jQuery Mobile 介紹
自從行動裝置市場越來越大,上網也越來越快,智慧型手機越來越多,我們也可以確信Mobile已經是下一代的平台了,從早期的Desktop App時期到Web App時期,到現在的Mobile App時期,老實說,時代進步的也太快了吧,才幾個年頭,各種開發方式的轉換,就已經讓我快死在沙攤上了。
在談論jQuery Mobile前,不免其俗的還是要先簡單的討論一下Mobile裝置的開發方式,當然,這部分網路上已經有非常多地的"vs”,大家可以去搜尋看看,畢竟的主題還是jQuery,所以這邊只稍微的介紹一下;Mobile裝置上的開發目前大致分為兩種,一種是原生App ( Native App ),簡單的說,就是利用該平台上的專用語言寫出針對此平台的專用應用程式,所以這個App也只能在特定的裝置上執行,另外一種雖然也是用專用語言寫 ( 或是直接開Browser keyin網址),但實際運作的時候,是使用Browser來讀取網路上的Web Page,所以核心部分,是可以跨不同的Mobile裝置;但這個界線,我相信,未來也會越來越模糊。
而jQuery Mobile就是為了讓第二種方式 ( 利用Browser來處理 ) 能方便撰寫的一個方案,他為各種不同的Mobile平台提供了統一的UI介面,而且是使用標準的HTML5來處理,讓不同的裝置讀取到此頁面的時候,能夠有個統一的介面,而且也不需要針對不同手機去設計不同的頁面。
( 當然不只限於Mobile裝置,就算是用Desktop的瀏覽器,也可以看到jQuery Mobile展現的效果 )
以下是jQuery Mobile的一些特點:
- 使用jQuery核心,所以會和jQuery語法相同,也因此學習曲線不會很長。
- 兼容主要的移動和桌面平台 - IOS、Android,黑莓,WebOS,Symbian、Windows Mobile,Firefox Mobile 和所有現代的桌面瀏覽器。
- 輕量的大小。
- 使用HTML5的標記驅動(Markup-driven)來進行配置,所以只需要撰寫少量的Script,以提升開發時間。
- 當發現HTML標記中有使用到HTML5的data-role屬性,將自動初始化此標記。
- WAI - ARIA的輔助功能也包括在內,以確保頁面的螢幕閱讀器(例如:VoiceOver in iOS)和其他輔助技術。
- 精簡觸控和滑鼠事件,觸控、滑鼠等只需要使用一個簡單的API的方法。
- 等等等…
接下來,我們來看看怎樣實作。
Viewport meta tag
<meta name="viewport" content="width=device-width, initial-scale=1">
這是一個meta標籤,如果沒有設定此標籤的話,預設會使用"Virtual" Page來顯示,而此Page的大小為900pixels,也就等同於桌面大小了,所以官方建議加上此設定。
設定Pages
在講這個之前,有一個必須要先了解,jQuery Mobile於瀏覽器上的最小單位是"Page",但此"Page”不等同於Web Page,簡單的說,一個Web Page裡面,可能會有多個jQuery Mobile的Page,但經過jQuery Mobile處理過後,於瀏覽器上顯示,只會顯示出一張jQuery Mobile 的Page,這種做法是因為Mobile上的處理速度和傳輸速度都比較慢,而且Mobile所能顯示的大小也比較小,所以jQuery Mobile使用這種方式做處理,而如果要跳到其他Page,則是用錨點的方式去做連結,以下是jQuery Mobile的最小單位,需使用HTML5的data-*的方式來標記"Page”。
<div data-role="page">
<div data-role="header">我是header</div>
<div data-role="content">我是content</div>
<div data-role="footer">我是footbar</div>
</div>
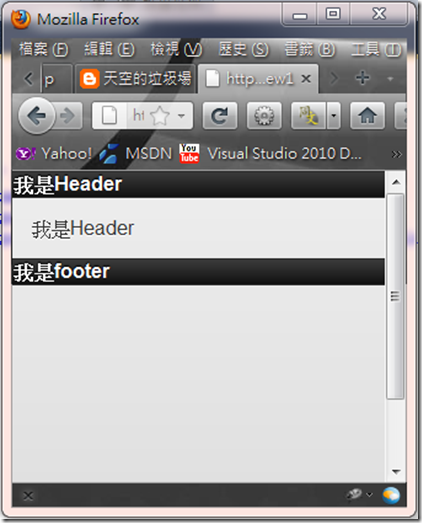
其次,我們還可以看到"header”`、"content"、"footer",這三個屬性,這也是分別來定義Page的頁首、主文、頁角;基本上,你也可以不使用這三個屬性,但我覺得,至少還是要放一個header和content,呈現出來的會比較沒那麼突兀;以下是使用三個屬性後的效果。
接下來展示的是兩個Page的切換,我們使用超連結來連結錨點。
<div data-role="page" id="first">
<div data-role="header">我是Header</div>
<div data-role="content">
<a href="#second">連結到第二個Page</a>
</div>
<div data-role="footer">我是footbar</div>
</div>
<!-- second page -->
<div data-role="page" id="second">
<div data-role="header"></div>
<div data-role="content"></div>
<div data-role="footer"></div>
</div>
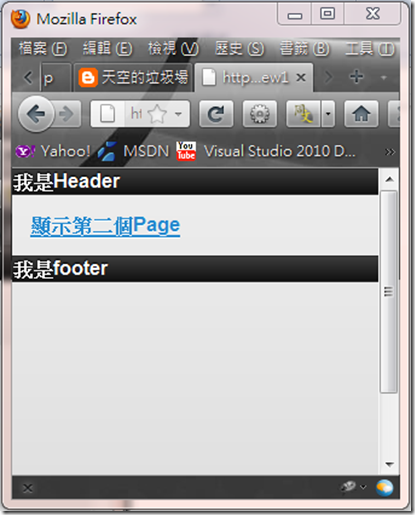
所以,我們可以看到,雖然這兩個div標籤都是在同一個HTML裡面( body 標籤裡面 ),但透過jQuery Mobile後,一次只會顯示一頁。
最後附上整個頁面的範例程式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.3.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">我是Header</div>
<div data-role="content">
<a href="#second">顯示第二個Page</a>
</div>
<div data-role="footer">我是footer</div>
</div>
<!-- Second Page -->
<div data-role="page" id="second">
<div data-role="header"></div>
<div data-role="content"></div>
<div data-role="footer"></div>
</div>
</body>
</html>
這是最基本的jQuery Mobile設定,jQuery Mobile提供了讓不同裝置的瀏覽器顯示出同樣的頁面效果,來達到跨平台的目的,但有的時候,我們需要使用到一些Mobile裝置上的功能( 例如:定位 )等等,這時候有另外一套Framework可以玩玩看PhoneGap,他能HTML5這些東西轉換成Native App,並且可以和jQuery Mobile做很好的整合,未來如果有機會,再和大家介紹看看。
參考網站