ASP.NET MVC – Hello ASP.NET MVC ( 目錄架構篇 )
俗話說的好,樂團練習必定要練自由,寫程式第一支程式一定是Hello xxx,原本是想換一個不同的東西,但人家說,如果沒有寫Hello的話,是會招來不吉利的!?,所以為了信奉此習俗,所以第一支程式還是簡單的Hello ASP.NET MVC吧。
前面已經針對MVC有個基礎的概念,從現在開始,會教導大家,怎樣寫ASP.NET MVC。
而在這邊,我們要先將開發環境準備好,目前我們會使用到Visual Studio 2010來開發,如果沒有Visual Studio 2010的人,可以使用Visual Web Developer Express 2010 SP1,這邊建議可以直接使用Web Platform下載;如果使用Visual Studio 2010,預設是使用ASP.NET MVC 2,建議可以將Visual Studio 2010升級到SP1版本,SP1內含ASP.NET MVC 3,同樣的,以上皆可以使用Web Platform做下載。
關於Web Platform的教學可以參考這裡。
東西都準備妥當後,就要開始超快速的ASP.NET MVC體驗!
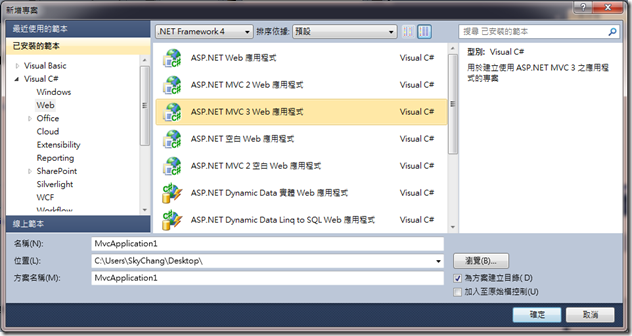
首先,我們先開啟Visual Studio 2010後,選擇檔案=>新增專案,然後選擇ASP.NET MVC 3 Web應用程式。
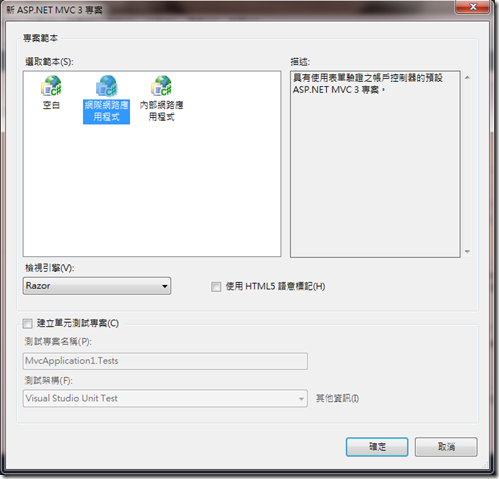
接下來,選擇網際網路應用程式,因為目前重點在於Demo ASP.NET MVC,不是HTML5,所以使用"HTML5語意標記"就不勾選了,另外檢視引擎選擇Razor,單元測試也不是目前的重點,也暫時不勾選,然後按下確定。
( 網際網路應用程式和內部網路應用程式裡面會包含一些Microsoft預設的範例,未來如果自行開發時,覺得不太需要這些多餘的範例,可以直接選擇空白來做開發,當然,如果自行有定義一些樣板,未來也可以加入進來。至於檢視引擎,有區分兩種,一種是ASPX,也就是ASP.NET MVC 2之前所使用的,大家最常看到,最熟悉的<%%>這種符號,而ASP.NET MVC 3新的檢視引擎Razor,則是使用@來取代<%%>,目前使用過Razor的人,都會給個讚,如果對此還不熟悉的人也沒關係,未來在View的地方會在講解,目前先使用Razor就對了。)
這裡有針對Razor做快速的解講,對檢視有稍微了解的人,也可以先去看看。
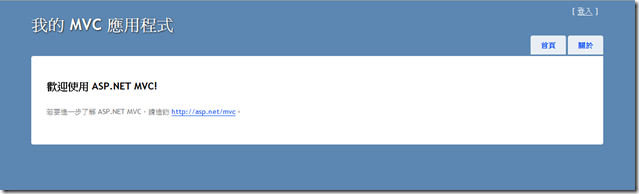
建立完專案後,原則上就可以直接執行了,執行後,會出現這個畫面,這樣就完成了,最簡單的ASP.NET MVC程式,有沒有很簡單啊,連程式碼都不用Key…不過如果我這樣就結束,可能會被打死…接下來,先讓我們稍微深入的了解一下,ASP.NET MVC的結構吧。
ASP.NET MVC使用了許多"約定"的設定方法,簡單的說,就是強迫你檔名要怎麼取、位置要怎樣放,所以ASP.NET MVC是不可以隨意地亂取亂放;這是因為,如果你要檔名自己取、位置自己選,那就變成要做非常多的配置設定;設定檔名的對應、位置的對應,這樣子就會變得很複雜,而且很耗時耗力,又不容易除錯;所以ASP.NET MVC使用一種叫做Convention Over Configuration( 約定勝於配置 )的方式來定義這些檔名、位置、Function名稱等等等,所以我們來看看ASP.NET MVC固定的目錄結構。
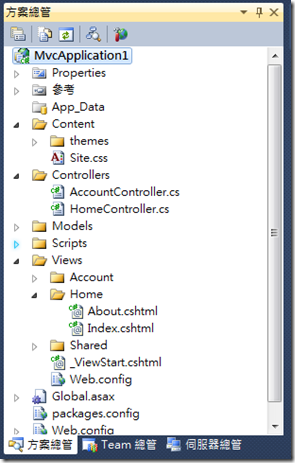
我們從上面看下來,會有以下的基本目錄,而如上所述,ASP.NET MVC有約定必須要固定放於某個目錄之下,必須遵守的目錄有Controllers和Views這兩個目錄,雖然其他沒有規定一定要這樣存放,但如果依照他建議的方式存放,我想也沒有甚麼壞處,所以建議大家還是使用預設的存放方式。
- Content - 存放image,css等資源用的目錄,
- Controllers - 存放Controller類別。
- Models - 存放Model類別。
- Scripts - 存放JavaScript。
