ASP.NET MVC - ASP.NET MVC 4 全新範例樣板
2012/2/25更新
目前Beta版本已經出了,如果有興趣玩玩看的可以參考這篇,基本上,Beta的內容和Developer Preview版本沒有多大差異。
全新的範例樣本,重心放在更漂亮的畫面! ( 畫面的確很重要XDD ),然後利用CSS來支援Mobile和Desktop上的瀏覽;的確,看文字很難看的懂,接下來,我們就用圖來看一下吧。
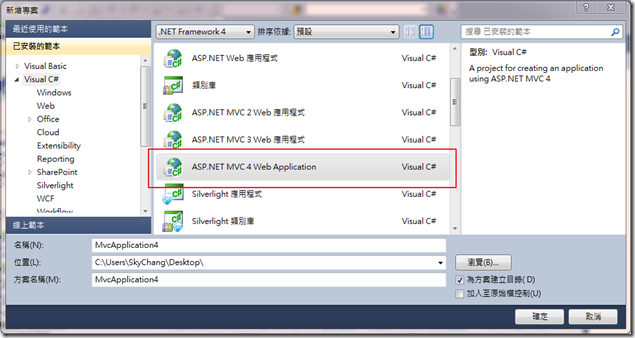
接下來打開Visual Studio 2010,我們就可以看到ASP.NET MVC 4的專案了。
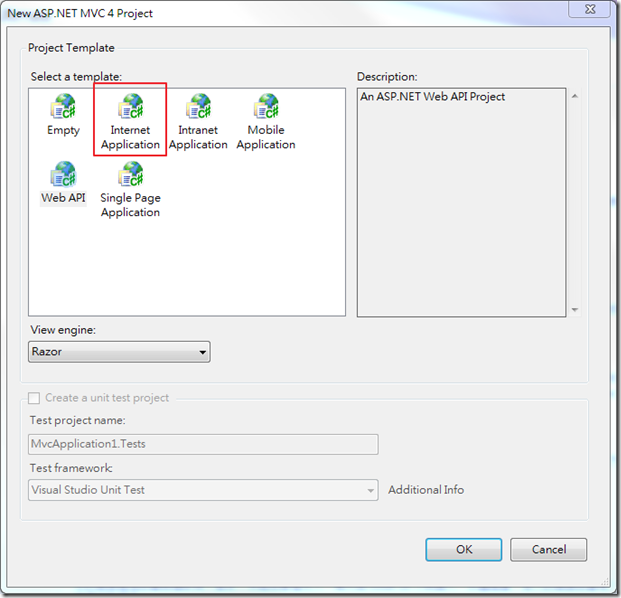
繼續下去,選擇樣版的部分,多了許多東西,我們就先選擇Form驗證的Internet Application吧。
打開後,其實目錄結構也沒甚麼改變。
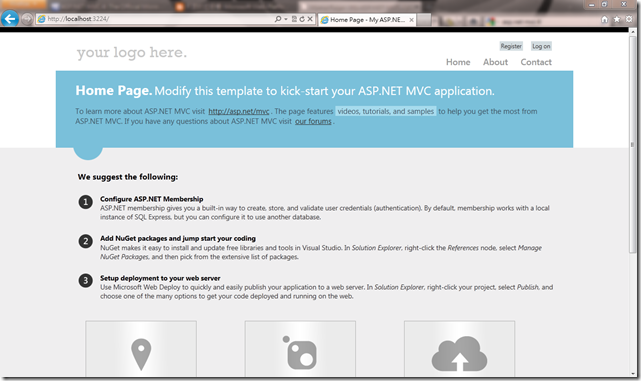
Cool!預設樣板完全煥然一新!老實說,真的變得很漂亮,(雖然說實際開發上,完全不會選擇這個樣板),不過從這邊也可以看的出來這次的用心…
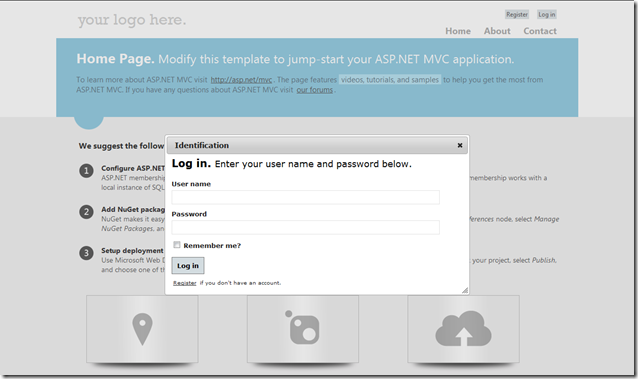
接下來,按下右上角的Login吧,有別以往,這次利用jQuery提升了UI的友善性。
