ASP.NET MVC - ASP.NET MVC 4 Mobile範例樣板
2012/2/25更新
還記得前一篇的Application範例嗎,那個範例使用的是HTML與CSS的配合來達到行動裝置與桌上型電腦瀏覽效果的切換,就如我上篇所說的,這技巧其實比較和ASP.NET MVC 4的新技術無關,但依舊是一個很好的範例,那另外一個Mobile的範例樣板呢?為什麼他又要獨立出來,這和前面兩個範例樣板又有甚麼不同!?接下來我們稍微介紹一下這個範例的不同。
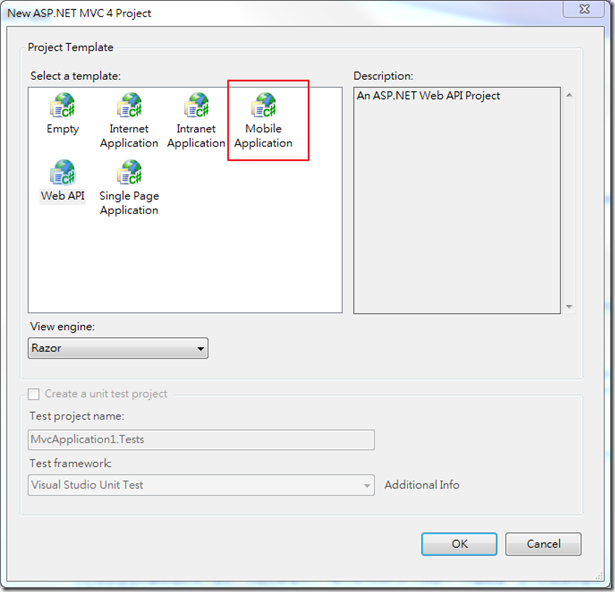
這次我們選擇Mobile範例樣板看看。
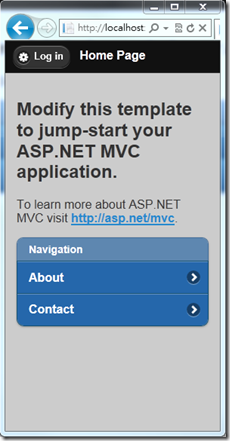
完成後,廢話不多說,我們直接執行看看。
如何,有沒有很可愛(疑!?),其實Mobile範例樣板的用途是專門用來製作行動裝置的,所以我也特別把IE9縮小( 感覺還不賴 ),但是這個樣板其實用一般的樣板就有機會可以做出來了阿,有必要特別展示嗎?所以我們繼續看下去。
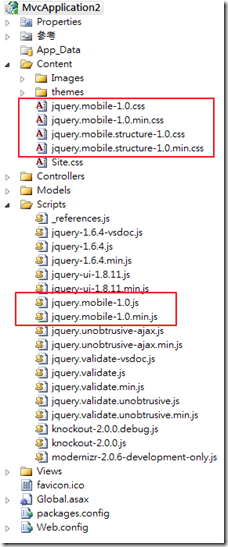
是的,這個專案的特點,就是會引入jQuery Mobile,jQuery Mobile是專門為了行動裝置而設計的jQuery,它可以提供使用者行動裝置上更好的體驗,我們可以從程式碼裡面看到這段。
這段是給行動裝置使用,mobileinit是代表開始執行時會呼叫,ok,我們繼續看下去。
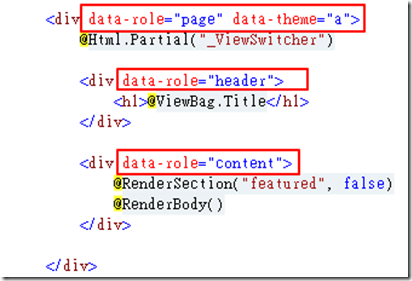
在div屬性加上紅色框框的字串,就是給jQuery Mobile識別用,jQuery Mobile會再利用CSS和圖檔來美化(改變)呈現的方式,而這也是jQuery Mobile的強大功能之一,不過我們這邊不討論jQuery Mobile,未來會再針對這部分進行討論,目前我們只要知道jQuery Mobile的功用和運作方式就可以了。
基本上,這就是Mobile樣板的不同,當然,如果這樣就結束,我想我會被罵死,所以下一篇會介紹如何當在手機顯示網頁與桌上型顯示網頁,會呼叫不同的view。