ASP.NET MVC 將所有的View包成DLL
有的時候開發ASP.NET MVC專案時,我們會將Model獨立出來進行開發,另外成立一個專案來進行處理,那View呢??是否View也有可能獨立成一個專案??
我們從@helper開始,把常用的東西抽離;到把整個@helper當成一個專案來開發,做成DLL;那既然@helper都能包成DLL了,感覺上View預先編譯成DLL也不遠了,但其實David和Chris早就想到了,而且各自有各自的做法,既然前面都是介紹David,我們就繼續延續下去吧。
當然,這些都是實驗性質的技術,所以請大家酌量使用。
當然,第一步還是要先把Razor Generator裝起來,位置在工具=>擴充管理員。
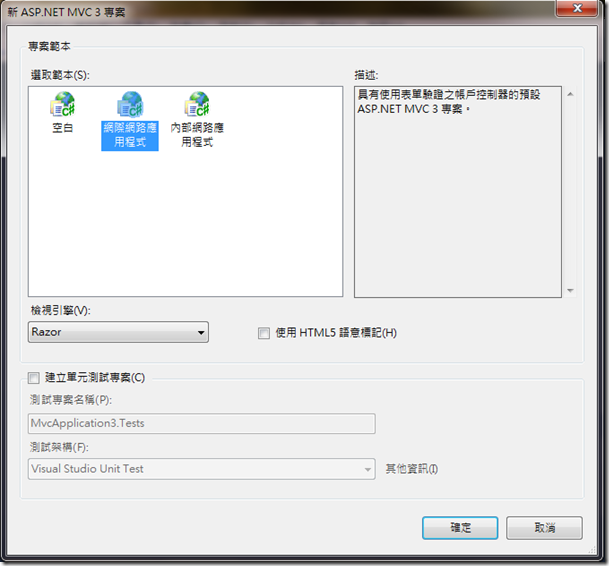
裝好後,我們可以先建立一個新的ASP.NET MVC 3應用程式專案,然後選擇"網際網路應用程式"。
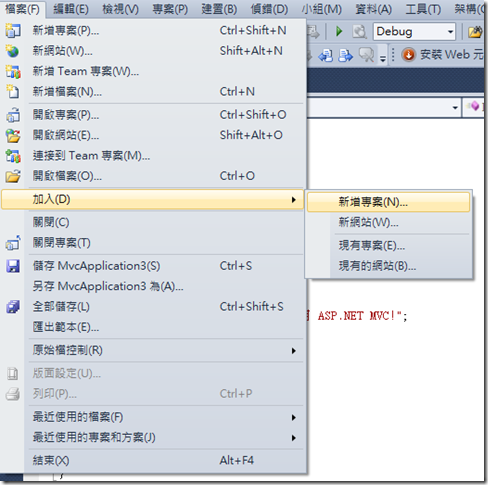
接下來,因為我們要將View獨立出來一個專案,所以必須再加入一個類別庫專案。
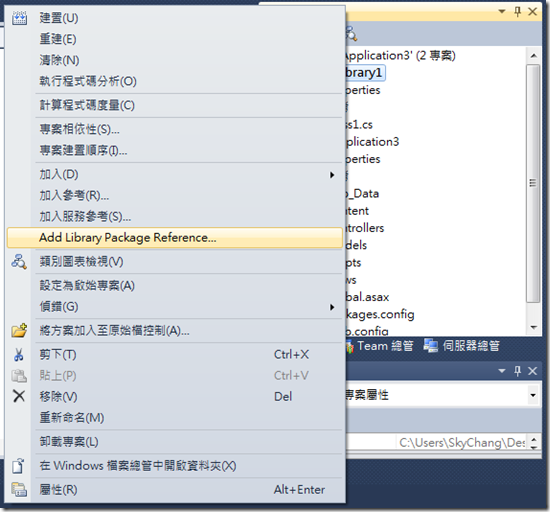
接下來,我們要使用NuGet取得PreCompiledMvcViewEngine Package,選擇剛剛加上去的類別庫,然後選擇Add Library Package Reference。
然後,勇敢的按下去安裝,完成後,他預設會幫你裝上一些樣板如下。
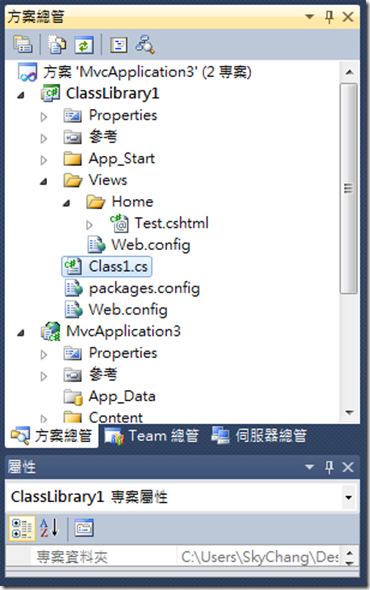
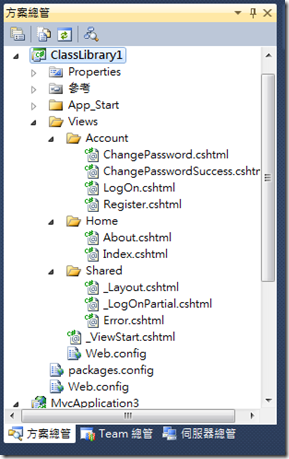
因為我們要把所有的View搬移過來,所以先把類別庫專案的View資料夾砍掉,也順便把Class1.cs砍掉,並且將MVCApplication專案的View剪下,貼到類別庫專案裡面去。
接下來,要設定這些View的屬性,將這些View的屬性設定如下,自訂工具請輸入"RazorGenerator",建置動作選擇"無",如果成功的話,會發現.cshtml下面,會出現一個.cs檔案的樣板。
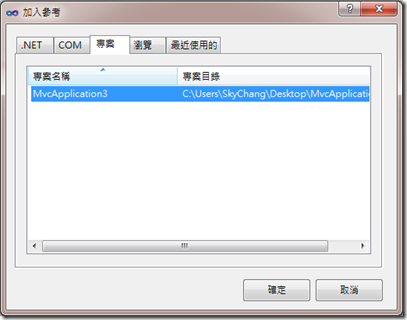
接下來,因為View的部分會使用到MvcApplication的Model,所以要讓View的這部分參考到MvcApplication。
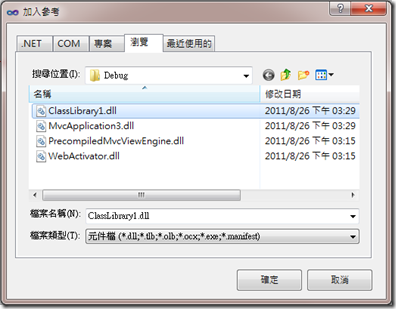
此時,就可以先將View做個編譯了,編譯完成後,回到MVCApplication裡面,既然MvcApplication需要用到View,自然也需要參考到View,但是如果選取專案的話,會形成循環,所以這邊我們只能參考到View的DLL檔案,也就是說,如果未來View有改過東西,就必須要先將View的部分先編譯一次,MVCApplication的部分才會改變。
這樣就完成了。
基本上,如果能讓View打包成DLL,是有許多好處的,除了可以讓發佈的檔案更加單純,甚至可以進行View的Unit Test,如果大家有興趣的話,可以來試試看喔!!
參考資料