ASP.NET MVC - 第一個Web API,Hello Web API
支援版本
- ASP.NET MVC 4 Beta
從二月中ASP.NET MVC 4 Beta 發佈到現在,終於比較有時間可以開始一系列的Web API的教學部份了,這個系列的教學,主要還是從ASP.NET的官方網站加上小弟自己的破英文翻譯與見解和而來,當然,內容絕對不會百分之百和官網一樣,畢竟算是閱讀後的筆記,所以喜歡原文的人,也可以去官網上面閱讀。
甚麼是Web API
這個要從HTTP開始說起,大家對於HTTP這四個字,我想大概每天都會去打到他,但是HTTP到底是甚麼!?沒錯,HTTP其實中文就叫做"超本文傳輸協定",所以HTTP其實是一個協定;而這個協定我們通常拿來傳遞的資料,就是HTML"超本文標記語言",但是HTTP只能應用在網頁上嗎!?,當然不,就如前面說的,HTTP是一個協定,HTTP不是一個只能處理HTML而已。
HTTP是很強大的,而且現在HTTP這個協定已經是一個公訂的標準,不管是怎樣的裝置,怎樣的設備,都有對應的應用程式可以輕鬆的使用HTTP這個協定!當然,最常用的還是在網頁上面了。
那HTTP還有甚麼應用!?沒錯,就是大家常聽到的Web Service;Web Service簡單的說,就是透過標準的Web協定( 這裡使用的是HTTP ),來提供各式各樣的服務;例如,我們可能打一段網址,他會回傳資料、或是送出一個Post訊息,他就可以發送簡訊等等,這些都是Web Service的應用。
那ASP.NET MVC Web API又是啥東西,Web API其實只是一個名詞,說穿了,只是利用ASP.NET MVC的架構去實作Web Service的服務,就是這樣的簡單;但是Web Service這塊也是有很多學問的,如果有興趣的話,大家可以再去Google查詢關於Web Service的知識,畢竟這篇是要講ASP.NET MVC Web API,我們就不要離題太遠了XDD。
Hello Web API
話不多說,與其講一堆東西讓大家睡著,那還不如趕快先來實做看看吧。
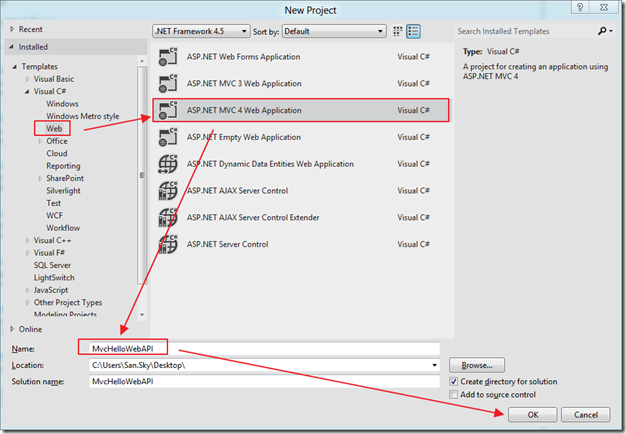
首先,我們需要建立一個新的專案,這裡我使用Visual Studio 11,但是如果使用Visual Studio 2010也是一樣的。
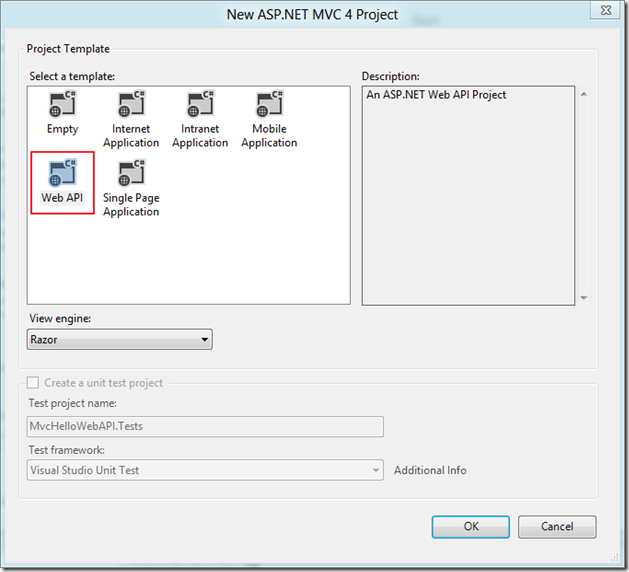
接下來,我們就使用Web API的Template吧!,如果未來熟了,也可以使用空的樣板來自己建立。
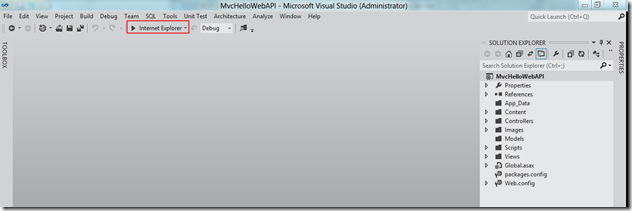
接下來,建立好的專案,我們就直接執行看看吧!