- Views - 存放檢視畫面,如果是ASPX,副檔名是aspx,如果Razor,則為cshtml,另外這裡使用的是C#版本,VB版本的附檔名也有一點點小差異。
還記得之前講到的Controller是什麼嗎?他是負責控制流程的類別,如上圖,就有一個HomeController.cs的檔案和AccountController.cs這兩個Controller檔案,到這邊,我想大家不知道有沒有發現,為什麼後面都要加上Controller呢?沒錯,就是因為這也是約定的關係,既然是約定的關係,所以ASP.NET MVC會強迫所有Controller的檔名就必須叫做xxxController,而且,連此類別的名稱也必須叫做xxxController;所以要建立一個Home的Controller,就必須建立一個叫做HomeController.cs的檔案,然後類別名稱為HomeController,且要放在Controllers的目錄下面。
( 若是用配置的話,就會有非常多設定,來設定Controller,配置哪個controller在哪裡,名稱叫什麼。 )
前面提過,Controller是負責流程控制,所以我們先打開看看HomeController.cs這隻檔案,看看裡面有甚麼吧。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc;首先,不用說,所有的Controller都是繼承於Controller這個父類別,( 好繞舌… )如HomeController也是繼承於Controller這個父類別,而底下有兩個Function,分別為Index()和About(),這兩個分別代表甚麼意思呢?因為Controller是控制器,他會控制流程,並會Show出要顯示的網頁;以首頁來說,首頁可能會有Index頁面、About頁面;所以這裡的Function,Index()和About()就是代表著要處理的Index頁面流程和About頁面流程,假設今天有一個客戶控制器CustController來處理客戶的新增修改刪除等,就需要add()、del()、edit()等Function,而在ASP.NET MVC中,這些Function我們也稱之為Action,代表著要執行的動作。namespace MvcApplication1.Controllers { public class HomeController : Controller { public ActionResult Index() { ViewBag.Message = "歡迎使用 ASP.NET MVC!";
return View(); } public ActionResult About() { return View(); } }}
( 其實一個Controller的Action (Function) 不一定是代表一個page的流程,也有可能是子頁面,也有可能導向同一頁面,但這邊為了解釋方便,可以暫時先想像成一個Action(Function)等同於一個頁面的流程。 )
大體的介紹完Controller後,我們繼續看下去,既然Controller的Action(Function)代表著一個頁面,那他勢必也會對應到一個View,對吧!而且既然Controller都約定那麼多了,View當然也逃不了一起被約定的命運;我們剛剛看到了HomeController裡面有Index()、About(),所以,大家應該也猜的到,View檔案的命名,勢必也必須和HomeController的Action(Function)名稱相同;所以Index()這個View的檔名應該叫甚麼呢?沒錯,就是Index.cshtml,而About()就是對應About.cshtml,而且還必須要放到View的目錄下;到這邊,不知道大家有沒有發現一個問題,如果有兩個Controller都有About(),那不就要建立兩個About.cshtml了嗎?這樣不就打架了嗎?,所以ASP.NET MVC還必須在View的目錄下面,在建立一個Controller名稱的目錄,以HomeController的來說,就必須在View底下,在建立一個Home的目錄,並且把Index.cshtml和About.cshtml放到此目錄下去,才算完成喔!
