ASP.NET MVC 將Razor的@helper包成DLL重複使用
如果還不知道@helper的可以參考這裡,基本上@helper是一種可以讓Razor重複使用的方法,但是先天的限制,只能用於同一個View裡面,雖然可以放到App_Code這個資料夾裡面,但是如果檔案數量變多,也會變成難以管理,此外,站在某個角度來看,也沒辦法把許多寫好的@helper輕鬆地給其他地方使用,所以超強的David Ebbo寫了一個套件,來解決這方面的問題。
經過測試,HTML Helper還是不能使用,另外,這些都是屬於實驗性質專案,未來如果實驗完成,也有可能直接併到新版的MVC裡面,所以請酌量使用。
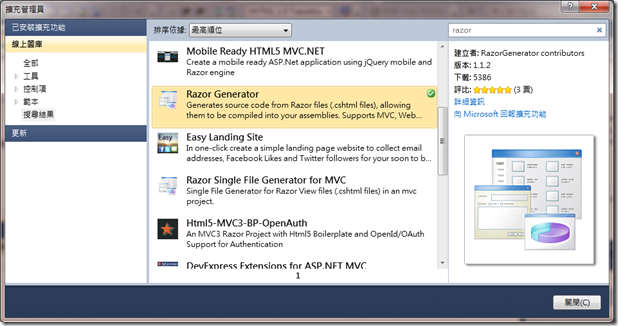
首先,我們要先從Visual Studio的工具=>擴充管理員,來新增這個套件。
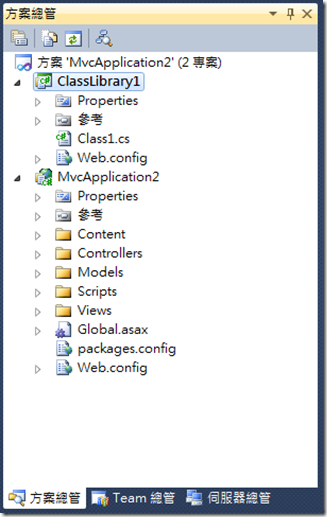
安裝完後,可能需要重新開啟Visual Studio,接下來,我們於原來的專案裡面新增一個類別庫專案,完成後如下圖。
然後將原本的Class1.cs之檔名改為Sky.cshtml。 ( 當然,這裡的檔名可以自己取,但是副檔名記得改成cshtml )。
因為原本的內容是要給我們撰寫類別用的,但我們現在要撰寫的是cshtml,也就是Razor的語法,所以把原本的內容都清空吧!,接下來,我們如之前範例,希望寫一個能判斷有無60分以上,並會顯示及格或是不及格的內容,如下程式碼。
@* Generator: MvcHelper *@
@helper DisplayScore(int score)
{
if (score > 60)
{
<span>合格!</span>
}
else
{
<span>不合格!</span>
}
}
這裡要注意,第一行記得加上@* Generator: MvcHelper *@,來讓編譯器編譯。
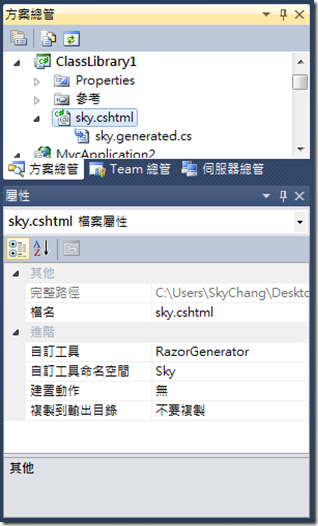
下一步,去修改sky.cshtml屬性,將自訂工具那欄Key上RazorGenerator,自訂工具命名空間打上sky ( 也可以使用自己想用的命名空間 ),建置動作選擇"無"

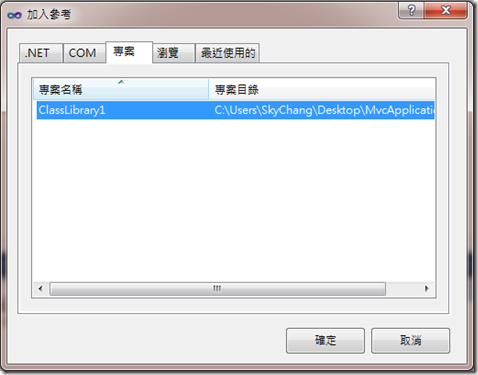
完成後,就可以先編譯看看,如果成功我們再將選擇主要的MVCApplication專案,並把剛剛準備好的類別庫專案加入參考。
最後,我們稍微改變一下主要MVCApplication專案的Index.cshtml,並來使用剛剛寫好的@helper方法。
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
@Sky.sky.DisplayScore(int.Parse(ViewData["Score"].ToString()))
</div>
</body>
</html>
我們在中間那行加上一個sky.sky.DisplayScore此方法,第一個sky其實就是我們剛剛設定的命名空間,第二個sky是檔名,第三個就是@helper方法,完成後就可以執行看看。 ( 別忘了,要在Controller裡面加上個ViewData喔,這裡就不提了 )
最後,David提供了一個方法,讓我們可以解決View區塊邏輯重複使用的問題,如果大家有興趣,可以去試試看喔!!
參考網站
- [http://razorgenerator.codeplex.com/](http://razorgenerator.codeplex.com/ "http://razorgenerator.codeplex.com/")