既然他預設是用IE10,那我們就用IE10來看;我們順便打開IE10的偵錯工具,按下F12,或是最右上角的齒輪圖示,裡面就可以看到偵錯工具,
打開後,就可以看到如下圖。
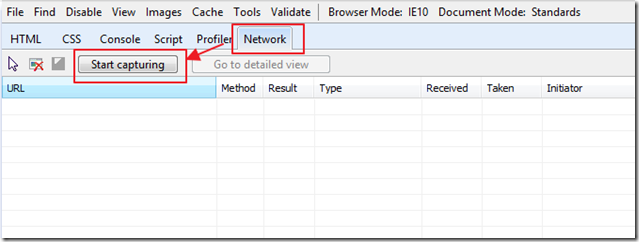
接下來,我們要開始監控一下網路,我們在偵錯工具選擇Network,然後選擇Start capturing。
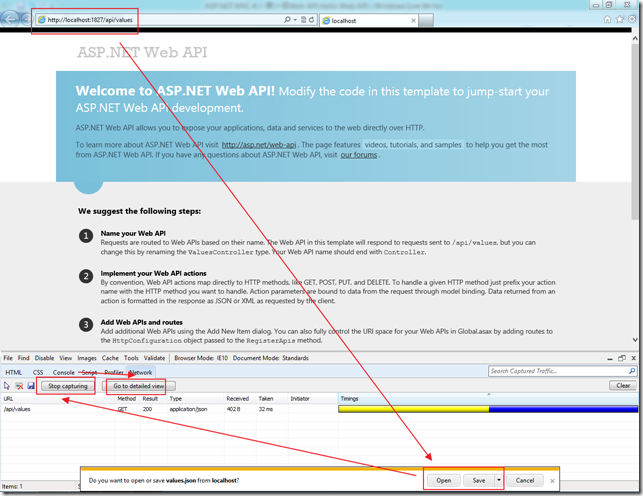
接下來,我們要在網址後面加上api/values,按下enter後,可能會跳出訊息,問你要不要存檔或是開啟( 各瀏覽器的狀況可能不同 ),但不用擔心,這真的不是病毒XDD,你可選擇Save到桌面然後晚一點再刪掉,或是選擇打開,如果選擇打開,他可能會問你要用甚麼程式開啟,你可以選擇記事本,或是按ESC離開,但無論怎樣選擇,都不會有甚麼影響啦XDD;接下來,我們停止監聽,並按下旁邊的顯示詳細資料。
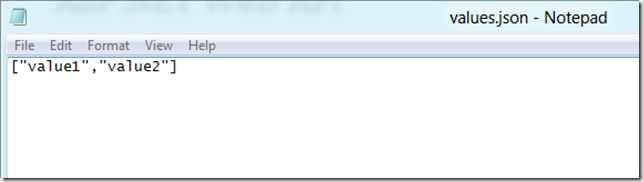
如果用記事本開啟,為了證明真的不是病毒,會出現如下畫面。
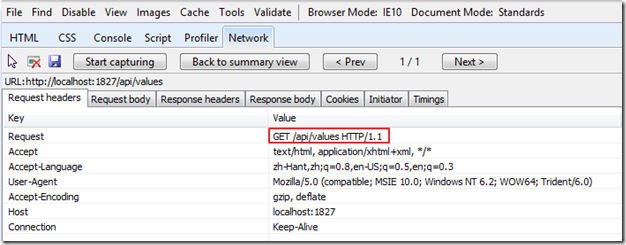
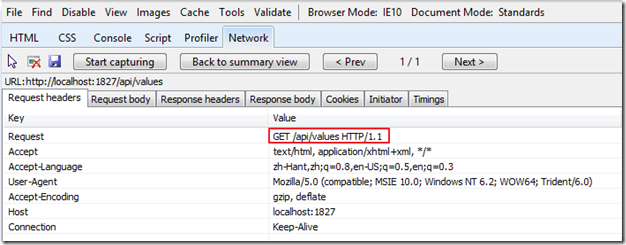
之後,我們就可以開始看看,這個輸入了這個網址後,發生了甚麼事情;我們先看到Request headers這邊,我們可以從這邊看到,發出請求的是GET。
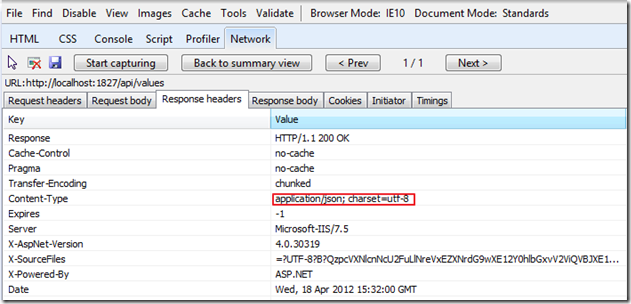
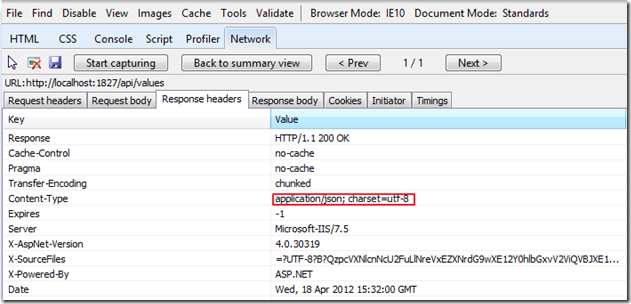
然後我們看看Response headers,這裡代表的是回應,我們可以看到回應是200 OK,表示有正確的回應了,重點是Content-Type這邊,我們可以看到的是application/json這串文字,有沒有發現json和你剛剛存檔的副檔名是一樣的!?
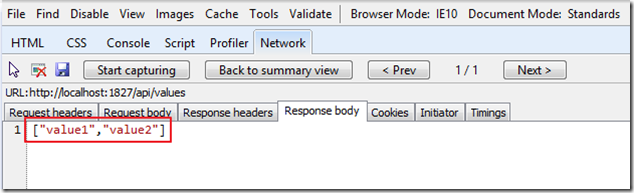
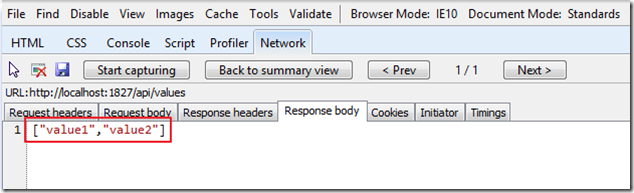
然後我們看到Response body這邊,這就代表著回應的內容,如果剛剛你有用記事本打開,會發現內容也是一樣的;到這邊有沒有覺得很神奇!! ( 如果已經懂這些東西的前輩們,請多包涵用這個老梗QQ )。
或許有些人會覺得很神奇XDD,或許有些人會覺得很無聊 ( 因為看了那麼長,完全沒講到重點 ),但是我覺得,這幾個訊息是很重要的,整個ASP.NET MVC Web API會和這幾個地方息息相關。
JSON
剛剛看了那麼多東西,我相信這個名詞大家應該會特別耳熟,在談論JSON之前,還記不記得前面所談到的Web Service;沒錯,剛剛打的網址其實就是在透過HTTP來叫用一個Web Service,而這個Web Service的功能就是會傳回一些資料。
通常Web Service多多少少都會回傳一些資料,就算是呼叫傳送簡訊的Web Service,至少也會回傳個是否成功的訊息,( 當然,也可能碰到沒有回傳資料的Web Service ),而早期傳遞訊息資料,最常用到的一種格式就是XML ( 或許有人會說,也有可能只回傳一個字串阿,好吧,這也是有可能啦,但這邊既然談論的是資料,就不是單單字串這一點點的東西了 ),而XML最大的一個問題就是體積龐大。
