CustomerRepository :ICustomerRepository
{
//我們利用List來充當資料庫。
private List<customer> _customers = new List<customer>();
private int _nextId = 1;//這個用途是拿來當作index
public CustomerRepository()
{
//總不能都是空吧>"<,所以一開始塞一些假資料。
this.Add(new Customer() { Name = "Sky", Phone = "0988888888" });
this.Add(new Customer() { Name = "Andy", Phone = "0977777777" });
this.Add(new Customer() { Name = "Tracy", Phone = "0966666666" });
}
//我們未來可以透過這個方法取得所有的資料
public IQueryable<customer> GetAll()
{
//反正就是回傳整個List,並轉成IQueryable型別
return _customers.AsQueryable();
}
//我們未來可以透過這個方法取得單筆資料
public Customer Get(int id)
{
//尋找符合id的資料
return _customers.Find(c => c.Id == id);
}
////我們未來可以透過這個方法新增資料
public Customer Add(Customer customer)
{
//index終於有用了,新增一筆前,我們先把目前的id給Customer.Id
//並且把_nextId++
customer.Id = _nextId++;
_customers.Add(customer);//加入List
return customer;
}
////我們未來可以透過這個方法刪除資料
public bool Delete(int id)
{ //先找到目標
Customer customer = _customers.Find(c => c.Id == id);
//如果找不到,就回傳False
if (customer == null)
{
return false;
}
//然後刪除
_customers.Remove(customer);
return true;
}
////我們未來可以透過這個方法更新資料
public bool Update(Customer customer)
{
//先找找看index
int index = _customers.FindIndex(c => c.Id == customer.Id);
if (index == -1)
{
return false;
}
//更新資料
_customers[index].Name = customer.Name;
_customers[index].Phone = customer.Phone;
return true;
}
}
}
到目前為止,我們就把整個資料準備好了,到這邊讓小弟我休息一下,去泡的淡定紅茶吧XDD。
後記
老實說,Repository算是一個不錯的好物,不但有上面說的優點,更可以方便測試,而且未來針對Controller的部分,要寫Unit Test就更加容易了,下一篇,我們會開始針對Web API,看看怎樣配合Repository,並且把Web API給完成!。