VSTS - VSTS Build - Node.js 前篇
前言
在上一篇了解了 new Build 後,我們這篇就來實際使用 Build 來佈署 Node.js 看看。
而開始前,我們先來看一下我們的環境,目前小弟的 Source Code 是放在 GitHub 上,而我希望透過 VSTS 的 Build ,來將我的 Node.js 佈署到 Azure Web Site,而這篇文章,可以達到這個目的。
另外,在開始之前,有一些事情概念的事情需要注意。
因這篇是使用 Node.js 所以可能比較看不出來 CI 的效果,但有興趣朋友,後續可以在接 Test ,目前這篇並不會談到 Node.js 的自動測試,另外,在這篇,後續則是直接 Deploy 到 Azure ,也暫時不會談到 Release Management ,這篇是初階的引導班,未來會在講該怎麼和 Release Management 整合。
環境需求
因使用 Node.js 5.0.0 版本,所以要自行建立 Build Agent,請參考上一篇文章建立 Build Agent
因為要佈署到 Azure,請於 Build Agent 這台 Server 安裝 Azure PowerShell
因為要使用 VSTS 的 Build 功能,請先建立一個 Team 專案 ,亦可以參考上一篇
設定流程
一開始,我們要先設定 Build 的流程,也就是設定一步接著一步的步驟。
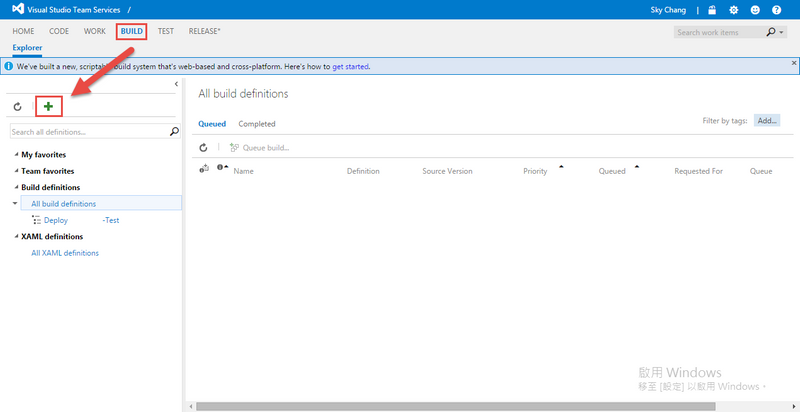
這邊,我們先在 Build 的選單下,按下 + 鈕,透過此按鈕,來新增新的 Build 定義。