談到了資料傳遞,我們就來談談JSON吧,JSON(JavaScript Object Notation) 其實是一種輕量級的數據交換格式,和XML最大的不同點在於,XML是一個完整的標記語言,但JSON不是;基本上,他們的設計理念本來就是不同,JSON的目標就是小巧,可以讓瀏覽器快速的解析與傳遞,而就如前面所說的,並非是要拿JSON來取代XML,兩個的取向是不同的( 實際上,之前聽一個瞭師說,XML在某些情況下,也可能比JSON還小! )
回頭看範例
我們回頭來看看上面三張圖,我們現在應該可以很清楚的了解,其實這個範例的目的,就是透過HTTP的GET,來對api/values進行呼叫,目的是取得資料。
然後,會回應的是JSON格式的資料,並且是utf-8編碼喔!,也因為瀏覽器發現是JSON格式,所以會問你要不要存檔,或是開啟檢視此資料。
然後,這個JSON的格式內容如下圖,這個表示法,是JSON的個表示法,代表著的意思是,這是一個陣列( Array ),陣列位置0的值是values1,1的位置是value2。
接下來,該看看Code了。
該看Code了吧
我們打開Controllers目錄下的ValuesController,如果對於ASP.NET MVC架構還不熟的人,可以參考這篇。
其實這就是很典型的Controller,不過,現在繼承的東西不一樣了,Web API的Controller繼承的是ApiController;其次,回傳的東西也不再是ActionResult,以這邊的例子來看,回傳的就是一個IEnumerable型別。接下來,我們看一下這個程式碼的第一個Function就好,也就是Get();熟悉ASP.NET MVC的人,第一個疑問一定就是,這個Action是Get,但為什麼剛剛Key的網址卻沒有Get!?( 剛剛的網址是api/values ),我們稍微看一下後面的Function,我們會發現,這四個分別為Get、Post、Put、Delete,沒錯,聰明的你,應該發現到了,其實在ASP.NET MVC Web API 的Controller,裡面對應的不是Action了,而是HTTP裡面的四種命令( 也就是Get、Post、Put、Delete );所以網址裡面不會是以前的Controller/Action格式,而是只有Controller而已 ( 預設前面會加api,所以變成api/controller ),也就是說,實際上會呼叫哪個Controller的Function,不是利用網址來決定,而是利用HTTP的命令,這也是典型的REST風格;如前面的範例,我們就是使用HTTP的Get命令,所以對應到的是ValuesController的GET Function;舉個例子,如果是一個ClientBasicController,並有一個post() Function,要怎麼呼叫呢?,答案就是使用HTTP的post命令來呼叫網址api/ClientBasic;而這邊的Get() Function其實很簡單,就是回傳一個String陣列,裡面內容是Value1和Value2,有沒有發現,這剛好就是對應到傳回來的JSON的資料。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http;
using System.Web.Http;
