TFS – BurnDown燃燒圖
在我們建立好Task,且進入每個人自己的開發流程後,我們通常都會於每天下班結束前,重新KeyIn剩餘時間,這件事是一定必須要做的事情,這樣才能真正的反應到目前的工作進度,而不是到最後的階段,才一次爆出來! ( 我好像常常這樣QQ )
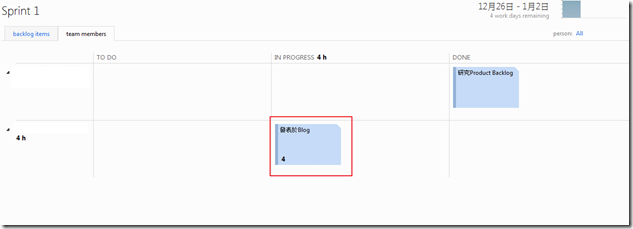
下班前,我們可以先進入borard這裡,並點兩下紅色框框的這個區塊。
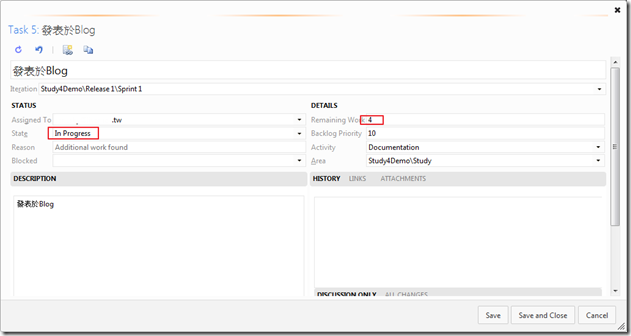
底下的AssignedTo( 指派給誰 ) 其實是有帳號的,我把它馬賽克了,另外我們先看State ( 狀態 )這邊,目前的狀態是In Progress ( 執行中 ),剛好是對應到上圖的位置,所以當上圖拉動的時候,其實這個也回連動喔!接下來,是Remaining Work ( 剩餘工作 ),其實我們要修改的就是這裡,例如今天下班前,確認此工作還需要兩個小時,所以我們可以把這邊改成2。
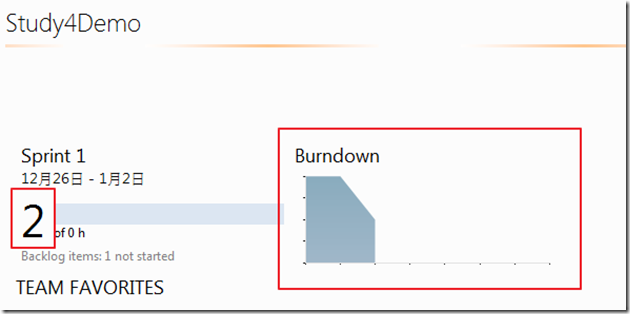
當回到主頁面的時候,我們就可以感受到主頁面的改變了,而右邊的Burndown就是等下要講的一個重要圖表,也就是燃燒圖!! ( 有沒有感覺很High! )
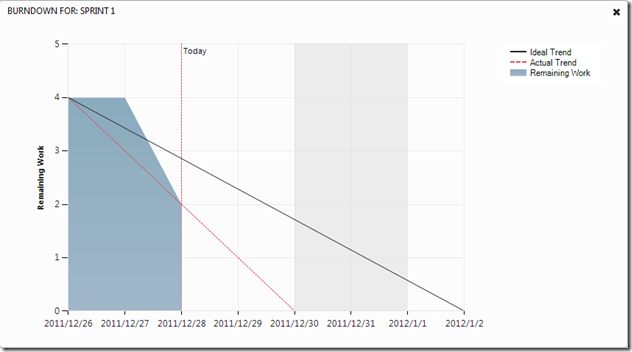
當我們點一下BurnDown圖表,會出現下面這個放大版的圖,我們可以看到X軸是時間,這個時間也就是這次Sprint所定義出來的時間,而Y軸的部分,則代表著還沒工作的剩餘時間,也就是每個Task剩餘工作的總和,黑線( Ideal Trend )是理想曲線,也就是說,理想的狀況下,每天的工作會越來越少,到1/2號時,就會完成了,紅線( Actual Trend )是實際曲線,也就是目前工作實際的線條。
我們繼續以上面的這個圖來解釋,在12/26號的時候,我們剩餘的工作量為4小時,而1/2號的時候,是預計結束,所以應該是要剩餘0小時,第二天的時候,因為我打混,四處聊天沒工作,所以還是維持4小時,所以在12/27號的時候,就超出了理想曲線( 黑線 ),這也代表這需要注意一下了,而12/28號,因為被老闆發現,被罵了一頓,所以認真工作一整天,所以剩餘工作剩下2個小時,所以整個舊低於理想曲線,所以我們可以從這個圖表,輕鬆地看到目前整個進度與狀況,是否能於預定時間內完成。
當然,真實的專案裡面,這個表一定會起起伏伏,但大家還是必須每天都要更新,重點不在於監督每個人,而是能藉由此圖表,了解目前整個專案的狀態,當有任何問題需要處理,也能及早發現,及早治療。