( Veiw的部分也是,若是要配置,還要指定View與Controller的關係,所以才會有約定勝於配置的做法。 )
( 至於Model,Model就沒有強制要怎樣做了,甚至有時候,也會有人將Model拉出來當成一個專案來處理,這部份未來有機會會再講到。)
講到這邊,可能大家就會有開始一堆疑問了,其中,我相信大家一定會問,以前一個檔案代表一頁,例如Index.aspx這個檔案,也代表著一張Page;那現在使用ASP.NET MVC的話,要如何對應到網址呢?其實Asp.net MVC有使用一個Routing機制,但這個機制也可以講個幾個章節,所以先知道這個名詞就好;而利用此Routing機制,會將網址轉到對到應的Controller上去做執行,以預設值來說,預設的Controller為Home,Action為Index,也就是說,如果今天網址上打blog.sanc.idv.tw的話,後面程式就會自動去找Home這個Controller,並會從Controller找到Index這個Action,並找到View來顯示;那你可能又會問了,那其他Controller或是Action是怎樣對應呢?以剛剛的Home這個例子來說,如果要執行About這個Action,他的網址就是blog.sanc.idv.tw/Home/About,就這樣而已,沒錯,About後面不用加.aspx、.html,就是這樣簡單明瞭;如果是Index的話,除了使用blog.sanc.idv.tw就可以顯示出來外,也可以使用blog.sanc.idv.tw/Home/Index;所以大家應該可以發現,網址下的第一個節點,就是代表著Controller名稱,如Home,而第二個節點,就是代表著Action;所以今天如果是客戶控制器CustController,裡面有add、del、edit這些Action的話,我們就可以使用blog.sanc.idv.tw/Cust/add這個網址來新增客戶資料,blog.sanc.idv.tw/Cust/del來刪除客戶資料,還有blog.sanc.idv.tw/Cust/edit來編輯客戶資料。
說了那麼多,其實第一次寫的時候,有時還是會搞混,但是多練習幾次,就不會有甚麼問題了,而這種方式,不但可以隱藏Client對於目錄架構的了解,另外一方面,也可以針對Controller所應該處理的Action加以歸類,而不會像以前一樣,一堆Page,非常凌亂,其次,這種網址對於SEO也有很大的幫助,所以,請不要氣餒,多試幾次吧!
到這邊,突然想到,我們還沒寫到Hello World…,如果這樣就結束,會有報應的,所以我們稍微改一下HomeController的程式碼,將原本的"歡迎使用 ASP.NET MVC!”,改成""Hello ASP.NET MVC”吧,如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc;然後執行看看吧!!namespace MvcApplication1.Controllers { public class HomeController : Controller { public ActionResult Index() { ViewBag.Message = "Hello ASP.NET MVC!";
return View(); } public ActionResult About() { return View(); } }}

恭喜你,完成了第一個程式,Hello ASP.NET MVC!,好吧…我承認有點喇賽,但初步認識MVC的基礎架構是非常重要的,接下來,就是針對每個模型進行解說嚕!