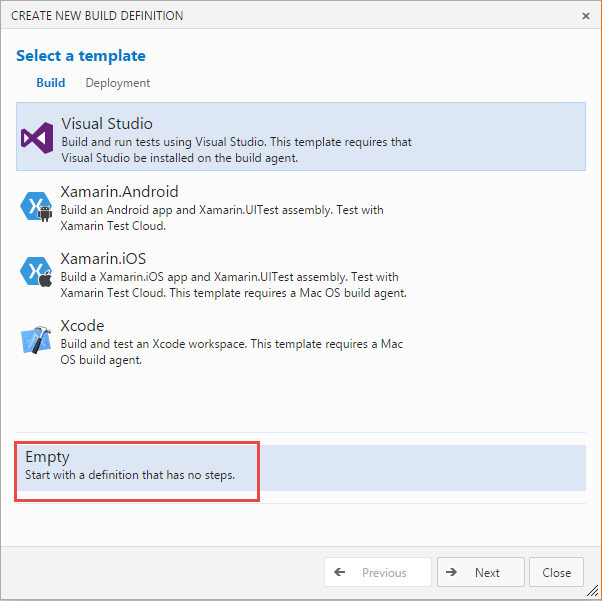
接著,我們可以看到,官方已經提供了許多樣板,但很不幸的,Node.js 不在預設樣板裏面,所以我們先選擇空的,等下我們在自己新增。
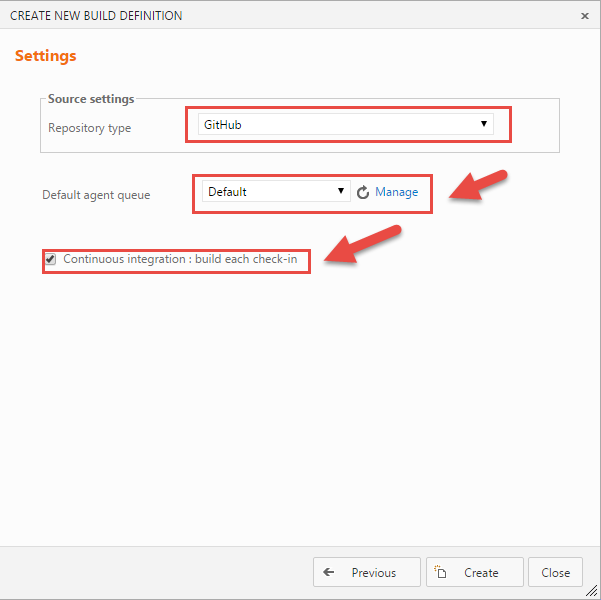
接下來,選擇 source 來源,我們這邊當然就是選擇 GitHub,而 Default Agent queue 則讓我們選擇,要使用哪一個 Agent Pool,還記得嗎?,上一篇我們將我們自己的 Build Agent 放到 Default 這個 pool 裡面,所以這邊我們就選擇使用 Default;最後,如果你希望簽入到 GitHub 的時候,就自動觸發此 Build ,那就要勾選最下面的選項。
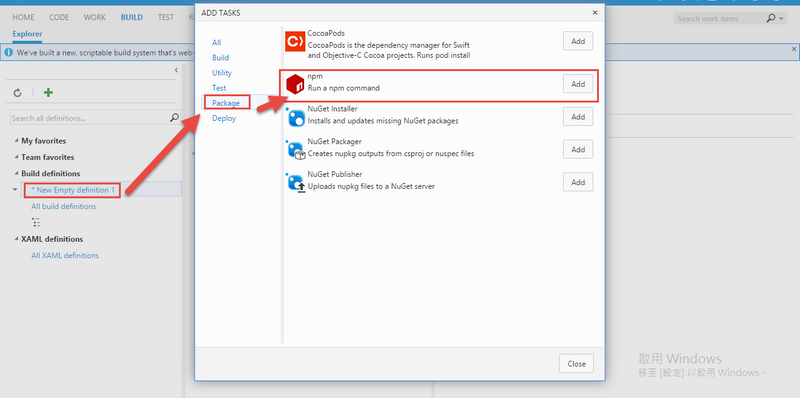
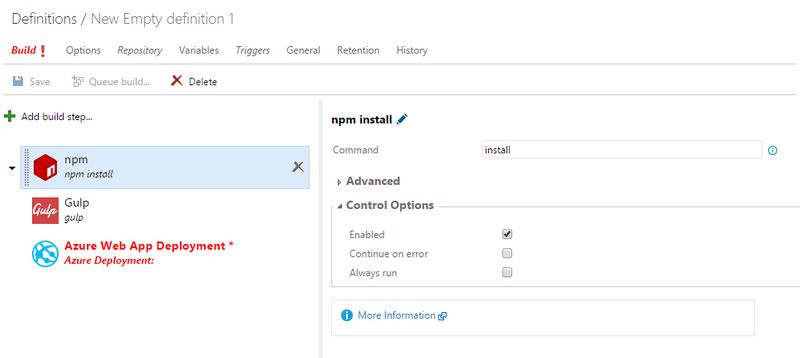
完成之後,我們持續設定,接下來,我們要加入好幾個步驟,第一個步驟就是 npm install ,畢竟應該不會有人把 package 也放到版控吧...所以當我們取下 source code 的時候,第一步就是先 npm install,如下圖。
注意,這邊 UI 沒設計好,所以你按下 Add 的時候,感覺沒啥反應,但其實已經在背後增加了一個流程了,如果不小心按太多次,等下在移除流程即可。
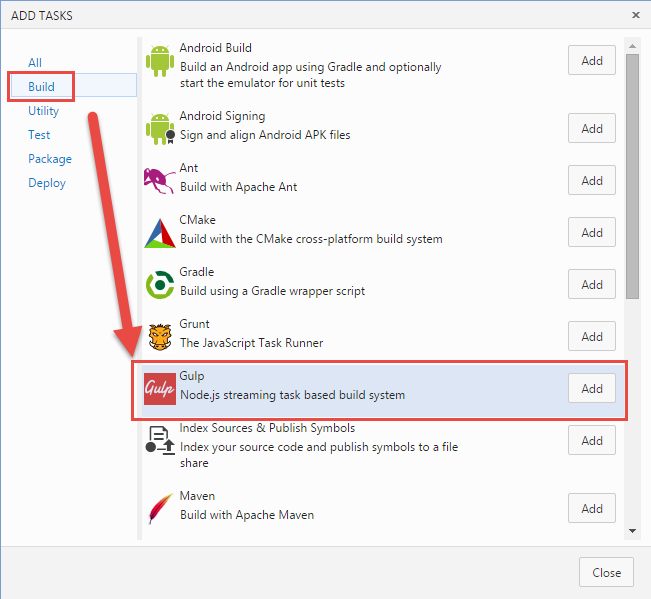
當 npm install 完後,該做甚麼事情哩??..當然就是透過 gulp ( or grunt ) 來進行 Node.js 的流程處理。 ( 如果不知道甚麼是 gulp 的朋友可以參考這篇)
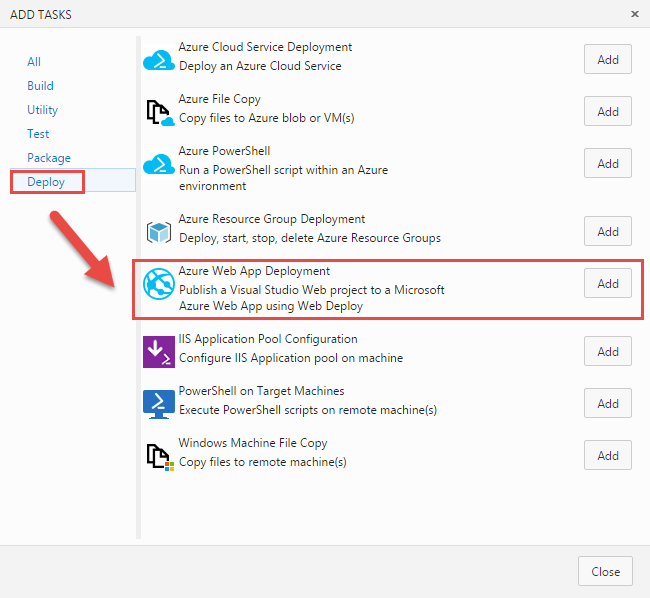
當該捆綁,轉換等等的過程都好了之後,下一步要做甚麼呢??,當然就是要發佈到 Azure WebSite,所以最後一步驟,就是把 Azure Web Site 流程加上去。
完成後如下圖,而這代表甚麼,這代表著當我們執行 Build 的流程,也就是說,當我們從 GitHub 下載完 Source Code 之後,會先執行 npm install ,來將欠缺的 package 給裝上去 ,接著,會執行 gulp 來跑流程,看是要將 ES6 、或是 TypeScript 轉成標準的 JavaScript ,又或著是打包 js 、 CSS 等流程,甚至我們還要在 gulp 設定壓縮成 package.zip ,來給 Azure PowerShell 上傳;最後一個步驟,當然就是使用 Azure PowerShell,將剛剛壓縮好的 Package.zip 傳到 Azure 上,並且進行佈署。
所以,這裡的每一個流程,我們都可以自行的組合,已完成我們所需要的功能。
設定 Azure 帳號
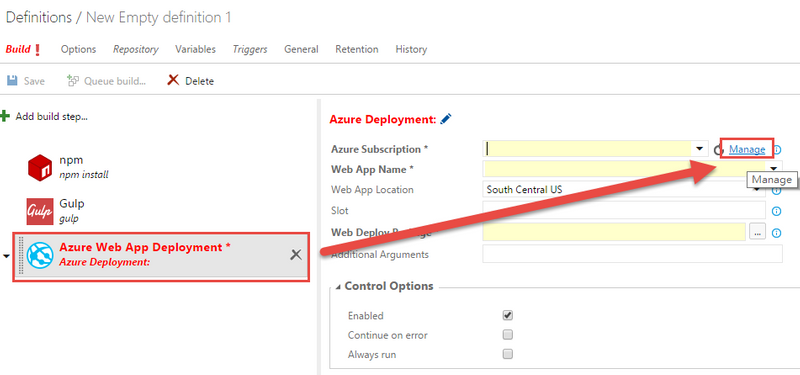
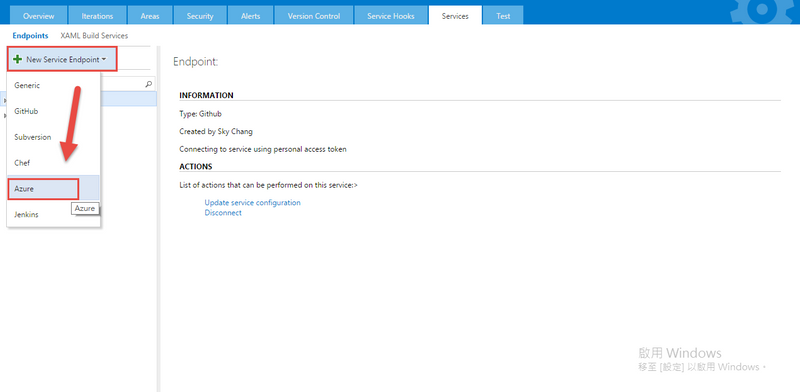
接下來,我們要在 VSTS 裡面設定 Azure 帳號,我們可以直接從下圖的位置,打開設定頁。
接下來,新增一個 Azure。
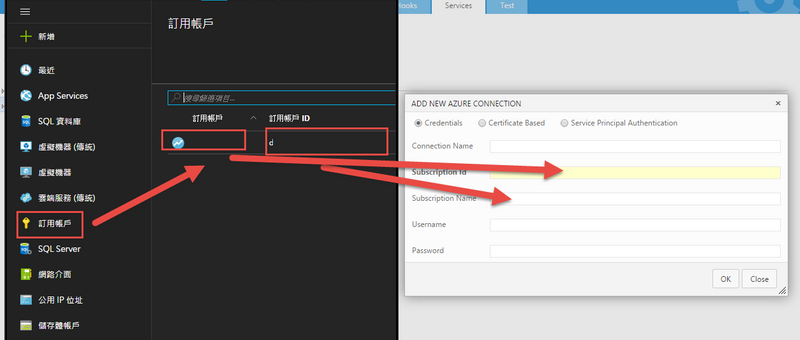
然後把必要的資訊填入即可,相關資訊可以從 Azure Portal 取得,如下圖。另外 Connection Name 可以隨便填。
設定 GitHub 帳號
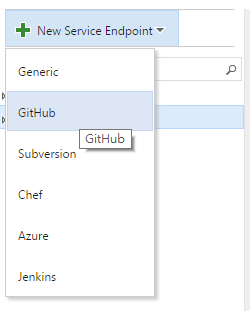
接著,我們也把 GitHub 設定設定,設定的方法和 Azure 很類似。
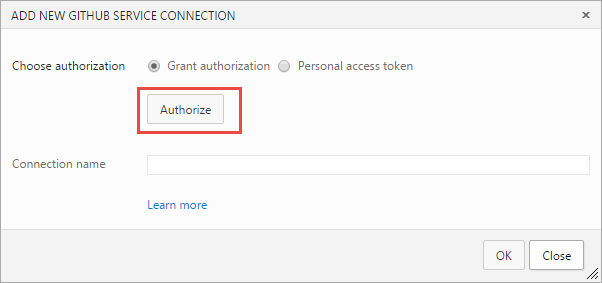
這邊只要按下按鈕,就會跳出視窗驗證。
繼續設定 Build 流程
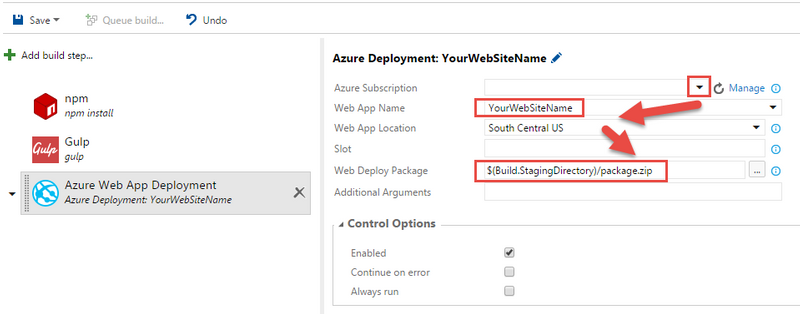
接著,回到主線,現在我們就可以從 Azure Subscription 選到剛剛新增的 Azure 帳號,然後我們就可以填入目標 Web Site 的名稱 ( 他不會自己帶,目前只能自己 Key ),這個名稱就是建立 Web Site 的時候給的名稱。
地區的部分,可選可不選...小弟是都有選就是了...
最後,最重要的是 Web Deploy Package 的路徑,這邊要 Key
$(Build.StagingDirectory)/package.zip這樣才找的到 Package。
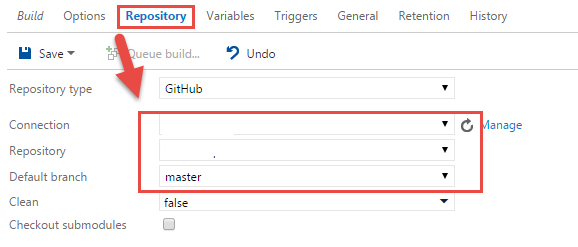
接著,我們跳回到 Repository 的地方來檢查一下,GitHub 有無正確對應到你要取出的 Repo。 同樣的,我們可以從 Connection 來選擇剛剛新增的 GitHub,接著他會自動帶出你可以選擇的 Repo,並且你可以選擇你要的分支。
後記
基本上到這邊,算是針對 Build 的設定完成,但實際上,我們還必須針對 gulpfile.js 和 WebConfig 等等進行設定。
下一篇,繼續~~