namespace MvcHelloWebAPI.Controllers
{
public class ValuesController : ApiController
{
// GET /api/values
public IEnumerable Get()
{
return new string[] { "value1", "value2" };
}
// GET /api/values/5
public string Get(int id)
{
return "value";
}
// POST /api/values
public void Post(string value)
{
}
// PUT /api/values/5
public void Put(int id, string value)
{
}
// DELETE /api/values/5
public void Delete(int id)
{
}
}
}
寫到這邊,我相信大家應該有一定的了解了,後面幾篇,會再針對細節詳細的解說,到這邊,只需要了解到一些基本的觀念就可以了,最後,我們還沒寫Hello World耶!,
寫Hello World吧!
我們這邊改第二個Function,也就是有傳入int的Get(),然後改成Hello Web API吧。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net.Http;
using System.Web.Http;
namespace MvcHelloWebAPI.Controllers
{
public class ValuesController : ApiController
{
// GET /api/values
public IEnumerable Get()
{
return new string[] { "value1", "value2" };
}
// GET /api/values/5
//改一下這邊!
public string Get(int id)
{
return "Hello Web API";
}
// POST /api/values
public void Post(string value)
{
}
// PUT /api/values/5
public void Put(int id, string value)
{
}
// DELETE /api/values/5
public void Delete(int id)
{
}
}
}
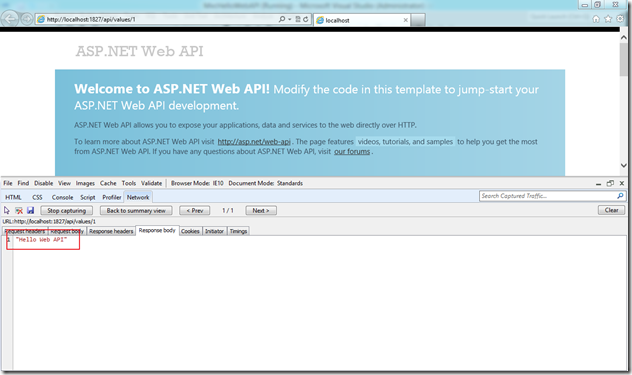
然後Run起來,並且在網址邊加上api/values/1,我們就可以得到剛剛所打的字串。
到這邊,超級簡單的ASP.NET MVC Web API範例就完成了。
後記
其實ASP.NET MVC Web API並不難,對於初學者而言困難的反而是Web Service、JSON這些東西,對於已經熟悉Web Service的人而言,大概只要注意一下網址的格式,大致上就可以簡單上手了;所以這篇的重心,我比較放在懂ASP.NET MVC架構,但對Web Service不熟悉的人身上,也希望這篇可以讓這些人對於Web Service有個初步的了解,並且有方向可以去專研;下一篇,會開始介紹一下使用jQuery進行ASP.NET MVC Web API的呼叫,也請大家多多指教。