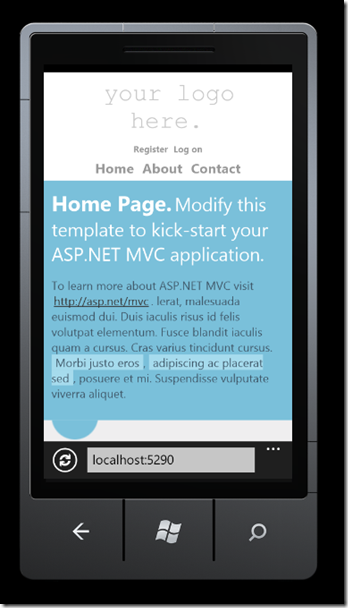
此外,這個樣板也展示了手機平台的瀏覽,但是我沒有實際發佈,所以去了ASP.NET官網借一下圖。
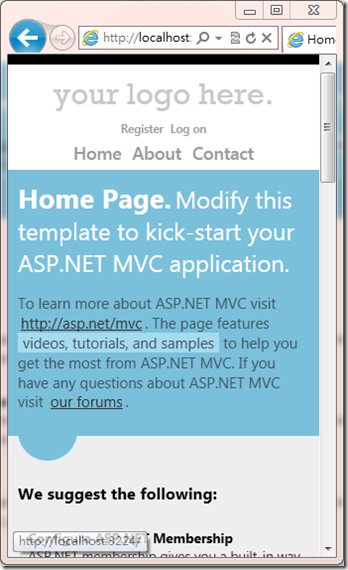
但其實只要將瀏覽器縮小,也行!,看起來還滿像Win Phone的XDD
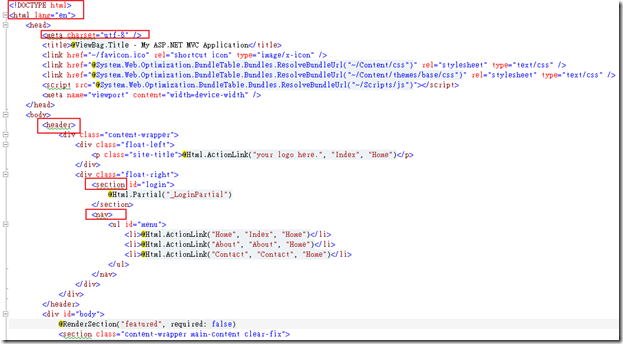
其實說穿了,就只是利用CSS去做控制,以前因為沒有手機平台的需求,所以大家對於這種動態的控制比較不重視,但未來手機平台越來越重要,我覺得這也是個很不錯的範例可以給大家參考,然後我們稍微往程式碼那邊看看,這是_Layout.cshtml的部分,也就是此範例預設套用的公版,我們可以發現,此樣板已經開始採用了HTML5標籤 ( 所以一開始選擇樣板的時候,此專案部分就已經沒有HTML5的框框可以勾選了 )。
這次的範例樣板其實提供了不錯的範例,無論是支援HTML5的寫法,或是利用Javascript來強化UI的部分,都很適合新手,或是像我這種健忘者,可以快速地瀏覽,當然目前ASP.NET MVC也不斷地朝目前的趨勢邁進,底層架構也不會有啥重大的改變了,但是,會越來越多更方便的開發功能,所以如果有興趣的大家,也可以安心的導入與使用這個成熟的MVC技術了喔!!