ASP.NET MVC – Razor的@helper語法
這篇是從ScottGu那邊看來的,之前和同事的每週技術分享報告上,有分享過,但後來也隨著時間,投影片就這樣消失於地球上,剛好最近又看到這個東西,就順便把他分享出來吧。
有的時候,在View上面,也是會需要做到許多重複的事情,例如下面這個例子,將成績輸出到View,如果大於等於60會顯示及格,若小於60就顯示不及格。
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
@if ( int.Parse(ViewData["score"].ToString()) >= 60)
{
<span>合格!</span>
}
else
{
<span>不合格!</span>
}
</div>
</body>
</html>
這是很簡單的例子,但搞不好會有很多頁都會需要做這樣的判斷,並顯示,如果用老方法拷貝貼上大法,當然可以很快,但這樣就會變得很難維護,總之Razor的@helper就是解決這個問題,我們可以將程式碼改成這樣。
@helper DisplayScore(int score)
{
if (score > 60)
{
<span>合格!</span>
}
else
{
<span>不合格!</span>
}
}
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
@DisplayScore(int.Parse(ViewData["score"].ToString()))
</div>
</body>
</html>
如上程式碼,我們將原本的判斷邏輯提出來,並且放到@helper DisplayScore裡面,這樣就可以重複使用,而這就是@helper的用法,最後我們可以直接使用@DisplayScore來呼叫放在@helper裡面的方法,就是這樣簡單~
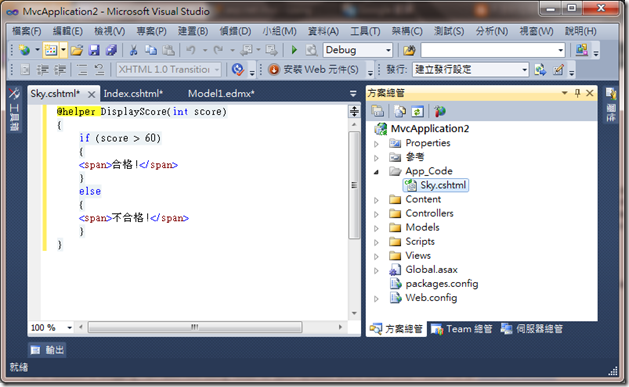
但是這樣做,也只能使用到同一張Page,如果要不同張的Page使用的話,要怎麼辦呢?其實可以將@helper放到app_code裡面,如下圖,這樣就可以在其他的Page裡面使用。
另外,因程式碼移出至AppCode,所以原本的View表,也要稍微修改一下,需要在DisplayScore前面加上命名空間(也就是放在AppCode的檔案 )如下。
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<div>
@Sky.DisplayScore(int.Parse(ViewData["score"].ToString()))
</div>
</body>
</html>
但要注意到的一點,在App_Code裡面不能使用任何的ASP.NET MVC helper methods,例如Html.ActionLink()、Html.TextBox()等等,這部分官方也說未來會再改進,但不管如何還是將此方法提供給大家參考使用。
參考來源: