ASP.NET MVC - ASP.NET MVC 4 使用NuGet安裝jQuery Mobile並來建立行動頁面
2012/02/25 更新
其實這篇的內容和上一篇很類似,只是上一篇是用手工打造,而這篇利用了強大的NuGet來安裝jQuery Mobile,並且來建立Mobile Page。
我有想過,這篇要不要探討比較技術性的東西,但後來還是放棄,因為這樣標題很難下,內容也很難分,所以最後我決定拆成兩篇,接下來,這篇我們先單純的看了一下NuGet幹了啥事情。
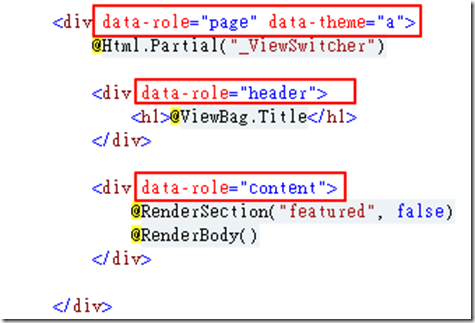
jQuery Mobile是開源的Libray,它的主要的用途是用於行動裝置上,他重點在於強行動裝置UI和觸控體驗,我們只要於HTML標籤內,加上特定的屬性,jQuery Mobile就會幫助我們來識別,並利用jQuery Mobile預設的CSS和images,他就會產生出適合的行動裝置的網頁,如下:
不過,這不是我們這次要討論的重點,未來會在針對jQuery Mobile來做介紹。
而以往我們要裝類似的東西,都很麻煩,要上網去下載下來後,再裝上去,但現在我們利用NuGet,他會幫我們全部搞定!
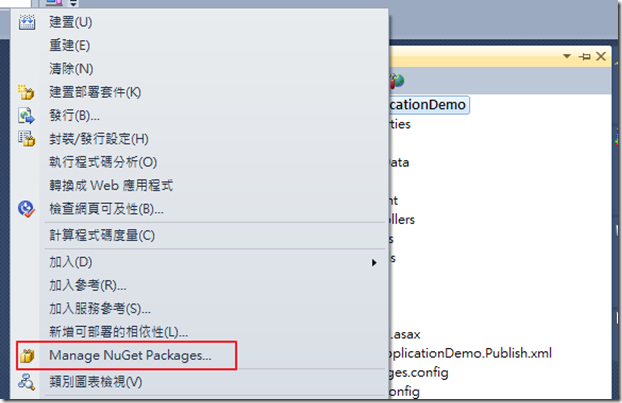
我們只要在專案上,按下滑鼠右鍵,選擇Manage NuGet Packages。
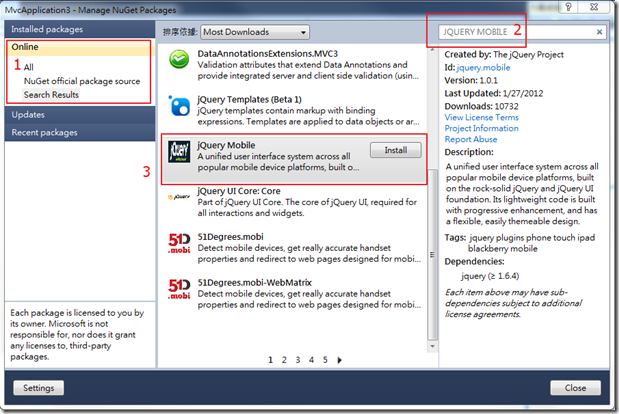
然後我們就可以由online(第一步)裡面,搜尋jQuery Mobile(第二步),挑選到jQuery Mobile,並選安裝( 第三步 )。
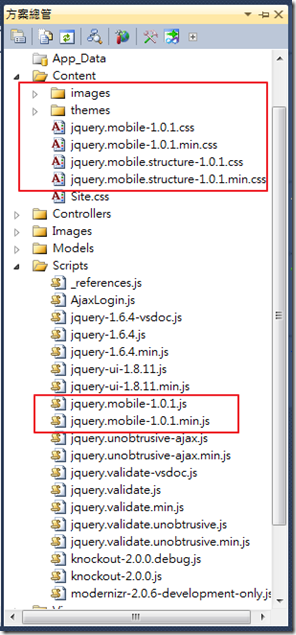
裝完後的效果,它會自動的把jQuery Mobile需要的東西裝上去,但這邊預設就是放在Content底下了。
現在,如果有需要建立Mobile的網頁,就可以快速地使用jQuery Mobile來建立!
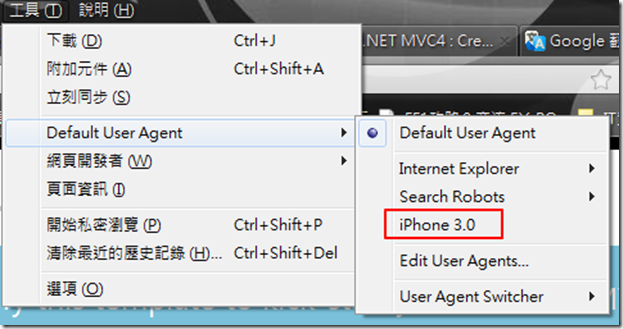
最後,為了方便測試各種不同的手機,我們這邊使用Firefox的一個擴充套件,User Agent Switcher,這個擴充套件可以快速的切換你要測試的User平台,如下。
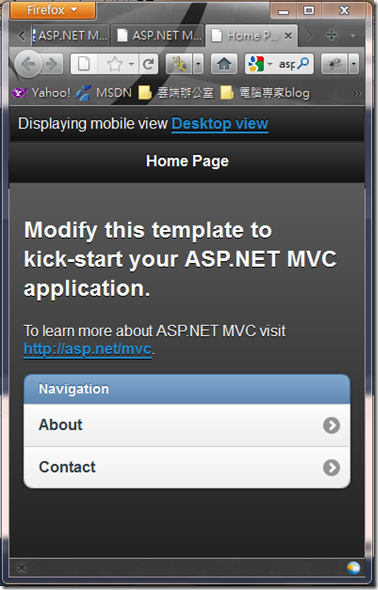
然後照舊,我把Firefox縮小成像手機的樣子,這樣比較有感覺。
就是這樣簡單。